vue移动端适配—flexible.js
最近在自学vue,在做项目时遇到移动端适配问题,通过努力找到了一个非常适合的新的淘宝适配插件。废话不多说使用步骤:
安装 flexible
npm i lib-flexible
安装px2rem-loader
npm install px2rem-loader --save
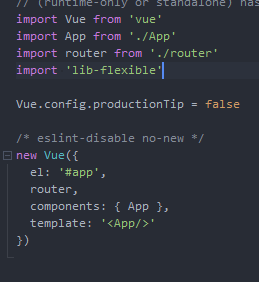
在项目入口文件main.js 中引入lib-flexible

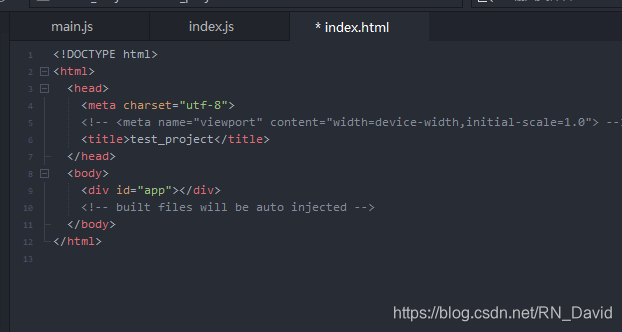
去掉目标文件的index.html头里的meta标签(我注释那部分直接删除)

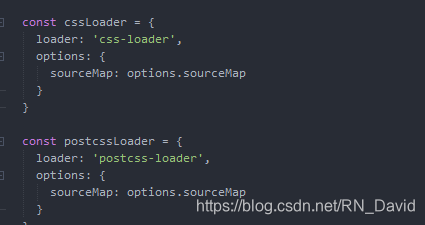
在bulid文件下的utils.js文件下配置px2rem-loader
这里地方代码

替换成:
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 //1rem=多少像素 这里的设计稿是750px。
}
}
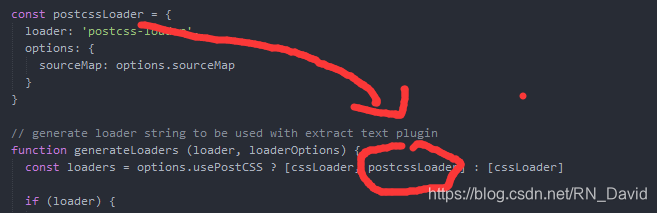
括号里·改成px2remLoader

配置成功,开始使用!!!
























 5418
5418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








