
wxml
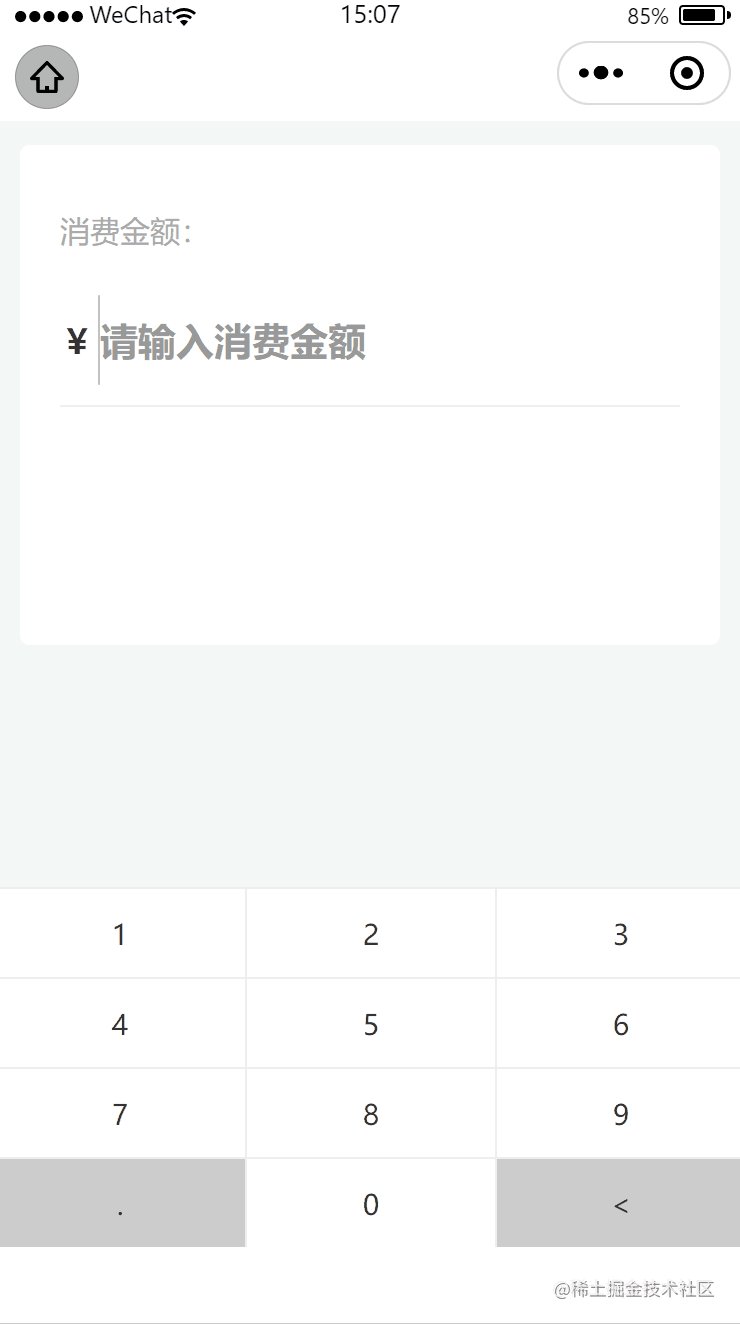
<view class="page_box" catchtap="hindKeyboard">
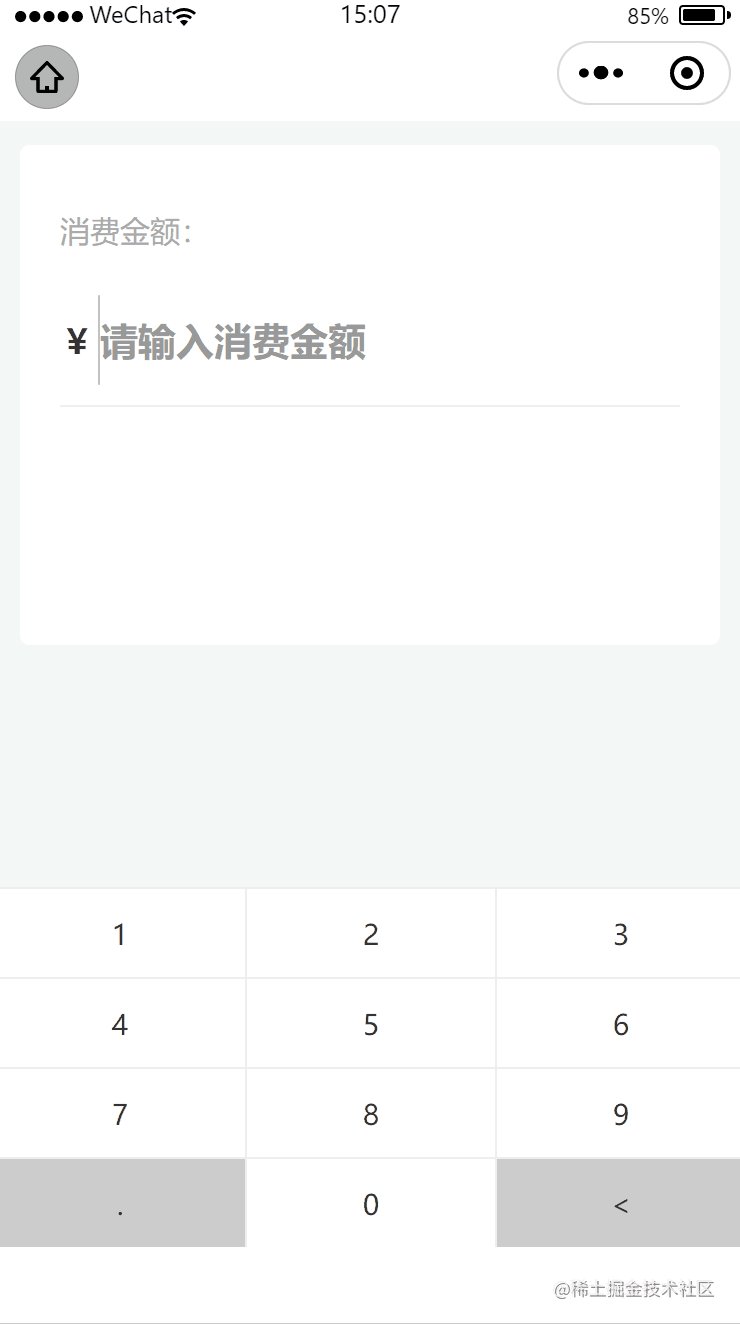
<view class="input_view" catchtap="hindKeyboard">
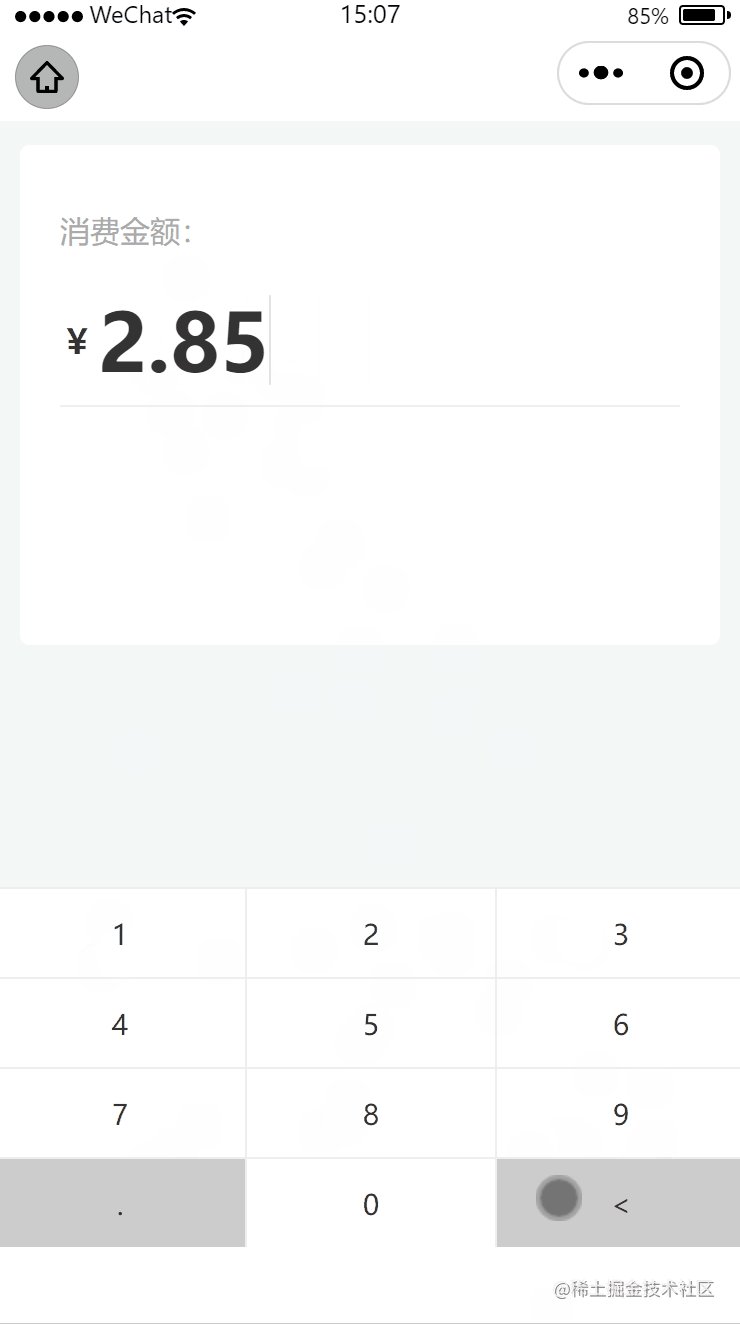
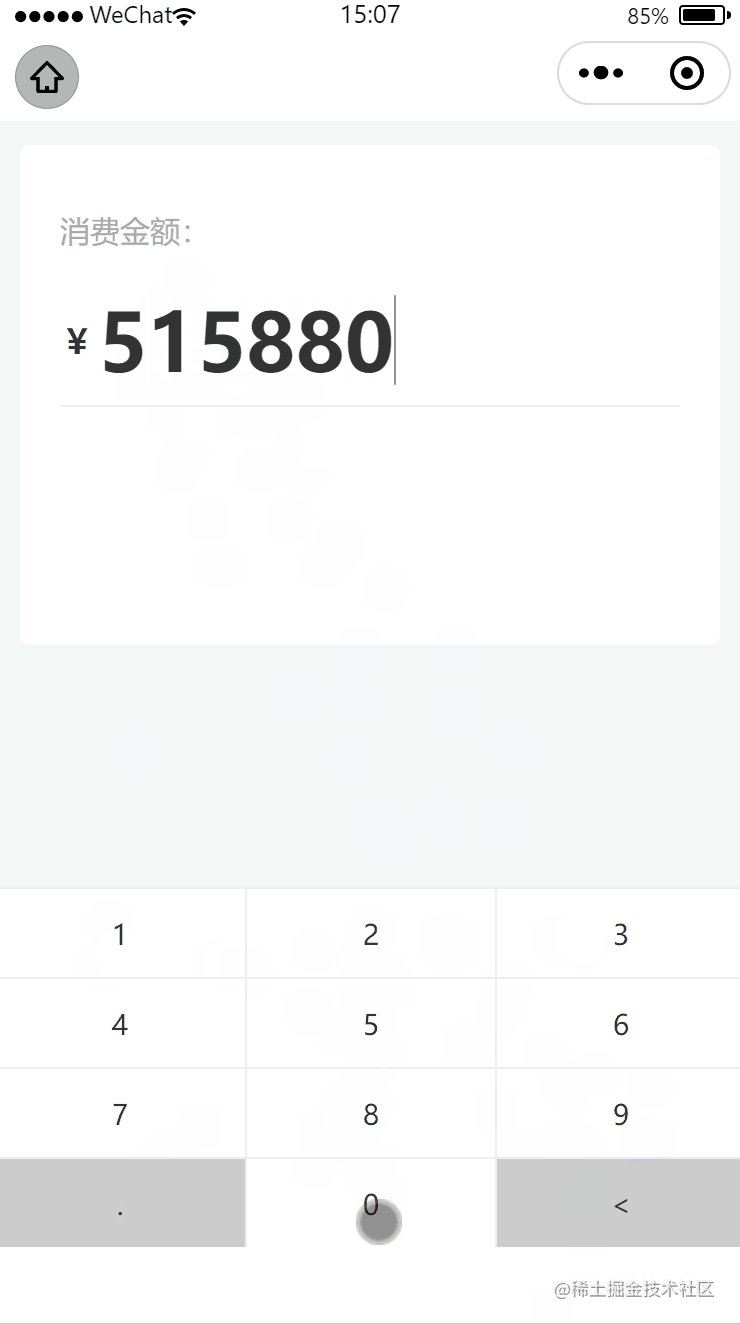
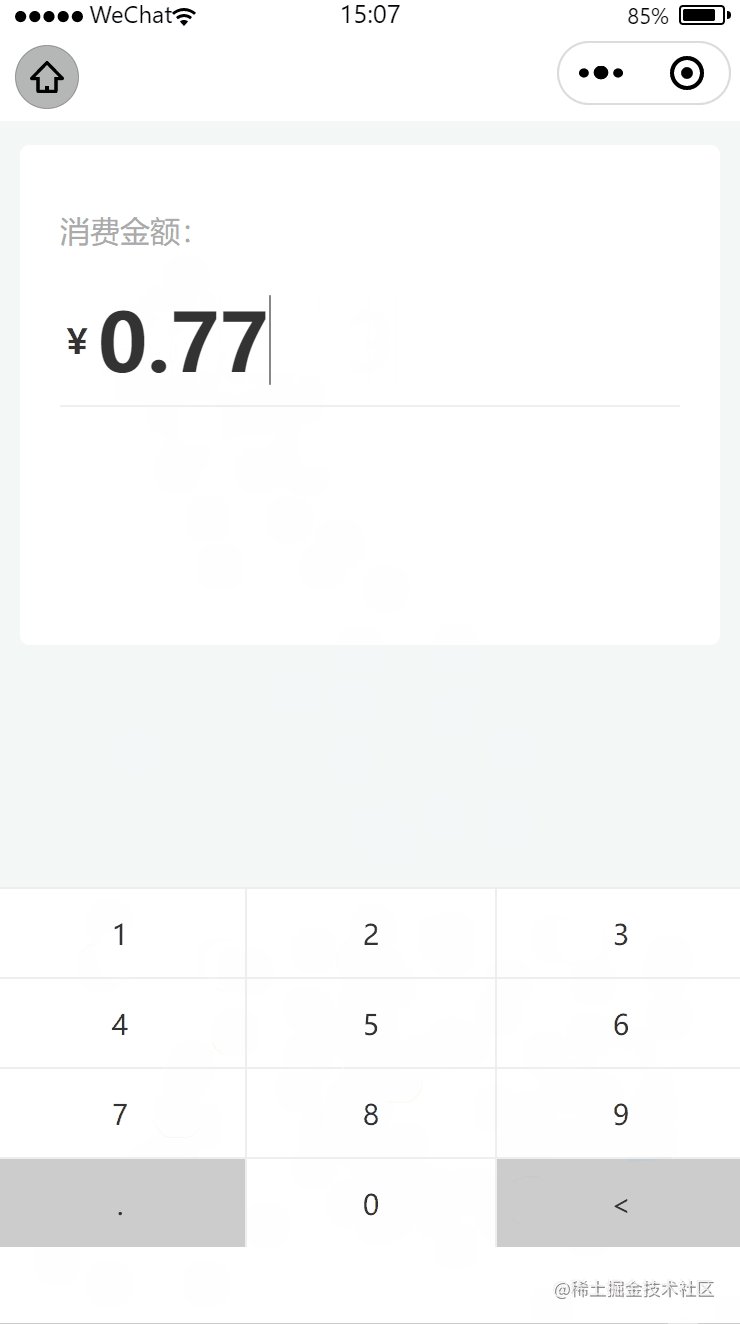
<text class="title">消费金额:</text>
<view class="input_box" catchtap="showKeyboard">
<text class="input_label">¥</text>
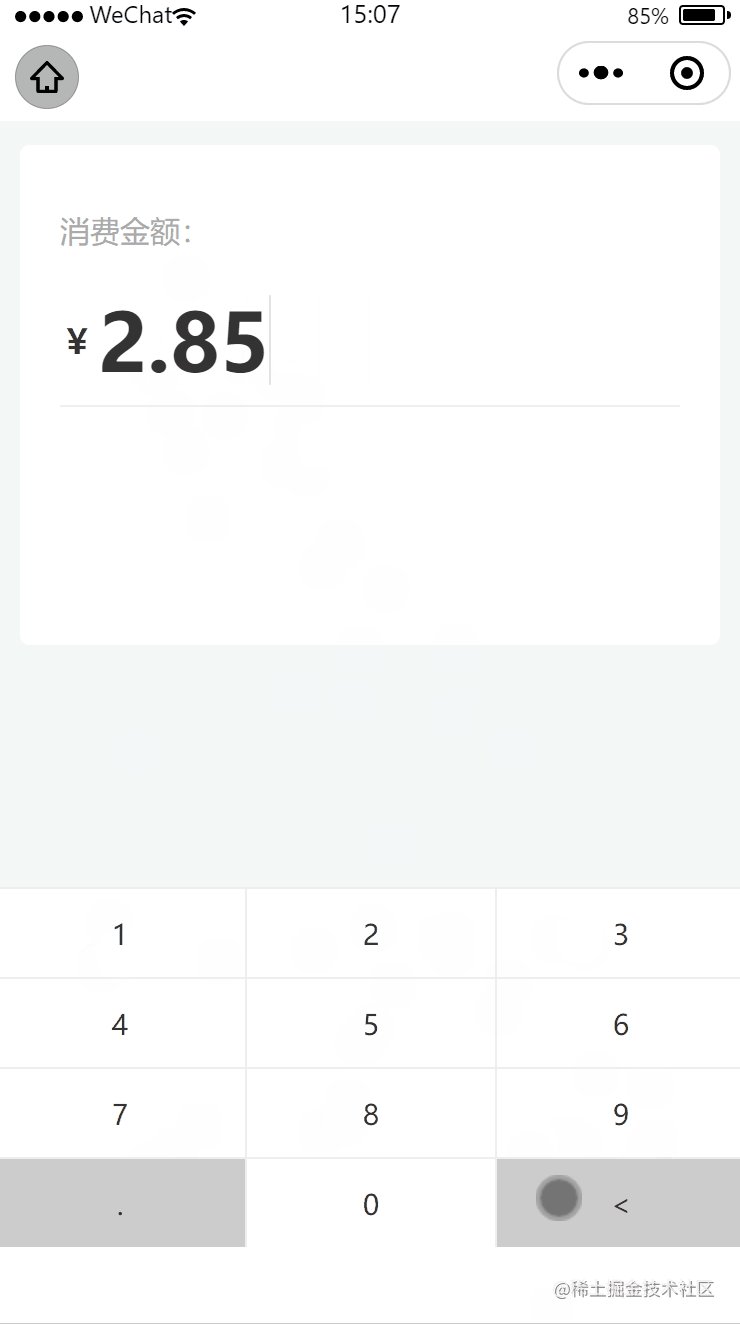
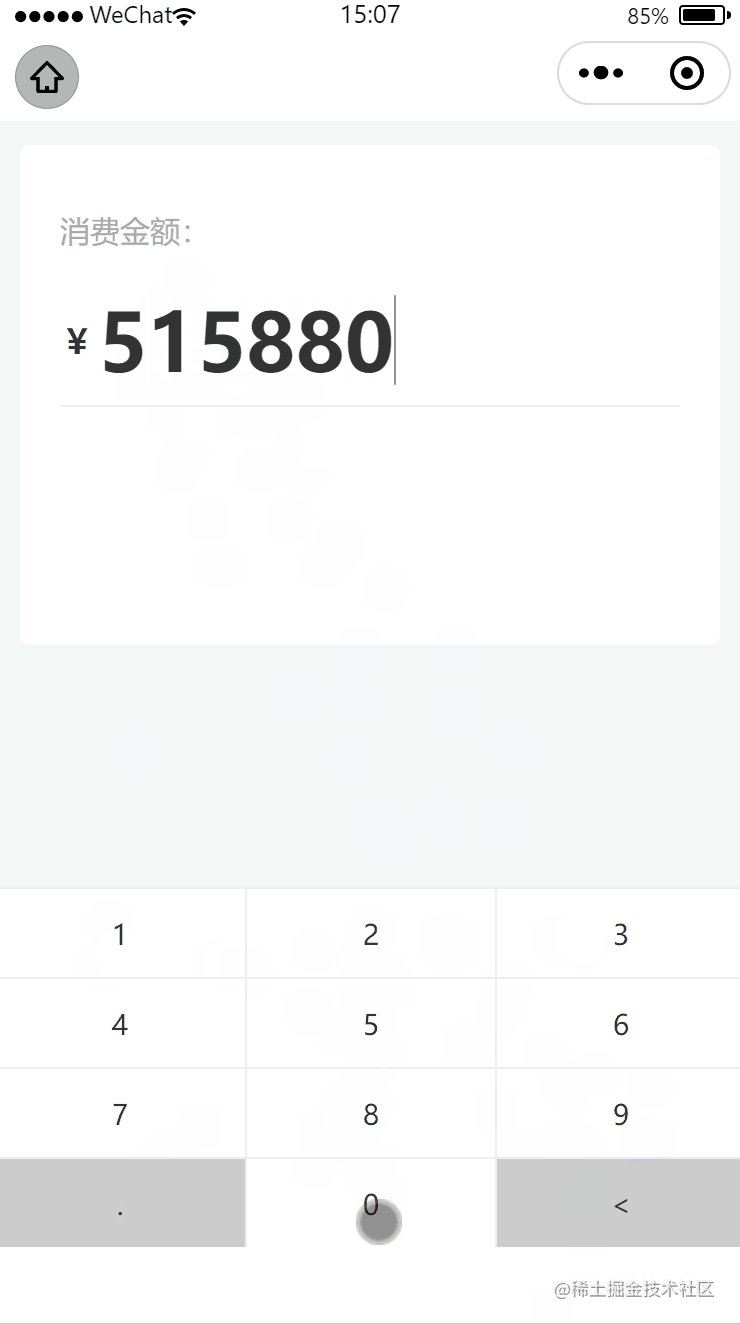
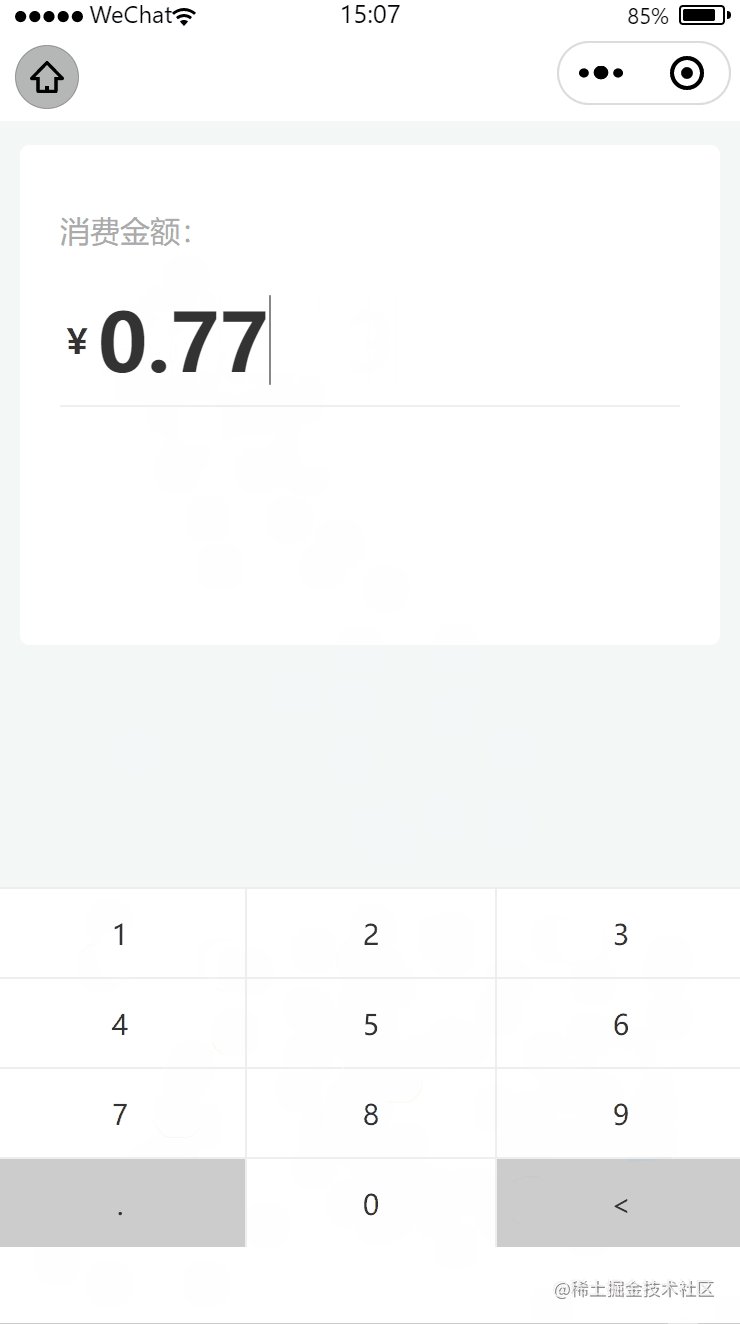
<view class="content" wx:if="{
{content.length}}">
<view wx:for="{
{content}}" wx:key="index" data-str-index="{
{index + 1}}" catchtap="getStrPosition">
<view class="number-block">{
{item}}<view class="cursor cursor-insert" wx:if="{
{cursorIndex === index + 1}}"></view></view>
</view>
</view>
<view class="cursor" wx:if="{
{!cursorIndex}}"></view>
<text class









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








