在项目中用到了Jquery框架做一个很特殊的效果,要让背景主题从一套样式渐变到另一套效果。不多说先放图:
变色方案
-----------------------------------------------
首页全图
-----------------------------------------------
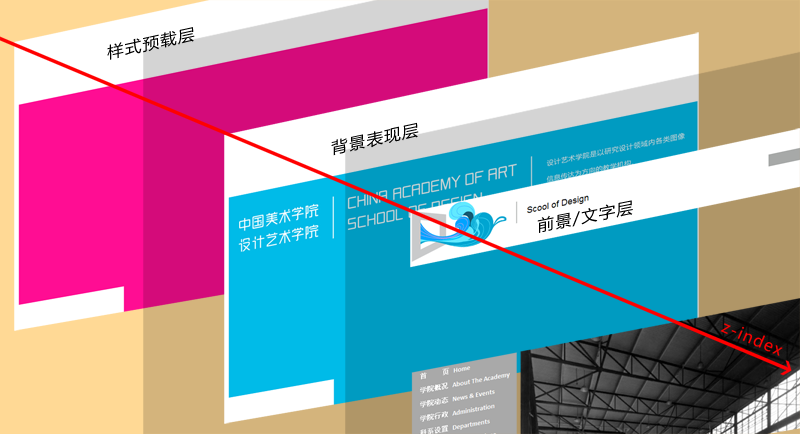
在这样的复杂的页面基础上更换配色方案,初拿到手我是有点棘手的,第一个方案是使用绝对定位实现两层的布局,仅最前的是前景/文字层和背景表现层,使用淡入淡出的方法(该方法直接被BOSS枪毙,理由太伤眼睛)。接下来仔细分析了下,第二套方案是使用绝对定位实现3层布局,最前的是前景/文字层,第二层是可以看到的背景表现层,最后一层是用作铺垫的样式预载预载层。页面变化主要集中在背景表现层上进行。如下图:
我的方法是尝试让中间的层逐渐隐藏,而样式预载层不需要动作即可完成颜色的切换,关键在于处理背景表现层透明度为0时的样式切换操作。遇到的问题是fadeOut("背景表现层")之后,更换完样式表的同时必须使刚才被隐藏的背景表现层重新显示才行,问题来了,怎么同时呢?试了很多次都是不同步,有明显的视觉差。尝试了几次FadeIn("背景表现层")无果之后,漠然发现是思路出了问题:js本身是逐句翻译、解释执行,怎么可能同时呢?
已是深夜,打了个激灵继续探索:那把用样式表来显示被fadeOut("背景表现层")好了。于是乎在这个层的样式中满怀欣喜地敲上了"display:block;"-浏览,半天没有出结果,切换后直接显示了预载的样式,没有想象中的切换样式表后能显示中间的层..大失所望,想不明白display:block为什么还不能使页面显示,FadeOut的原理就更改了透明度之后把元素display:none掉的啊..
苦思冥想,找到问题的关键了:FadeOut是在页面中操作元素的,而样式表是在页外的,大家都知道CSS样式优先级中,页中定义的元素样式是高于外部样式的,所以之前不论我在外部怎么修改("背景表现层")的display样式都不会有效果,问题明确了,来源也找到了,哈哈,在外部样式表中加上:display:block!important;轻松解决。
放些简单的代码:
TurnBg.js
页面文件default.html的脚本代码


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








