在学习JavaScript中,把一些练习的demo发上来
本人大三,新手,自学Java,JavaScript,html,css,ajax还在学习中,jquery不熟悉,想把JavaScript学精通,再深入学习,非常希望能得到各位技术大咖指导,小女子感激不尽!
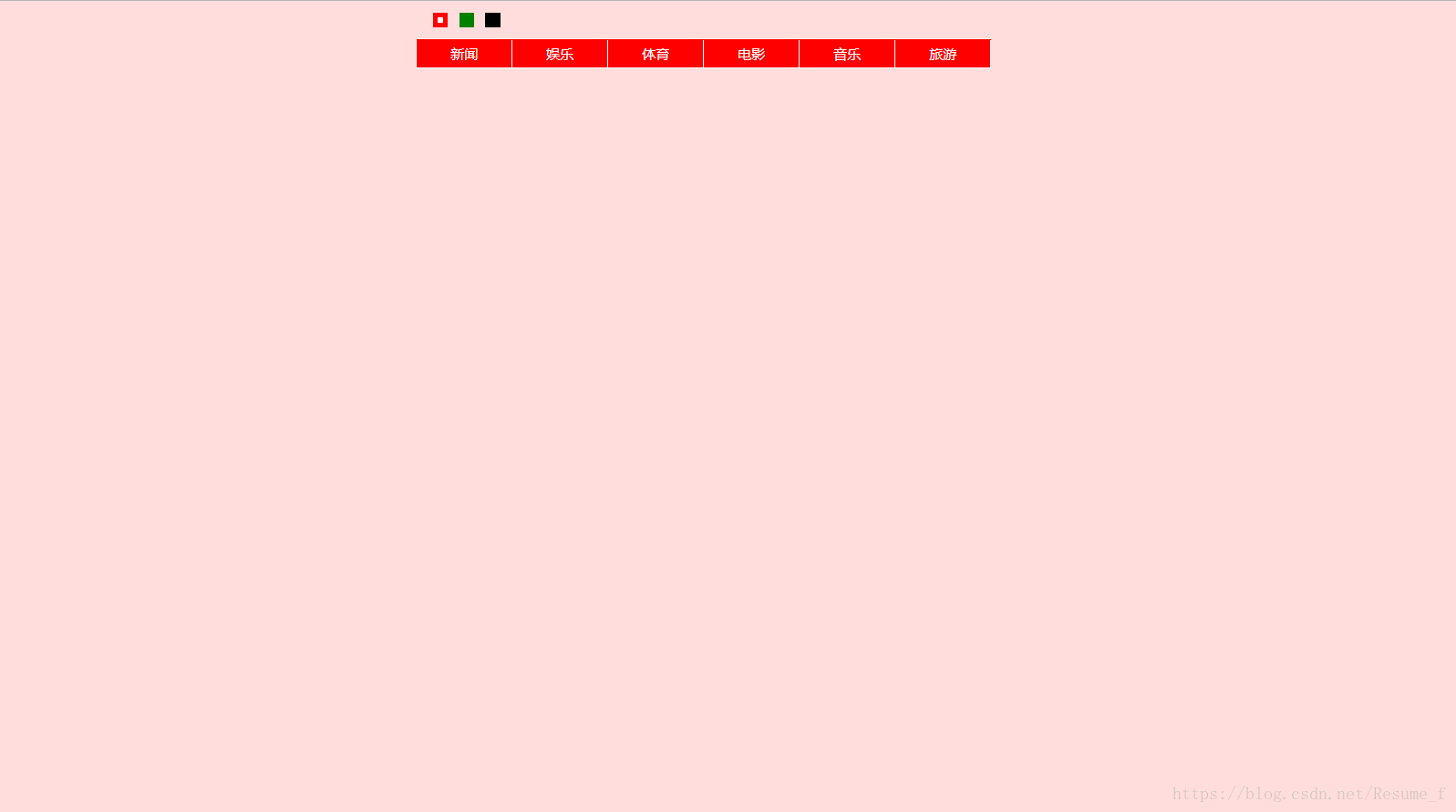
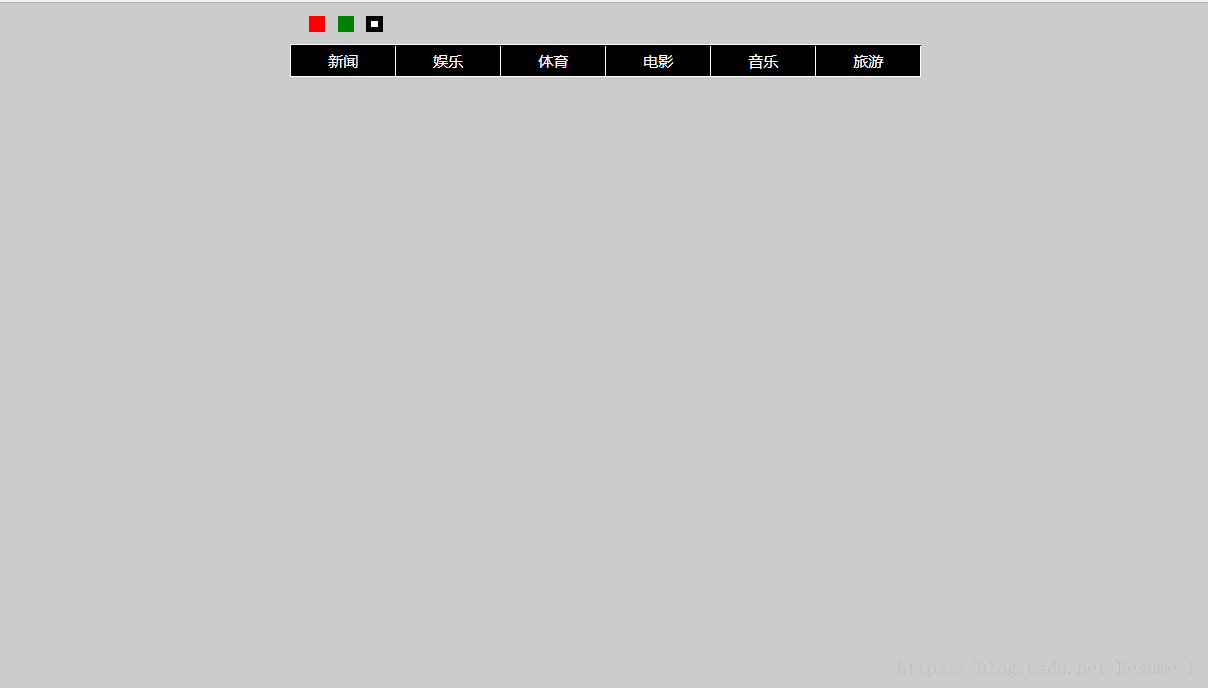
使用JavaScript,简单实现网页换背景色功能。
先看个大概的效果图

首先html部分,结构很简单
<div class="content">
<ul id="color">
<li id="red" title="红色"></li>
<li id="green" class="active" title="绿色"></li>
<li id="black" title="黑色"></li>
</ul>
<ul id="title">
<li><a href="#">新闻</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">旅游</a></li>
</ul>
</div>以下是css部分,对html结构进行一些调整
*{
padding:0;
margin:0;
text-decoration:none;
color:#fff;
list-style:none;
}
body{
background:#A3C5A8;
}
.content{
width:800px;
height:100px;
margin:10px auto;
}
#color{
margin:10px;
}
#color li{
float:left;
width:5px;
height:5px;
border-width:4px;
border-style:solid;
margin:0 5px;
}
#color,#title{
overflow:hidden;
}
#red{
background-color:red;
border-color:red;
}
#green{
background-color:green;
border-color:green;
}
#black{
background-color:black;
border-color:black;
}
.active{
background-color:#fff!important;
}
#title{
width:504px;
height:24px;
border:1px solid #fff;
border-right:none;
background-color:green;
}
#title li{
float:left;
display:inline-block;
width:83px;
height:24px;
text-align:center;
border-right:1px solid #fff;
}
#title li a{
font-size:12px;
}
a:hover{
text-decoration:underline;
}还有主要的js部分
var li = document.getElementById('color').getElementsByTagName('li');;
var nav = document.getElementById('title');
var arr = { //使用数组来存储对应网页背景色
'red':'#FDD',
'green':'#A3C5A8',
'black':'#ccc'
}
for(var i = 0; i < li.length; i++){
li[i].onclick = function (e) {
var event = e || window.event;
var target = event.target || event.srcElement;
for(var prop in li) li[prop].className = ""; //先清除上一次点击后的存在active类
target.className = "active"; //增加一个被点击的class类
nav.style.backgroundColor = target.getAttribute('id');
document.body.style.backgroundColor = arr[target.getAttribute('id')];
}
}最终效果,非常简单的小练习完成啦!






















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








