文章目录
一、布局容器
1.1 .container 类用于固定宽度并支持响应式布局的容器
container类即为两边留白的布局,这也是绝大多数网站采用的布局方式
<div class="container">
...
</div>
比如如下代码,在body中拷贝了一段百度百科中文字,用于观察布局效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container">
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 [1] 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
</div>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
效果如下,即两边均有留白

1.2 .container-cluid类用于100%宽度,占据全部饰扣的容器
<div class="container-fluid">
...
</div>
完整宽度举例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 [1] 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
</div>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
效果如下,可以看到此时可以发现文字时充满浏览器的,两边是没有留白的。

二、栅格系统
2.1 栅格系统简介
BootStrap 提供了一套响应式、移动设备优先的流式栅格系统,系统会自动分为最多12列,山歌系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,这样内容就可以放入这些创建好的布局中了。
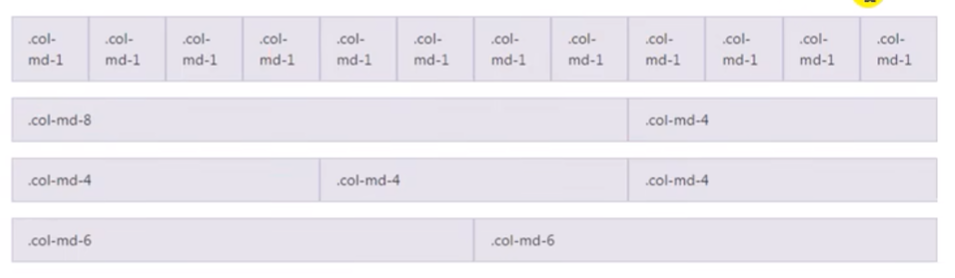
网格系统评分为12列,常用的如下:

这里md是指中等屏幕,小型屏幕为sm,大型的为lg,超小型的为xs,对电脑屏幕来说一般最常用的是md即中等屏幕。
这里面 col-md-4 表示如果屏幕是中等屏幕,则当前列占用4份,col-sm-4表示如果屏幕是小屏幕,同样还是占用4分,对于一个列如果是中等屏幕占用6份,如果小屏幕就占用12分,则可以使用如下格式,即同时将col-md-6 col-sm-12 写入当前列的class。这样一来就可以做到同一套代码,可以同时在电脑屏幕和手机屏幕显示,并且显示布局不一样而且不会错乱了。
<div class="col-md-6 col-sm-12" style="height:20px;background-color: red"></div>
2.2 列组合
列组合就是一行row由多个列组合而成,即将一行分为多个列,所有列占有的总格子数之和为12.
数据行row必须包含在容器container中,在row中可以添加列column,只有列column才可以作为容器row的直接子元素,但列之和不能超过平分的总列数即12.如果大于12则自动换到下一行。
比如如下代码,即画了四行,分别按照2列10列、4列8列、6列6列、8列4列 分布列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container" >
<div class="row">
<div class="col-md-2" style="height:20px;background-color: red"></div>
<div class="col-md-10" style="height:20px;background-color: green"></div>
</div>
<div class="row">
<div class="col-md-4" style="height:20px;background-color: red"></div>
<div class="col-md-8" style="height:20px;background-color: green"></div>
</div>
<div class="row">
<div class="col-md-6" style="height:20px;background-color: red"></div>
<div class="col-md-6" style="height:20px;background-color: green"></div>
</div>
<div class="row">
<div class="col-md-8" style="height:20px;background-color: red"></div>
<div class="col-md-4" style="height:20px;background-color: green"></div>
</div>
</div>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
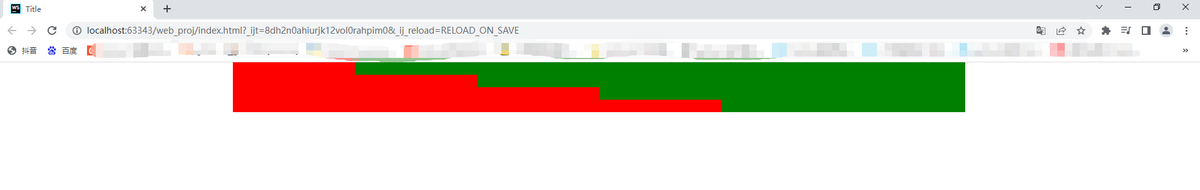
效果如下所示

2.3 列偏移
列偏移只需要在class中加入 col-md-offset-N 即可,N即为偏移N各,注意偏移的格数加上列占格数同样不能超过12份
如下代码,第一行第二列偏移2个格子,第二行第二列偏移4个格子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container" >
<div class="row">
<div class="col-md-2" style="height:20px;background-color: red"></div>
<div class="col-md-8 col-md-offset-2" style="height:20px;background-color: green"></div>
</div>
<div class="row">
<div class="col-md-4" style="height:20px;background-color: red"></div>
<div class="col-md-4 col-md-offset-4" style="height:20px;background-color: green"></div>
</div>
</div>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
效果如下所示

2.4 列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的举例,在BootStrap框架的网格系统中是通过类名col-md-push-N和col-md-pull-N,往前pull,往后push
列排序当列向右浮动,如果右边已经存在列了,则会被右边的列覆盖,如果右边没有列则会显示出来,这一点和列偏移是不一样的,列偏移比如向右偏移3个格子,则右边所有的列都跟着向右偏移3个格子。
如下代码,第一行不浮动作为参照,第二行第一列向右移动一格,第二列不动,第三列向左一格,这里需要注意的是,当第三列向左移一格时是会覆盖第二列的,这是因为渲染是按照先后顺序的。后面的渲染会覆盖前面的渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container" >
<div class="row">
<div class="col-md-4 " style="height:20px;background-color: red"></div>
<div class="col-md-4 " style="height:20px;background-color: green"></div>
<div class="col-md-4 " style="height:20px;background-color: blue"></div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-1" style="height:20px;background-color: red"></div>
<div class="col-md-4 " style="height:20px;background-color: green"></div>
<div class="col-md-4 col-md-pull-1" style="height:20px;background-color: blue"></div>
</div>
</div>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
效果如下所示

2.5 列嵌套
BootStrap框架的网格系统支持列嵌套,即在一个列中增加一个或者多个行row容器,然后在这个row容器中又可以继续按照12格进行列的划分
比如如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<link href="static/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container" >
<div class="row">
<div class="col-md-8" >
<div class="row">
<div class="col-md-6" style="height: 80px;background-color: red"></div>
<div class="col-md-6" style="height: 80px;background-color: green"></div>
</div>
</div>
<div class="col-md-4 " >
<div class="col-md-2" style="height: 20px;background-color: blue"></div>
<div class="col-md-10" style="height: 20px;background-color: yellow"></div>
</div>
</div>
</div>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/jquery-3.6.1.min.js"></script>
</body>
</html>
效果如下:

三、综合实战:设计并绘制一个博客网站网格布局
设计一个普通的博客网站布局,比如如下:

编写html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="static/bootstrap/css/bootstrap.css" />
<title>博客首页</title>
<style>
.row div{
border: solid 2px red;
}
@media (min-width: 1280px) {
.container {
max-width: 1300px;
}
}
</style>
</head>
<body>
<div class="container" style="border: solid 2px red;height: 100px">
页眉
</div>
<div class="container-fluid" style="border: solid 2px red; height: 50px">
菜单栏
</div>
<div class="container">
<div class="row">
<div class="col-sm-9 col-12" style="border: none; padding-left: 0px">
<div class="col-12" style="height: 200px">轮播图</div>
<div class="col-12" style="height: 100px">文章1</div>
<div class="col-12" style="height: 100px">文章2</div>
<div class="col-12" style="height: 100px">文章3</div>
<div class="col-12" style="height: 100px">文章4</div>
</div>
<div class="col-sm-3 col-12" style="border: none;padding-right: 0px">
<div class="col-12" style="height: 50px">搜索框</div>
<div class="col-12" style="height: 300px">推荐列表</div>
<div class="col-12" style="height: 300px">排序列表</div>
</div>
</div>
</div>
<div class="container-fluid" style="border: solid 2px red;height: 150px">页脚</div>
</body>
</html>
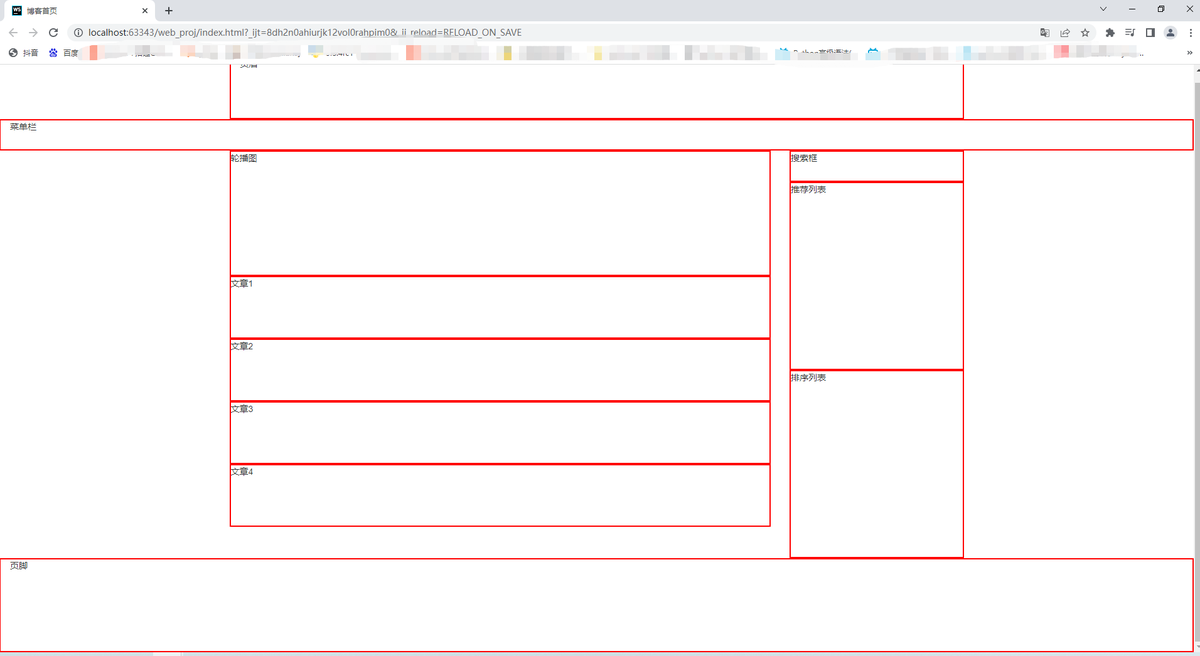
效果如下所示

























 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










