LayoutTransition
相关的属性值
APPEARING:当一个View在ViewGroup中出现时,对此View设置的动画
CHANGE_APPEARING:当一个View在ViewGroup中出现时,对此View对其他View位置造成影响,对其他View设置的动画。
DISAPPEARING: 当一个View在ViewGroup中消失时,对此View设置的动画。
CHANGE_DISAPPEARING: 当一个View在ViewGroup中消失时,对此View对其他View位置造成影响,对其他View设置的动画。
CHANGE: 不是由于View出现或消失造成对其他View位置造成影响,然后对其他View设置的动画。
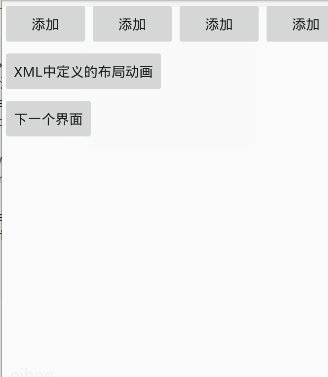
使用默认的属性值定义的相关布局动画
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button1;
private GridLayout gridLayout;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initListener();
LayoutTransition layoutTransition = new LayoutTransition();
layoutTransition.setAnimator(LayoutTransition.APPEARING, layoutTransition.getAnimator(LayoutTransition.APPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, layoutTransition.getAnimator(LayoutTransition.CHANGE_APPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, layoutTransition.getAnimator(LayoutTransition.CHANGE_DISAPPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGING, layoutTransition.getAnimator(LayoutTransition.CHANGING));
layoutTransition.setAnimator(LayoutTransition.DISAPPEARING, layoutTransition.getAnimator(LayoutTransition.DISAPPEARING));
gridLayout.setLayoutTransition(layoutTransition);
}
private void initListener() {
button1.setOnClickListener(this);
}
private void init() {
button1 = (Button) findViewById(R.id.button1);
gridLayout = (GridLayout) findViewById(R.id.gridLayout);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
TextView textView = new TextView(this);
textView.setText("你这个小碧池");
textView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT));
gridLayout.addView(textView,0);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
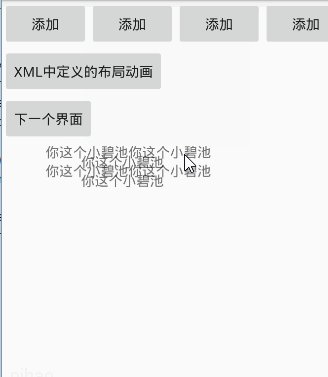
gridLayout.removeView(v);
}
});
break;
}
}
}
- 我们来看相关的代码
LayoutTransition layoutTransition = new LayoutTransition();
layoutTransition.setAnimator(LayoutTransition.APPEARING, layoutTransition.getAnimator(LayoutTransition.APPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, layoutTransition.getAnimator(LayoutTransition.CHANGE_APPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, layoutTransition.getAnimator(LayoutTransition.CHANGE_DISAPPEARING));
layoutTransition.setAnimator(LayoutTransition.CHANGING, layoutTransition.getAnimator(LayoutTransition.CHANGING));
layoutTransition.setAnimator(LayoutTransition.DISAPPEARING, layoutTransition.getAnimator(LayoutTransition.DISAPPEARING));
gridLayout.setLayoutTransition(layoutTransition);- 这里定义的是布局动画的各个属性,都是使用的默认值,然后为对应的gridLayout设定布局动画
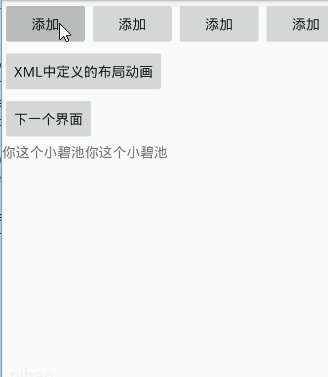
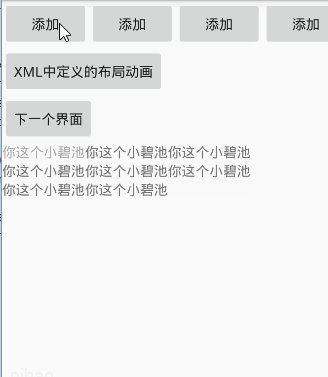
TextView textView = new TextView(this);
textView.setText("你这个小碧池");
textView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT));
gridLayout.addView(textView,0);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
gridLayout.removeView(v);
}
});- 这里我们动态的添加TextView控件
- 同时为TextView设置相应的点击事件,当被点击,就从gridLayout中移除出去
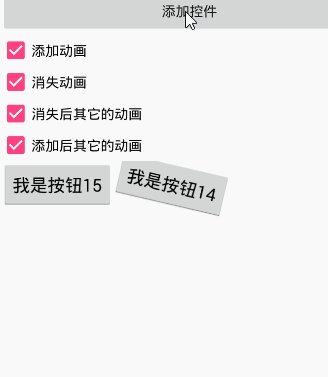
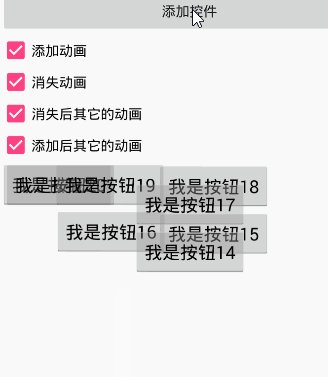
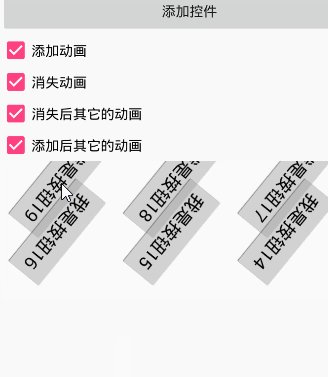
使用自定义属性值定义的相关布局动画
- 代码如下
public class SecActivity extends AppCompatActivity implements OnClickListener {
private Button button_sec;
private CheckBox checkBox1, checkBox2, checkBox3, checkBox4;
private GridLayout gridLayout;
private int index;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sec);
init();
}
private void init() {
button_sec = (Button) findViewById(R.id.button_sec);
button_sec.setOnClickListener(this);
checkBox1 = (CheckBox) findViewById(R.id.checkBox);
checkBox2 = (CheckBox) findViewById(R.id.checkBox2);
checkBox3 = (CheckBox) findViewById(R.id.checkBox3);
checkBox4 = (CheckBox) findViewById(R.id.checkBox4);
gridLayout = (GridLayout) findViewById(R.id.gridLayout_sec);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button_sec:
index++;
Button button = new Button(this);
button.setText("我是按钮" + index);
button.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
gridLayout.setLayoutTransition(getLayoutTransition());
gridLayout.removeView(v);
}
});
gridLayout.setLayoutTransition(getLayoutTransition());
gridLayout.addView(button, 0);
break;
}
}
//与使用自定义属性最大的不同在于此处,我们分别为APPEARING、DISAPPEARING指定不同的效果
public LayoutTransition getLayoutTransition() {
LayoutTransition layoutTransition = new LayoutTransition();
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(gridLayout, "scaleX", 1, 0, 1).setDuration(2000);
ObjectAnimator objectAnimator2 = ObjectAnimator.ofFloat(gridLayout, "ScaleY", 1, 0, 1).setDuration(2000);
if (checkBox1.isChecked()) {
layoutTransition.setAnimator(LayoutTransition.APPEARING, objectAnimator);
}
if (checkBox2.isChecked()) {
layoutTransition.setAnimator(LayoutTransition.DISAPPEARING, objectAnimator2);
}
if (checkBox3.isChecked()) {
//设置当新控件添加后,受影响的四个上下左右的移动
PropertyValuesHolder holderTop = PropertyValuesHolder.ofInt("top", 0, 1);
PropertyValuesHolder holderBottom = PropertyValuesHolder.ofInt("bottom", 0, 1);
PropertyValuesHolder holderLeft = PropertyValuesHolder.ofInt("left", 0, 1);
PropertyValuesHolder holderRight = PropertyValuesHolder.ofInt("right", 0, 1);
final ObjectAnimator objectAnimator1 = new ObjectAnimator().ofPropertyValuesHolder(this, holderTop, holderBottom, holderLeft, holderRight).setDuration(2000);
objectAnimator1.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
//这是设置其他子控件的显示效果的代码
View view = (View) ((ObjectAnimator) animation).getTarget();
//对其他的子控件进行设置,移动到相应的位置后的动画,我这里设置的是旋转
view.setAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.add));
// 1代表原来大小,即表示不改变大小,一般这个用不到
// view.setScaleX(1);
// view.setScaleY(1);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
layoutTransition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, objectAnimator1);
}
if (checkBox4.isChecked()) {
//下面四个方法最好用ofInt,如果用ofFloat动画会出错,效果不理想,具体原因我也不太清楚
PropertyValuesHolder holderTop = PropertyValuesHolder.ofInt("top", 0, 1);
PropertyValuesHolder holderBottom = PropertyValuesHolder.ofInt("bottom", 0, 1);
PropertyValuesHolder holderLeft = PropertyValuesHolder.ofInt("left", 0, 1);
PropertyValuesHolder holderRight = PropertyValuesHolder.ofInt("right", 0, 1);
final ObjectAnimator objectAnimator1 = new ObjectAnimator().ofPropertyValuesHolder(this, holderTop, holderBottom, holderLeft, holderRight).setDuration(2000);
objectAnimator1.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
//这是设置其他子控件的大小的代码
View view = (View) ((ObjectAnimator) animation).getTarget();
//对其他的子控件进行设置,移动到相应的位置后的动画,我这里设置的是旋转
view.setAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.add));
// 1代表原来大小,即表示不改变大小,一般这个用不到
// view.setScaleX(1);
// view.setScaleY(1);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
layoutTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, objectAnimator1);
}
return layoutTransition;
}
}
布局动画的使用
在xml文件中定义使用
- xml文件定义在res文件夹下新建的anim文件夹下
- translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:interpolator="@android:anim/accelerate_decelerate_interpolator">
<translate
android:fromXDelta="-100%"
android:toXDelta="0"></translate>
</set>- layoutanimation_my.xml
- 其中的delay=”0.5”,表示的是animation=”@anim/translate”对应的xml文件中的duration*delay的时间为延时时间
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animationOrder="normal"
android:delay="0.5"
android:animation="@anim/translate">
</layoutAnimation>- 定义完毕xml文件后,我们就需要在布局文件中进行引用就可以了
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"
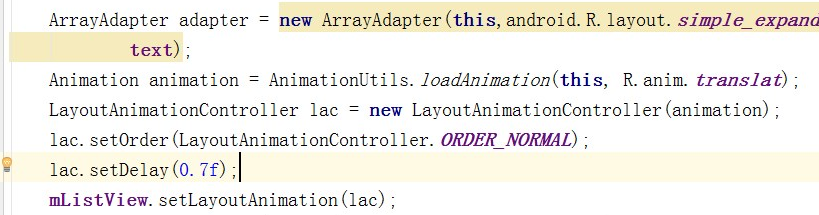
android:layoutAnimation="@anim/layoutanimation_my"></ListView>在代码中定义使用

- 代码大概就是上图这样的逻辑,这里博主就偷下懒不再敲了,效果和上面的效果图一致。

























 5685
5685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








