对于脚手架而言,相信大家都有自己熟悉的一套方法,在这里博主推荐大家看下yeoman
对于大多数中级开发者以及初级开发者在github 以及npm 都可以快速的学习一些先进的开发技术,不论是项目环境搭建,插件配置说明,跨域问题解决,路由以及状态管理方案等。都可以在上面看到大神级讲解以及具体实现。
接下来开始我们的主题讲解了。
本项目是基于vue官网推荐的脚手架工具vue-cli 实现的。
安装:
安装 node 安装稳定版的哦,官网左侧的,下载下来直接运行 node中自带npm 包管理工具 , 会nvm的同学最好。。。。懂得��
npm install -g vue-cli 老版本的node可同过nvm自己升级,当然升级你的npm也是必不可少的
npm i -g npmvue-cli
vue-cli 提供了五种脚手架可供选择;感兴趣的小伙伴可以去看看。
本项目的搭建是在webpack-simple基础上改造的。
好了 到这 我就当大家安装了全局的vue-cli 用行
vue init webpack-simple vueproject在命令行运行上述代码效果如下:
看下我们生成的文件
因为国内网的原因 我们用cnpm 安装依赖;
cnpm的安装方法:
npm install -g cnpm在命令行运行:
cnpm install至此 我们可以运行这个项目了
npm run dev相信打家都会在浏览器看到如下效果:
打开我们的src文件夹:
相信很多初学者以及对模块化理解略懂的小伙伴 看到这样的文件 心头是一千头草泥马呼啸而过。
在实际的项目开发中 项目的层次级 作为开发人员来说很中要, 项目树越详细 我们的开发结构就越详细 维护以及调试 或者项目交接也很容易让对方理清业务逻辑。
.
|____App.vue # app最外层容器
|____main.js # app入口文件,build 时将打包为 /dist/build.js
|____pages # 页面布局类容器 (layouts)
| |____Homepage /* 注: 布局类组件用于定义单个“页面”的主体样式,不应包含业务逻辑*/
| |____Personal /*由于本项目为SPA,“页面”实质上只能看做app最外层容器的次级容器 */
| |____...
|____components # 所有组件
| |____FlashList /*组件content*/
| |____FooterBar /*组件footer*/
| |____HeaderBar /*组件header*/
| |____...
|____vuex # vuex层,由多个state,mutations和actions构成
| |____store.js # 整个 SPA 的 全局store,有所有页面的 vuexer 组合而成
| |____personal-vuexer.js
| |____...
| |____axios-mock.js #使用 mockData 目录下的假数据拦截处理axios请求(仅dev模式下有效,不会build进生产环境)
|____mockData # 开发模式使用的所有 “假接口” 数据
| |____feed-messages.js # 某个接口的数据返回(根据实际需求构造,与实际 api 的数据结构一致)
| |____humming-flash.js
| |____...这样看项目结构就比较有层次结构了
附:
对于components组件内容
对应的图标以及图片放在对应的组件中这样方便我们管理
应为在项目中允许使用sass 所以在项目中我们可以愉快的使用sass预编译;
应为这个项目是私有项目 具体代码不予转出 ;但是再次我将上述设计的有关依赖发下 供大家使用:
注:新的webpack只是增加了一些项目依赖 具体看下配置文件就好 将我的配置文件加进去 重新
npm install{
"name": "vuejs",
"description": "fengniao_neican_v1.0",
"version": "1.0.0",
"author": "parks <npupyz@126.com>",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --port 1356 --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"axios": "^0.16.1",
"socket.io-client": "^1.7.4",
"vue": "^2.2.1",
"vue-resource": "^1.3.1",
"vue-router": "^2.4.0",
"vuex": "^2.3.0"
},
"devDependencies": {
"axios-mock-adapter": "^1.8.1",
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-plugin-transform-inline-environment-variables": "0.0.2",
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"vue-loader": "^11.1.4",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.0",
"webpack-dev-server": "^2.2.0"
}
}
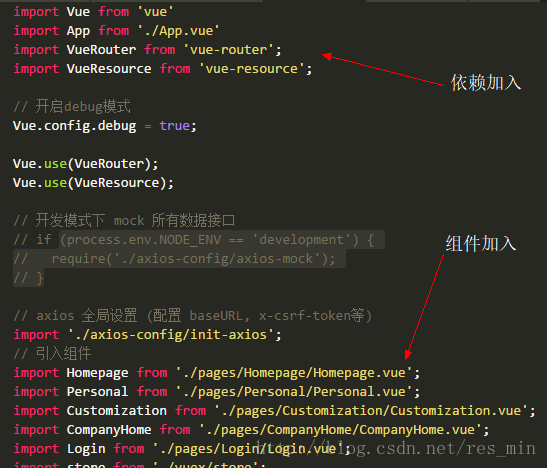
看了上述的描述 相信大家心里都有自己的想法了 相应的api以及依赖调用 我截个图 大家看下
这是main.js中的相关配置下载的依赖都在node_modules中 我们使用的时候之间像上述那样调用 相关的API调用也是这样的方式 具体的API使用查看官方文档 案例在GitHub上也很多 大家可以上去看下相应的API的源码及相关使用说明 再次项目的搭建以及文件分配 已经完成 具体的内容添加大家可以根据自己的业务逻辑往里面添加 谢谢
随手顶一个—— 本人博客





























 1757
1757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








