一、CSS的基础认知
HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现,它可以使得网站看起来更加美观丰富
二、CSS语法
一条CSS样式规则由两个主要的部分构成:选择器,以{}包裹的一条或多条声明:,类似于Python里的字典
CSS属性声明需要放在style里,才会生效


注意class和id的引用引用方式不同
三、如何生效

1、外部样式
在表文件mycss.css的作用下网页效果生效


2、内部样式
放在内部,如上个所示,放在style标题里
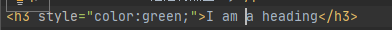
3、内联样式
直接在类型里声明


四、颜色, 尺寸, 对齐
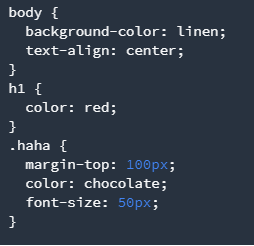
1、颜色
我们可以采用颜色名称也可以使用颜色RGB16进制值,来设定前景或背景的颜色
内联演示:


2、尺寸
在之前外部样式的文件里加入属性声明句式:


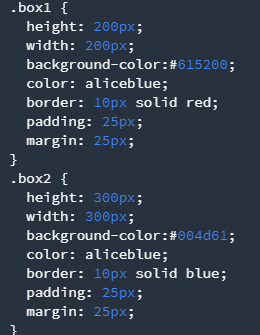
五、盒子模型

在外部样式中加入对应的属性声明句式


六、边框与边距
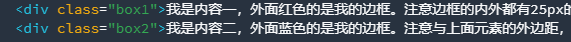
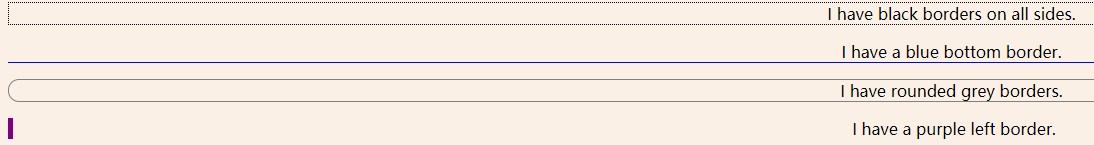
1、边框


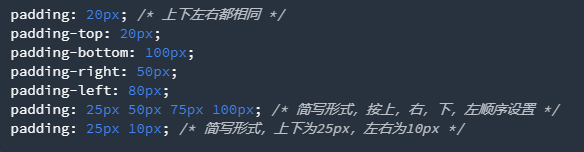
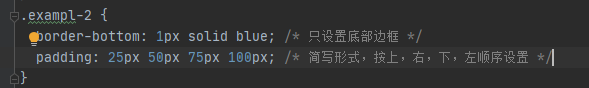
2、边距
以下为设置相关边距的代码



七、定位
1、相对定位
同样在外部样式的css文件中进行效果演示


2、固定定位

2、绝对定位
相对定位和绝对定位的比较

八、溢出
当元素内容超过其指定的区域时,我们通过溢出overflow属性来处理这些溢出的部分。
溢出属性有一下几个值:
visible 默认值,溢出部分不被裁剪,在区域外面显示
hidden 裁剪溢出部分且不可见
scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
auto 裁剪溢出部分,视情况提供滚动条
实验部分代码:


九、浮动
在一个区域或容器内,我们可以设置float属性让某元素水平方向上向左或右进行移动,其周围的元素也会重新排列。
实验部分代码:


十、不透明度
我们可以用opacity对任何元素(不过常用于图片)设置不透明度。
值在[0.0~1.0]之间,值越低,透明度越高
实验部分代码:


十一、组合选择器
1、后代选择器
实验部分代码以空格作为分隔,如:.haha p 代表在div元素内有.haha这种类的所有元素
实验部分代码:

通过属性索引,将将一组元素改变属性

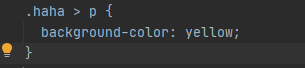
2、子选择器
用分隔符>添加


由于第三段不是属于直接后代,所以属性不变。
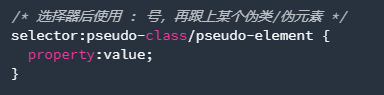
十二、伪类与伪元素
语法:



























 5281
5281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








