可以参考重新设计的代码,无需太多的类型判断(mx.controls::ComboBox、mx.controls::TextInput、mx.controls::DateField)http://blog.csdn.net/rubyzhudragon/archive/2009/07/28/4387723.aspx
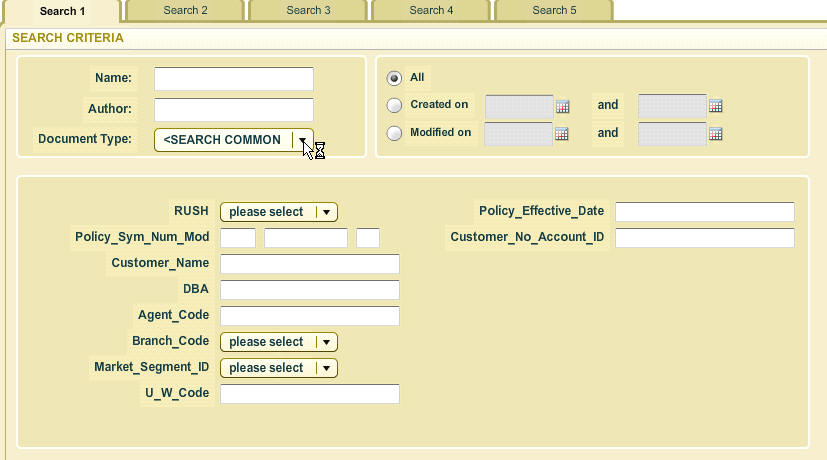
Flex mxml中动态生成组件,生成的效果如图:(随着Document Type的改变,下面的输入框,下拉框也改变)

客户那边的API 返回值如下
<list>
<com.allmerica.imagepro.to.AttributeTO>
<name>INDEX1</name>
<label>RUSH</label>
<mandatory>Y</mandatory>
<type>DROPDOWN</type>
<format>NONE</format>
<order>1</order>
<busType></busType>
<size>10</size>
<maxLength>0</maxLength>
<varId>1</varId>
</com.allmerica.imagepro.to.AttributeTO>
<com.allmerica.imagepro.to.AttributeTO>
<name>INDEX2</name>
<label>Policy_Sym_Num_Mod</label>
<mandatory>Y</mandatory>
<type>TEXTBOX</type>
<format>NONE</format>
<order>2</order>
<busType>P</busType>
<size>10</size>
<maxLength>12</maxLength>
<varId>2</varId>
</com.allmerica.imagepro.to.AttributeTO>
.....
</list>
public function genLabel(text:String):Label{
var label:Label=new Label();
label.text=text;
label.visible=true;
label.height=20;
return label;
}
public function genDateF








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7106
7106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








