一 、在元素的父元素上使用
在父元素上使用Perspective属性可以使用透视投影视图,在父元素上加上:
perspective:400px表示相机距离屏幕位置为400px。默认相机对准父元素的中心,要重设相机的焦点可以使用:
perspective-origin: 30% 70% 50%表示相机的焦点在x轴(距原点)30%,y轴70%,z轴50%处。
二、在元素上使用
在元素上使用perspective属性可以达到正交投影视图效果。在元素上加上:
transform: perspective(400px)三、不使用perspective,用2D变换实现伪3D效果
在屏幕上所谓3D效果本质上还是2D效果,只不过这种2D效果通过消隐和明暗处理,投射到屏幕上,看起来像是真的有一个物体存在一样。
所以,对于一些简单的3D动画,只有有限的状态,其实可以使用2D的变换去实现,以减少编程的困难。
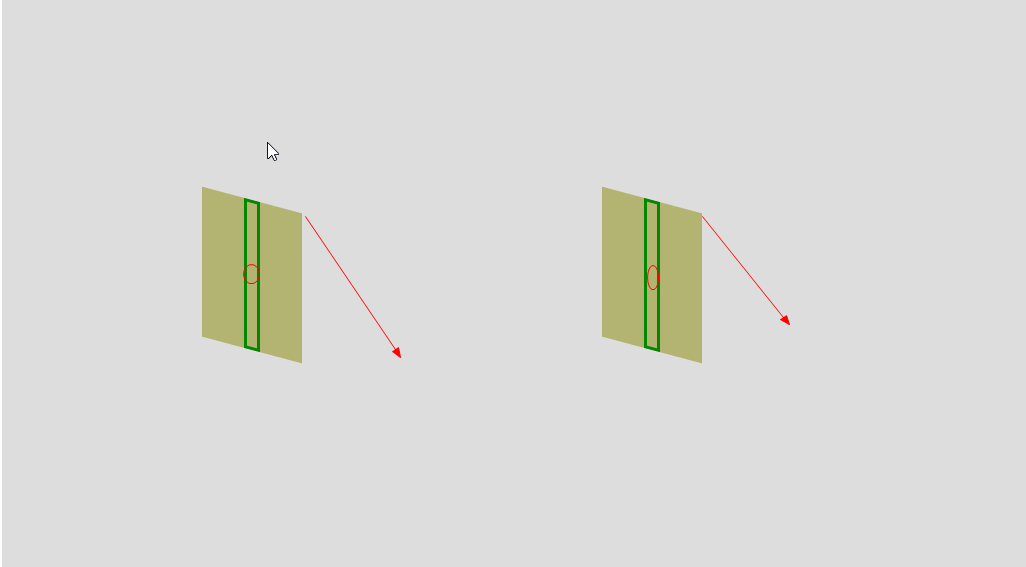
比如下面这种,点击后延切线方向旋转90度的效果:
如果要3D来做,可以用perspective实现正交投影,然后用3D旋转来实现,遗憾的是,我一下午都没旋转正确。用2D实现起来就很简单,看代码























 50
50











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








