最后一步就是开发。如何写一个小程序呢?小程序开发其实和其他公众号开发差不多,只是小程序用的是微信自定义的一套框架,所以开发前建议读度微信小程序规范。
小程序设计规范:https://mp.weixin.qq.com/debug/wxadoc/design/index.html?t=201718
小程序开发规范:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=201714
小程序API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-file.html#wxdownloadfileobject
一.小程序开发工具
合理的软用工具是成功的一半,微信小程序有自带的工具,可以使用起开发。具备提交代码,调试等功能。
工具下载:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
工具教程:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/debug.html#模拟器
二.小程序框架介绍
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
实际案例:
三.创建一个小程序:
1.打开微信小程序开发者工具,点击‘添加项目’。
2.点击填入响应信息,点击添加项目。AppID在微信小程序后台左边菜单‘设置’,点击‘开发设置’,就会看到了。
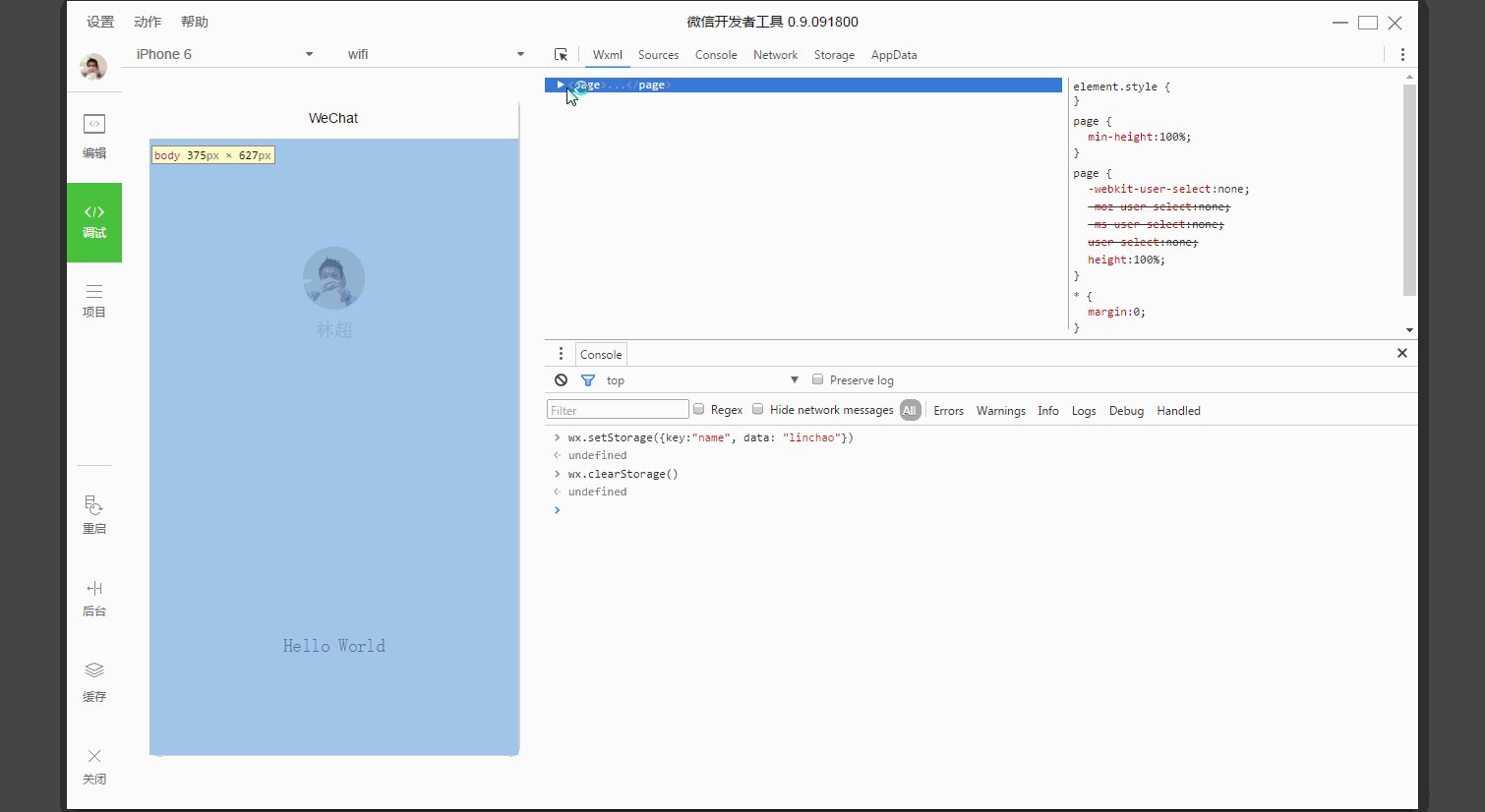
3.添加项目成功,微信工具会帮你自动建立项目框架。除此页面也写好了,是不是很人性化。这点微信做的很赞。
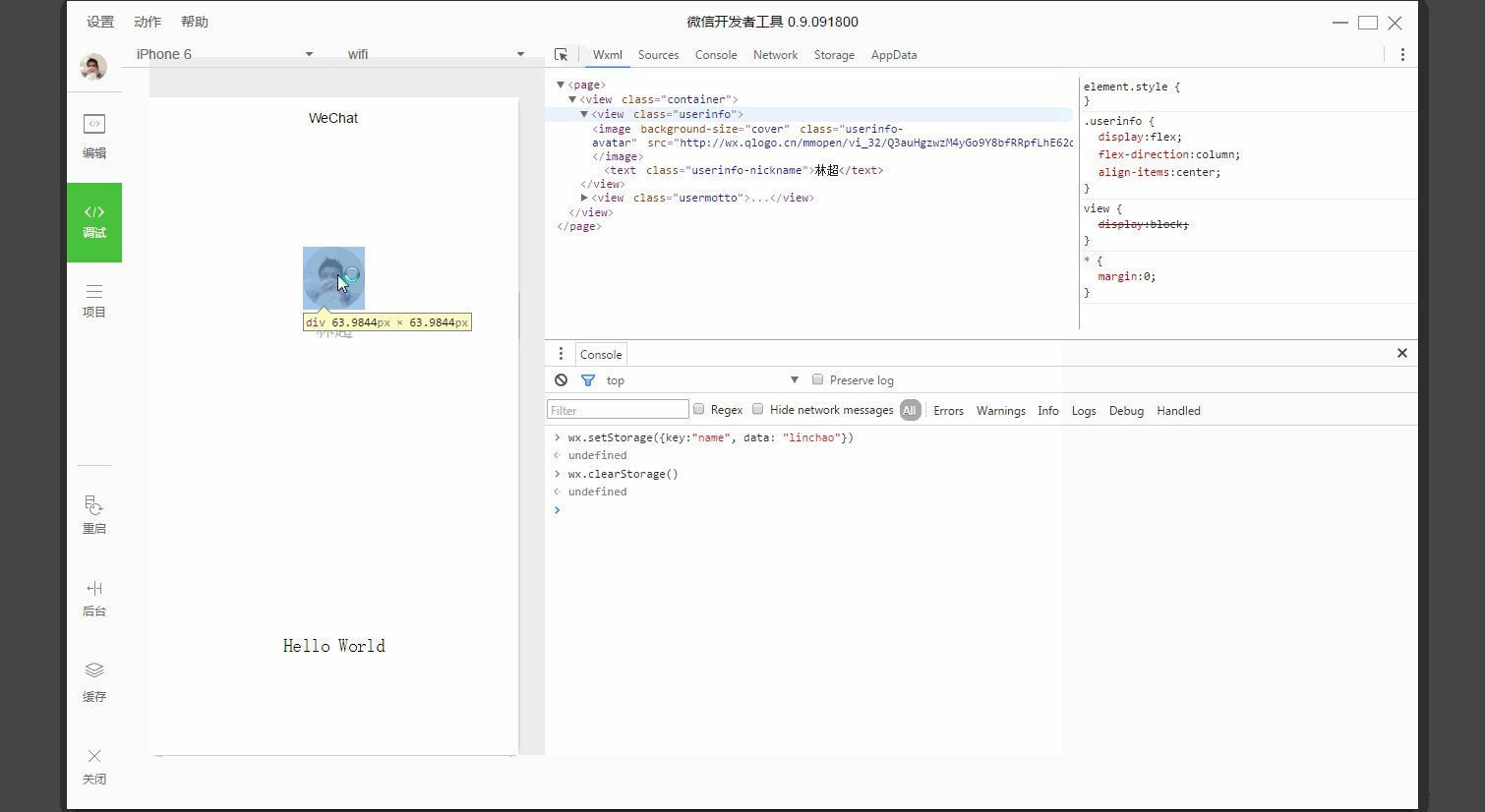
⑴wxml介绍
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
view是一个微信自定义视图元素,他可以引用wxss样式。他的兄弟类型还有Basic,Form,Navigation,Media,Map,Canvas等。
.
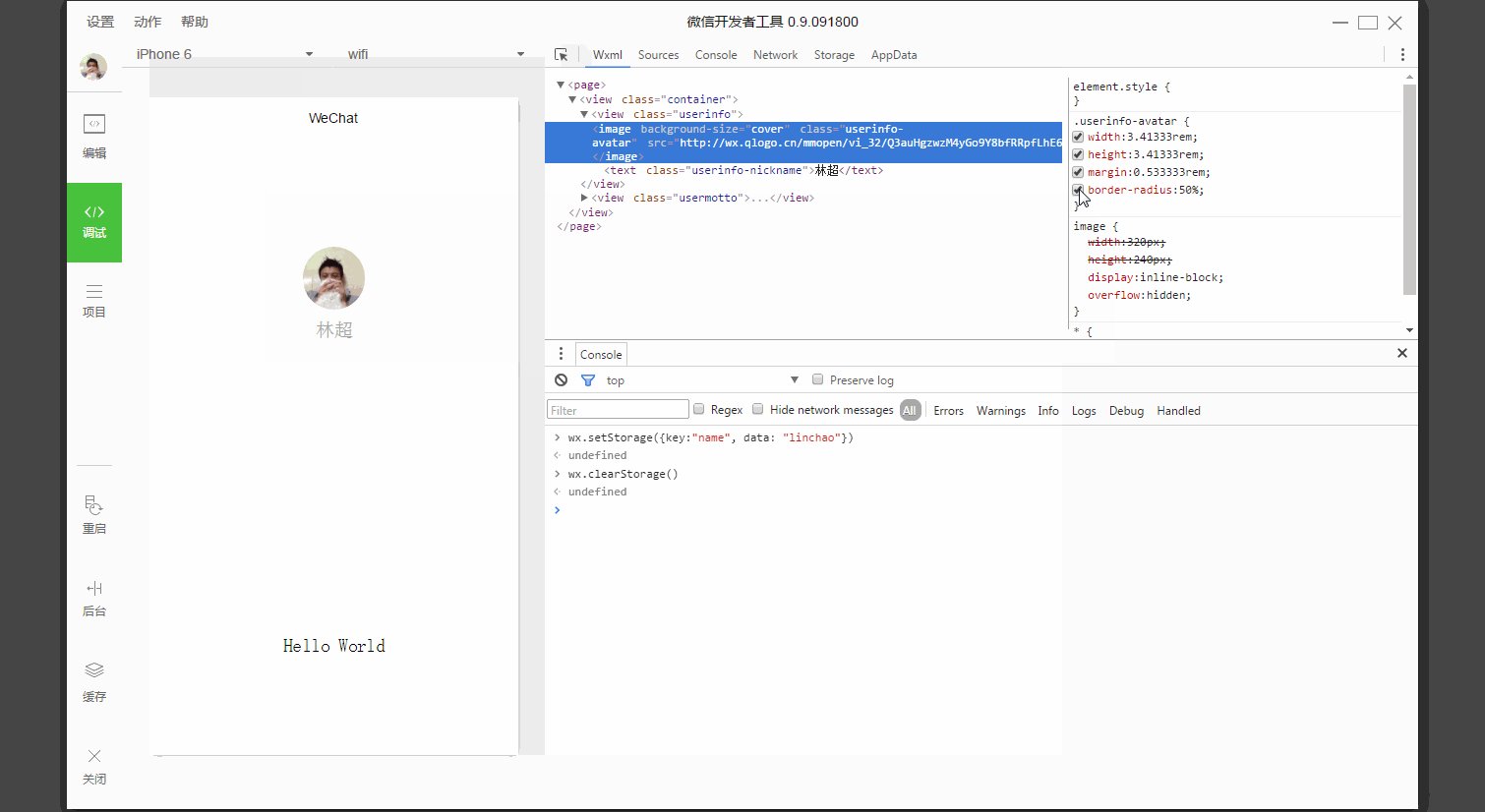
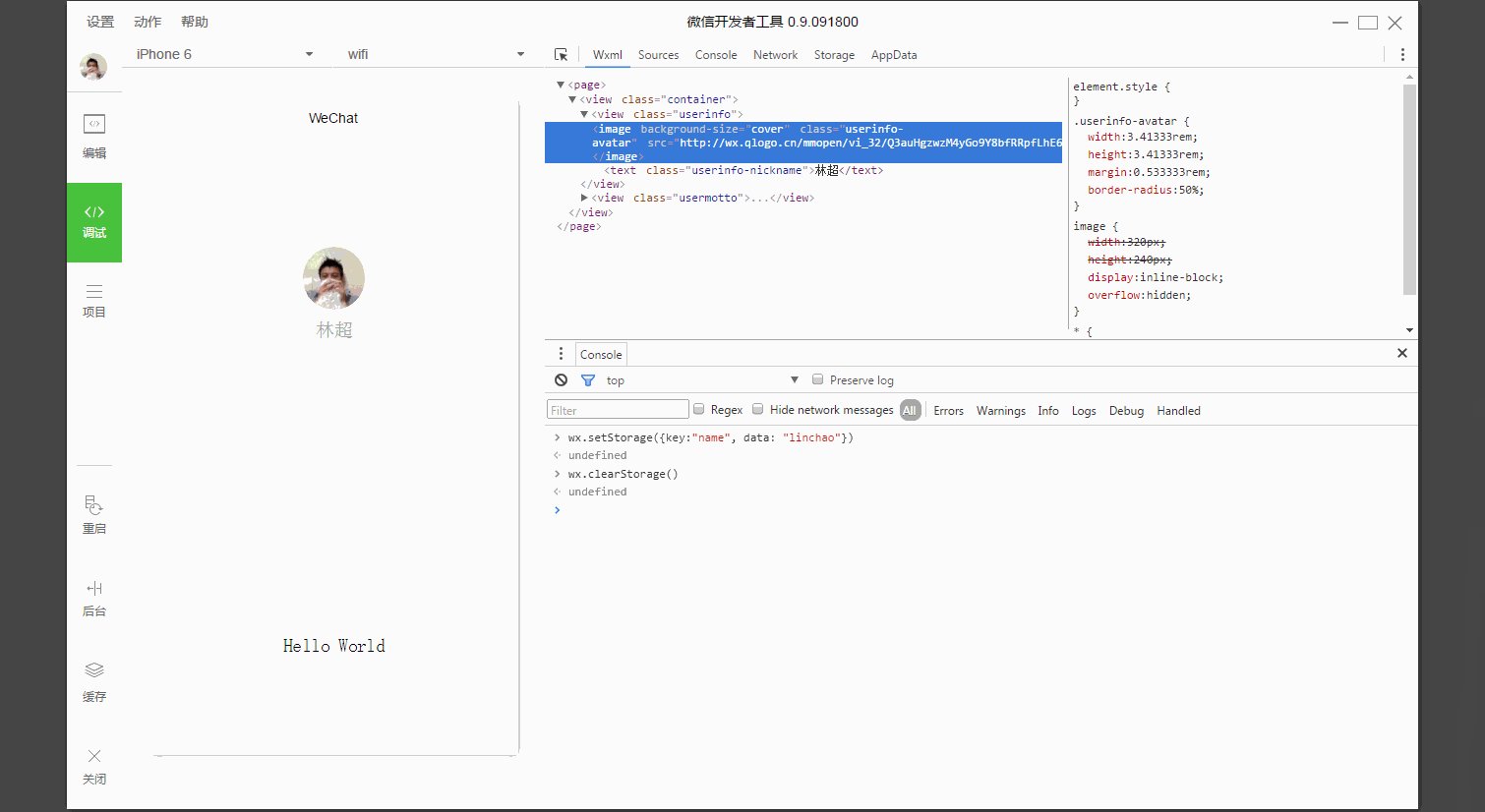
⑵WXSS介绍
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
微信尺寸单位为rpx;
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
样式使用:
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
⑶js介绍:
对WXML的动作,数据绑定,进行事件绑定操作。
数据绑定:
事件绑定:
⑷json介绍
json就是配置文件。
4.开发完点击上传,之后就审核流程。蛮简单的。


































 1096
1096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








