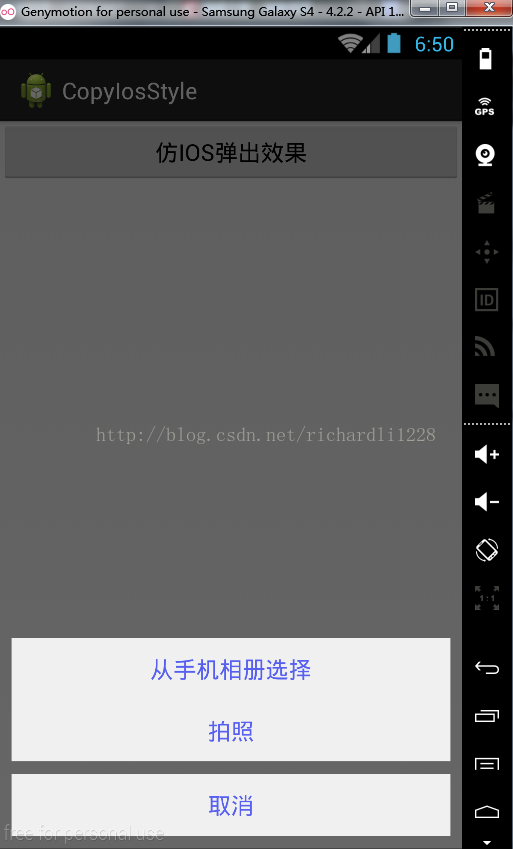
前面项目赶得紧,有个从底部往上弹出的效果,我想都没想就用PopWindow去实现了,但是实现后发现效果不太理想。没办法了,只能用Dialog来做的。现在主要就是实现下面这个效果:
在实现这个效果前,我们先简单理解下translate(位移动画)
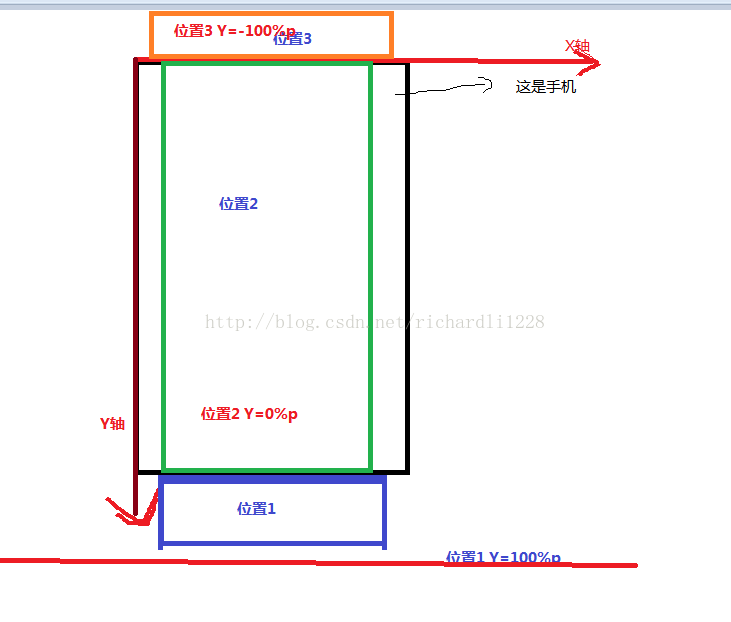
Translate这个我是这样理解的,不知道对不对。就是定义一个开始的位置,和结束的位置,定义位移时间,然后就能自动产生移动动画。Android的translate移动方向有横向(X),竖向(Y)。可以这样理解,android手机的X,Y坐标是从屏幕的左上角顶点开始的。X轴水平向右,Y轴水平向下。所以在Translate计算位置的时候,我们可以这样理解。
那么如果我们定义一个从下面进入的代码就可以这样写:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<translate
android:duration="500"
android:fromYDelta="100%p"
android:toYDelta="0" />
</set>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="-100%p" />
</set>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="100%p" />
</set> 如果上面的这些属性不太理解的话,可以简单说明下translate的几个重要属性:
android:interpolatort:加速器,非常有用的属性,其下就是其几个重要的属性
@android:anim/accelerate_interpolator:越来越快
@android:anim/decelerate_interpolator:越来越慢
@android:anim/accelerate_decelerate_interpolator:先快后慢
@android:anim/anticipate_interpolator:先退后一小步然后向前加速
@android:anim/overshoot_interpolator:快速到达终点超出一小步然后像
@android:anim/anticipate_overshoot_interpolator:到达终点超出一小步然后回到终点
@android:anim/bounce_interpolator:到达终点产生弹球效果,弹几下回到终点
@android:anim/linear_interpolator:均匀速度
android:duration:动画运行时间,定义在多少时间(ms)内完成动画
android:startOffset:延迟一定时间后运行动画
fromXDelta:X轴方向开始位置,可以是%,也可以是具体的像素
toXDelta:X轴方向结束位置,可以是%,也可以是具体的像素
fromYDelta:Y轴方向开始位置,可以是%,也可以是具体的像素
toYDelta:Y轴方向结束位置,可以是%,也可以是具体的像素
好了,到这里基本的都解释得差不多了。那么我们如何简单的实现上面的效果呢!
首先我们现在res下创建一个anim。 res/anim,然后编写弹出的动画dialog_up
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<translate
android:duration="500"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>在编写退出的动画dialog_down
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<translate
android:duration="300"
android:fromYDelta="0"
android:toYDelta="100%p" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>在styles文件中配置,或者在res/values/文件下创建一个自己的style
<style name="DialogAnimation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_up</item>
<item name="android:windowExitAnimation">@anim/dialog_down</item>
</style>其次,我们新建一个Dialog弹出的样式布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="vertical" >
<Button
android:id="@+id/selectPhotoBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:text="从手机相册选择"
android:textColor="#555FFF" />
<Button
android:id="@+id/playCameraBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:text="拍照"
android:textColor="#555FFF" />
<Button
android:id="@+id/cancelBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:background="#FFFFFF"
android:text="取消"
android:textColor="#555FFF" />
</LinearLayout>
private void showDialog() {
final AlertDialog alertDialog = new AlertDialog.Builder(
MainActivity.this).create();
alertDialog.show();
Window window = alertDialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
window.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM);
lp.alpha = 0.9f;// 设置透明度
// 设置不弹出软键盘
window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE
| WindowManager.LayoutParams.SOFT_INPUT_STATE_HIDDEN);
window.setWindowAnimations(R.style.DialogAnimation);// 设置动画效果
window.setAttributes(lp);
window.setContentView(R.layout.dialog_main);
Button cancelBtn = (Button) window.findViewById(R.id.cancelBtn);
cancelBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (alertDialog.isShowing() && alertDialog != null) {
alertDialog.dismiss();
}
}
});
}上面如果有什么不足的地方,或者错误希望大家可以指出...




























 3649
3649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








