1、导入butterknife-7.0.1.jar包
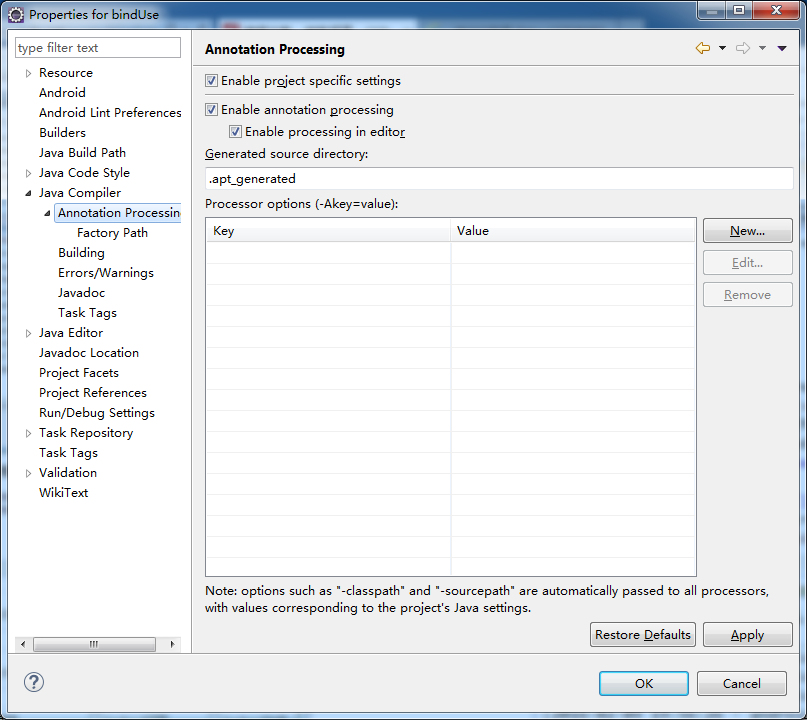
选择你的项目右键-->properties-->java compiler-->Annotation Processing-->勾选Enable annotation processing
展开Annotation Processing-->Factory Path-->勾选Enable project specific settings-->Add External JARs...-->选中你的butterknife.jar
2、整体activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".HorizonScrollViewActivity" >
<HorizontalScrollView
android:id="@+id/hsv_hsv"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_gravity="center_vertical"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/hsv_ll"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_gravity="center_vertical"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView>
<ImageView
android:id="@+id/hsv_iv"
android:layout_width="wrap_content"
android:layout_height="180dp"
android:layout_gravity="center_horizontal" />
</LinearLayout>3、item布局hsv_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="120dp"
android:layout_height="120dp"
android:orientation="vertical" >
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/hsv_item_iv"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:scaleType="centerCrop"
/>
</RelativeLayout>tx1.jpg
tx2.jpg
tx3.jpg
tx4.jpg
tx5.jpg
5、java代码
package com.example.horizonscrollviewuse;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.HorizontalScrollView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MainActivity extends Activity {
// HorizontalScrollView 没有适配器装配数据 ,只能有一个子组件
@Bind(R.id.hsv_iv)
ImageView iv;
@Bind(R.id.hsv_hsv)
HorizontalScrollView hsv;
@Bind(R.id.hsv_ll)
LinearLayout ll;
int[] image = { R.drawable.tx1, R.drawable.tx2, R.drawable.tx3, R.drawable.tx4, R.drawable.tx5};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
// 由于HorizontalScrollView没有适配器装配方法,只能采用自定义数据装配
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
for (int i = 0; i < image.length; i++) {
View view = inflater.inflate(R.layout.hsv_item, ll, false);
ImageView imageview = (ImageView) view.findViewById(R.id.hsv_item_iv);
imageview.setImageResource(image[i]);
// 由于HorizontalScrollView没有onitemclick的监听,所以我们可以对每一个image设置一个监听,相当于对整个界面设置onitemclick
imageview.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 方法传递的参数view指的是当前被点中的组件
ImageView iv2 = (ImageView) v;
iv.setImageDrawable(iv2.getDrawable());
}
});
ll.addView(view);
}
}
}





























 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








