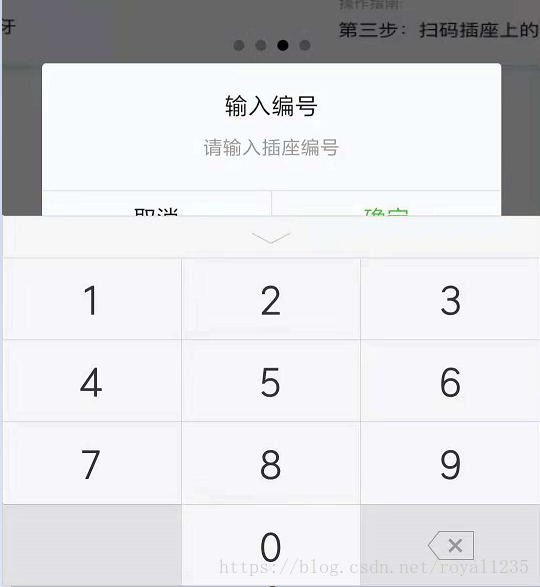
1.失败案例图:

描述:弹出框输入完以后点击确定这个时候用户体验不太好,如果把弹出那个框上移一些是不是会更好一些,那么我们的目的就是上移达到下面的效果
2.成功案例图:

这样是不是更加完美,其实改起来非常简单,使用cursor-spacing属性就行了,下面时更改后的代码:
<modal wx:if="{{hiddenmodalput}}" class="modal" id="modal" title="输入编号" confirm-text="确定" bindconfirm="goNext" bindcancel="modalCancel">
<input class="input" type='number' placeholder="请输入插座编号" bindinput="sureNum" placeholder-style='color:#9a9a9a; font-size: 14px;' cursor-spacing="100" auto-focus/>
</modal>感兴趣的小伙伴可以扫码关注下公众号哦,公众号会分享高质量的技术文章哦
























 3615
3615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










