1. 动态间距调整
1.1 效果演示
-
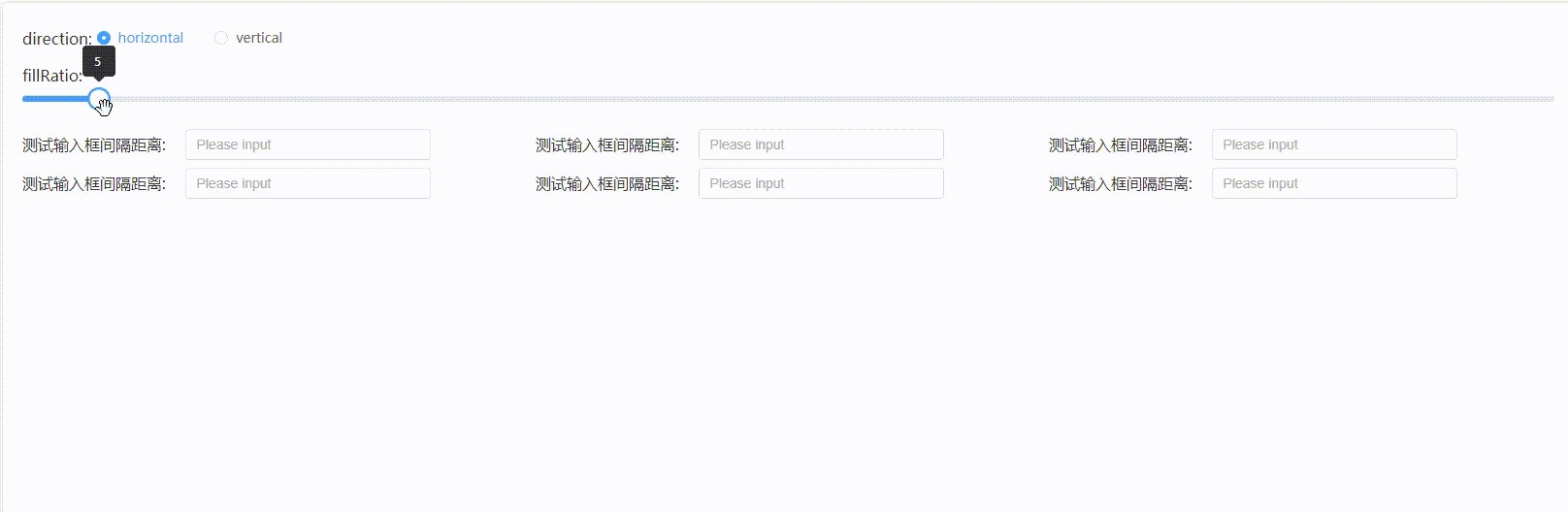
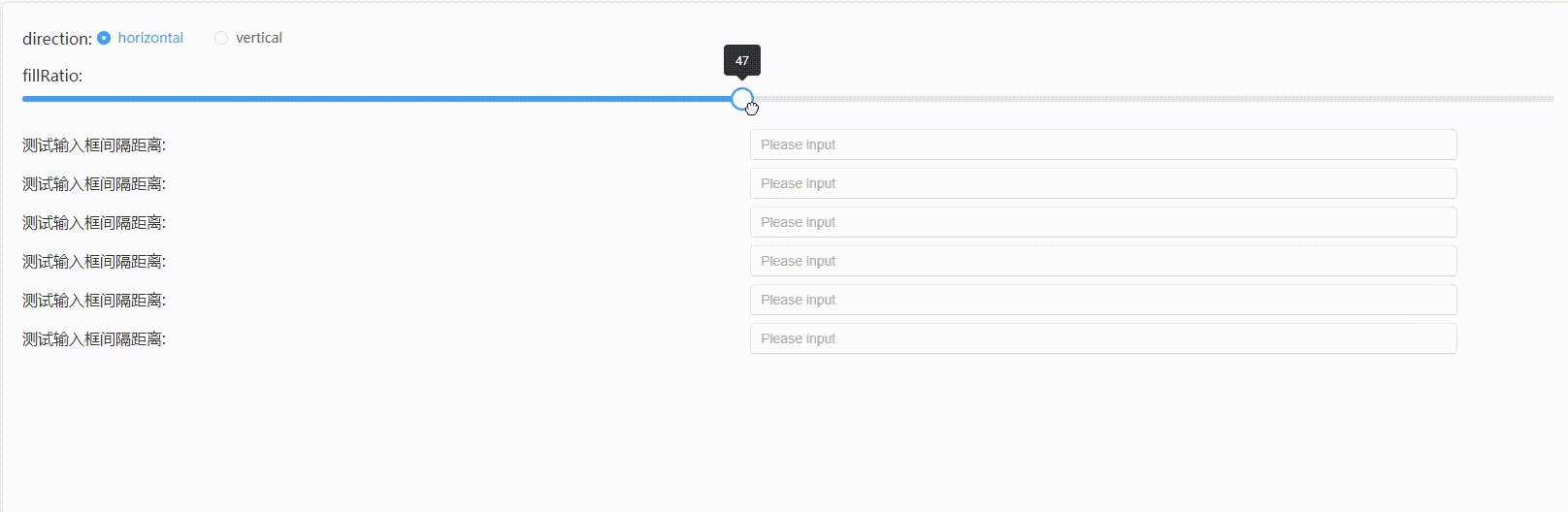
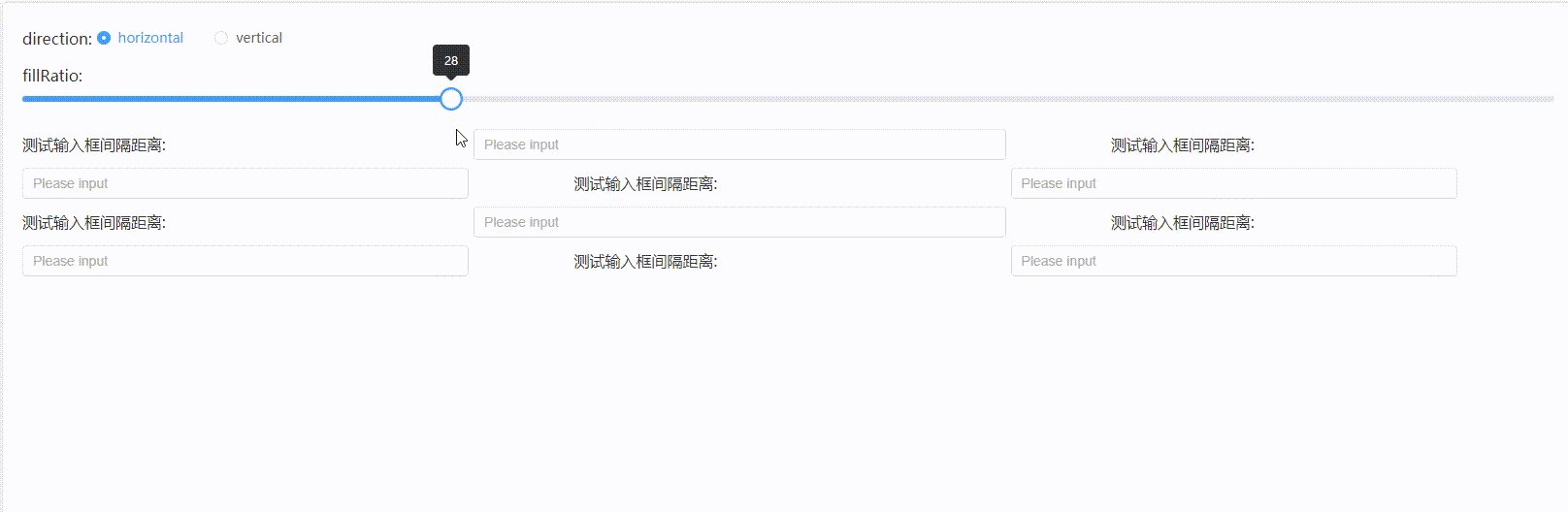
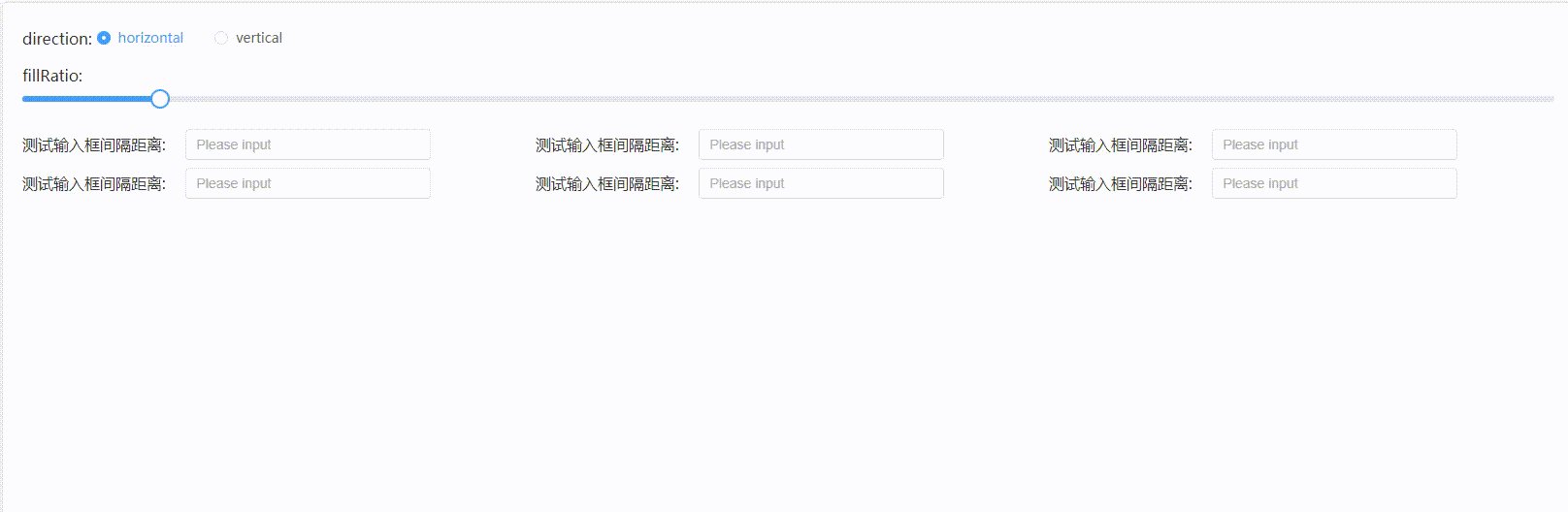
动图演示

-
并行效果

-
并列效果

1.2 代码演示
<template>
<div style="margin-bottom: 15px">
direction:
<el-radio v-model="direction" value="horizontal">horizontal</el-radio>
<el-radio v-model="direction" value="vertical">vertical</el-radio>
</div>
<div style="margin-bottom: 15px">
fillRatio:<el-slider v-model="fillRatio" />
</div>
<el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 5652
5652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










