用js有一段时间了,但是一直手感不好。平时用DW来写js代码,常抱怨js的编辑器的自动代码提示和调试功能用起来很不爽,自动代码提示十分有限,而且写错一个单词这样的错误都要运行整个网页之后才发现。今天闲来无聊,翻看了一下《JavaScript 权威指导》一书,看了前几页就突然顿悟,要认真对待firebug。
首先,JavaScript是一门面向web的语言,JavaScript语言本身提供了一个很小的API,这个API不提供输入输出等功能,输入输出,事件响应等功能由浏览器来提供。所以,js的很多东西,是要在web环境下才能提示出来,测试得了,而firebug就是这样一个提供在web环境下进行调试的工具。
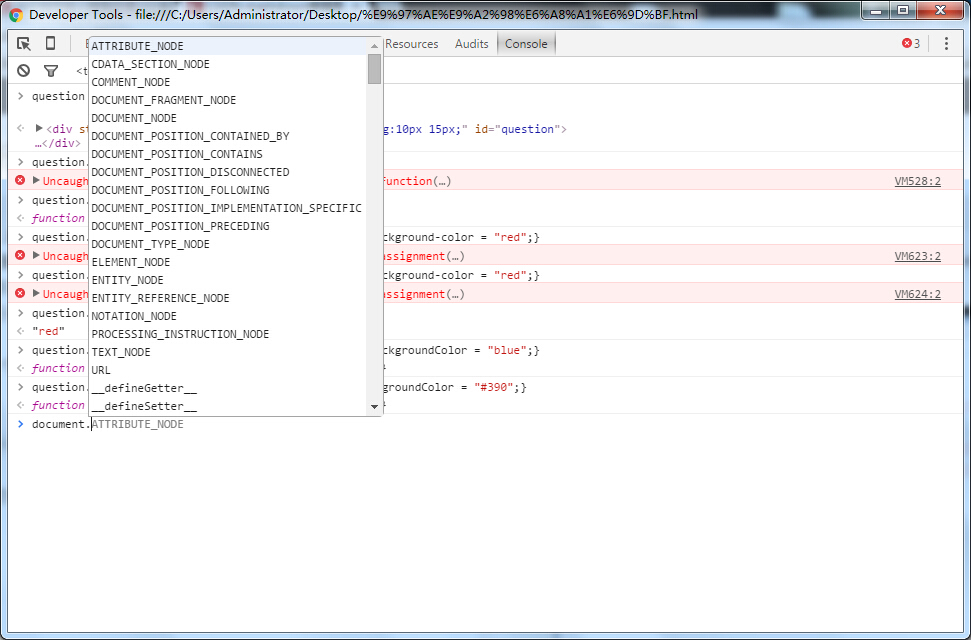
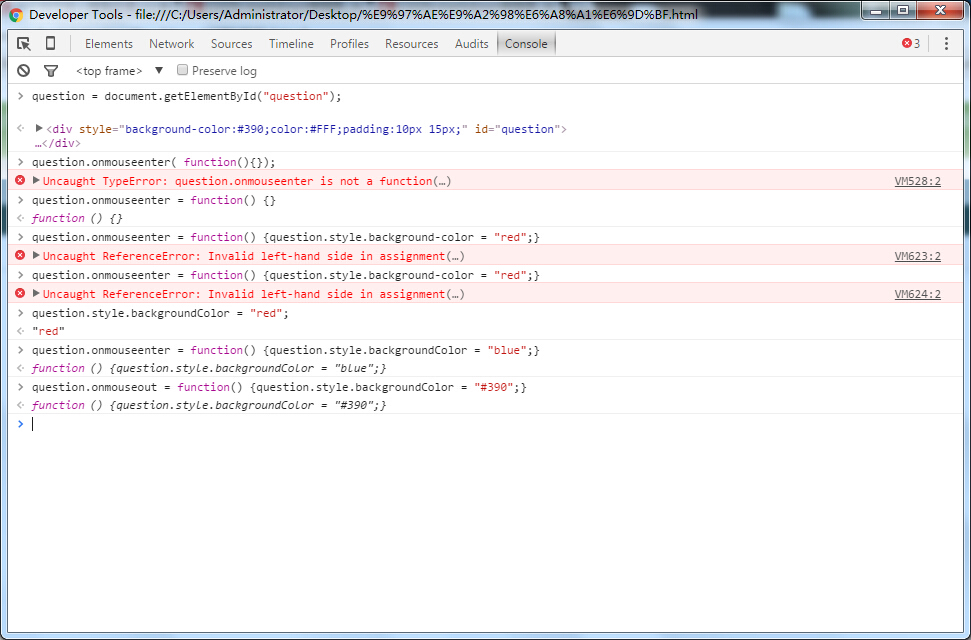
下面是我使用firebug的一个过程截图:打开一个网页,按F12调出firebug。
自动补全和实时提示,那些记不住的再也不用去记了,那些不知道的现在都知道了:
每一步都可以看到自己操作的结果,有错误马上就发现,再也不用等到写完再调试了:
所以说,firebug这东西确实可以。自己练习小例子,或者写自己不熟悉的部分时,在这里绝对是一个最佳选择。
另外,多读些书,博客代替不了书。博客永远无法讲到书那么深入,即使有,看博客永远无法看到像看书这么深入,所以看再多博客,都不如一本好书。
























 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








