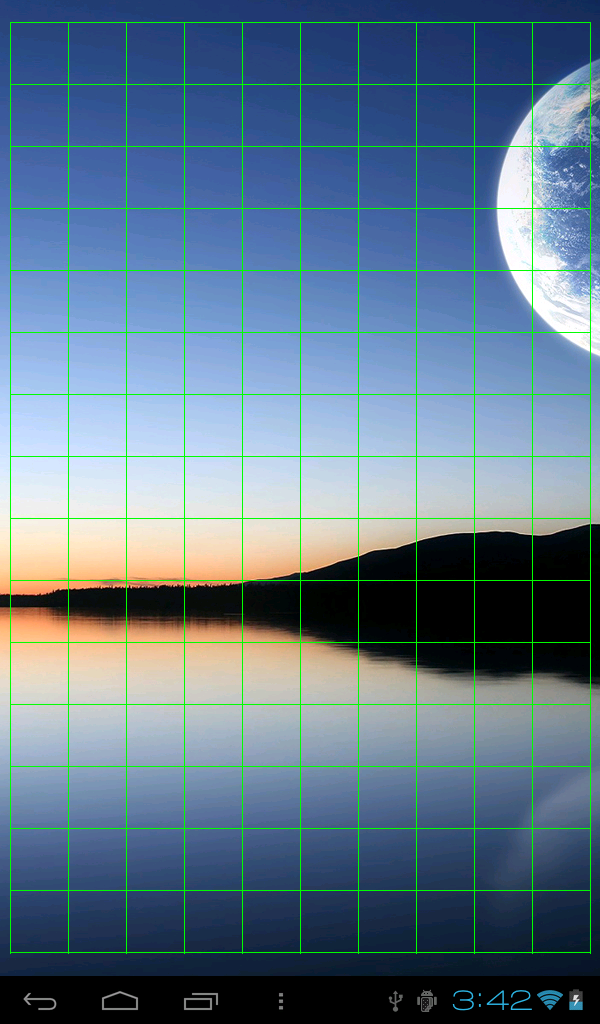
1.先上效果图
2.绘制步骤
1.在你要显示的Activity里添加如下几句代码:
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
MySurfaceView msv=new MySurfaceView(this);
setContentView(msv);
}
}
将屏幕设成全屏模式,并且无标题形式
创建自己的SurfaceView命名为MySurfaceView用于棋盘的绘制
将屏幕的内容设为MySurfaceView的实例
2. 定义自己的SurfaceView时要注意继承SurfaceView这个控件并实现Callback接口
3. 添加横屏格子数和竖排格子数等参数
4.在构造函数中获得处理绘画的Holder并设置背景图片。
5.在回调函数surfaceCreated里面绘制横线和竖线,以形成棋盘。代码如下:
/**
* 线条格数的划分受所在屏幕分辨率的影响而定
* 本例分辨率参考1024*600【竖屏】
*/
public class MySurfaceView extends SurfaceView implements Callback {
private Bitmap bm;//背景图片
private SurfaceHolder sfh;
private Canvas canvas;
private float tileW,tileH;//每个格子的宽高
private int screenW,screenH;//屏幕的宽高
private static int GRIDW=10,GRIDH=15;//横、纵格子数目
private static int startW=10,startH=22;//左右上下的内缩距离
public MySurfaceView(Context context) {
super(context);
bm=BitmapFactory.decodeResource(getResources(), R.drawable.background);
sfh=this.getHolder();
sfh.addCallback(this);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW=this.getWidth();
screenH=this.getHeight();
tileW=(screenW-2*startW)/GRIDW;//宽:(600-2*10)/10=58
tileH=(screenH-2*startH)/GRIDH;//高:(1024-2*22)/15=65.33……
canvas=sfh.lockCanvas();
// canvas.drawColor(Color.WHITE);
Paint paint=new Paint();
canvas.drawBitmap(bm, 0, 0, paint);
paint.setColor(Color.GREEN);
paint.setStrokeWidth(1);
paint.setStyle(Style.STROKE);
float startX=0,startY=0;
for(int i=0;i<GRIDW+1;i++){//横向分隔,线条数=格数+1,画竖线
startX=startW+i*tileW;
startY=startH;
canvas.drawLine(startX, startY, startX, screenH-startH, paint);//(x,y[min])-->(x,y[max])
}
for(int i=0;i<GRIDH+1;i++){//纵向分隔,线条数=格数+1,画横线
startX=startW;
startY=startH+i*tileH;
canvas.drawLine(startX, startY, screenW-startW, startY, paint);//(x[min],y)-->(x[max],y)
}
if(canvas!=null){
sfh.unlockCanvasAndPost(canvas);
}
}
@Override
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
}























 1155
1155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








