修改antd样式流程
比如我要修改控件A:
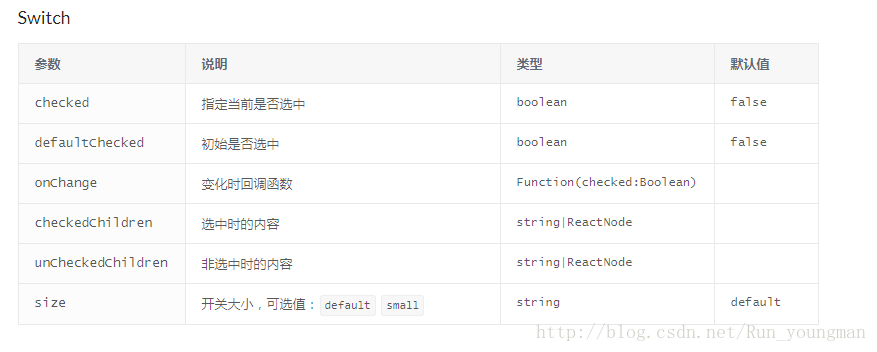
首先要去找控件A的api :
如果提供api可以修改样式,则可以通过api直接修改。
如果不提供api的话,可以通过className的方式来修改样式。
<Menu.Item
key="xxx"
className={`${style['menu-item']}`}
style={{backgroundColor: '#e6e6e6' }}
>
</Menu.Item>
如上所述,通过style修改,或者css-loader的形式通过添加className来做限定。
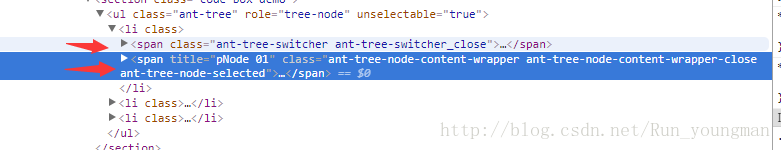
还有一种情况,控件是由两个或两个以上的原生控件组成的。比如树节点TreeNode就是由两个span组成的。我们只想修改其中一个span的属性,这个时候就要通过global的方式来设定了。
举个例子

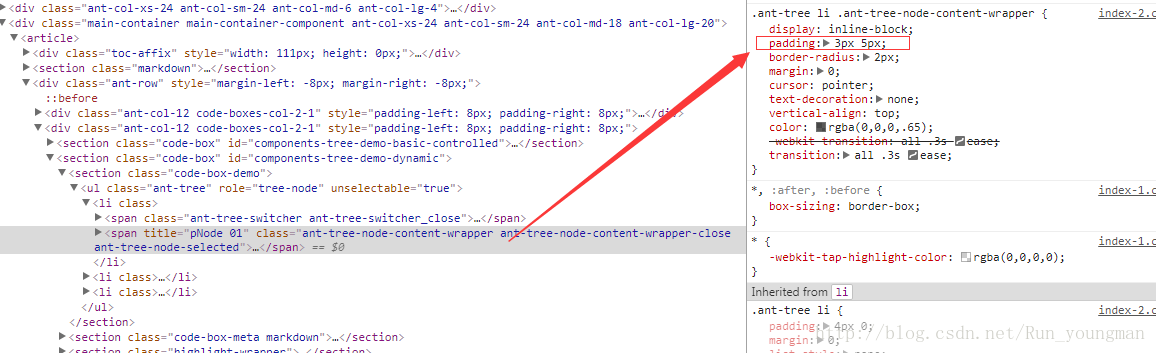
可能有人会觉得这个间距太大了,而细看我们生成这个条目的时候,小三角和后面的文字是一个整体<TreeNode>来实现渲染的。调试的时候可以看到这两个分别是两个Span实现的。

看他们的css样式:
这个时候又分两种情况,我需要这个作用域是全局的吗?
如果是,直接加global限定,由于antd是异步加载,所以一般找一个比较大的父级(比如所有元素都在body中),书写方式如下:
.body :global(.ant-tree li .ant-tree-node-content-wrapper) {
padding: 3px 5px 3px 0;
}
如果只需要作用于你的小区域,那么就加一个外部距离较近的css来做限定:比如外部有个div叫block
.body .block :global(.ant-tree li .ant-tree-node-content-wrapper) {
padding: 3px 5px 3px 0;
}
这样就只会作用于你的模块了。
注意两点
1. global后面不要加空格
2.css样式结尾不要加分号


























 1782
1782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








