目录
1、条形进度条制作
GeometryCombineMode="Intersect":取交集
DoubleAnimation mydbAnimation = new DoubleAnimation();
mydbAnimation.From = -50;
mydbAnimation.To = 400;
mydbAnimation.Duration = new Duration(TimeSpan.FromSeconds(6));
tranForm.BeginAnimation(TranslateTransform.XProperty, mydbAnimation); <Rectangle Width="400"
Height="20"
Margin="190,349,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"
Fill="LightGray" />
<Path Name="path"
Width="400"
Height="20" VerticalAlignment="Center" HorizontalAlignment="Center"
Margin="190,349,0,0"
Fill="DeepPink">
<Path.Data>
<CombinedGeometry GeometryCombineMode="Intersect">
<CombinedGeometry.Geometry1>
<RectangleGeometry Rect="0,0,400,20" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<RectangleGeometry Rect="0,0,50,20">
<RectangleGeometry.Transform>
<TranslateTransform x:Name="tranForm" X="-6" />
</RectangleGeometry.Transform>
</RectangleGeometry>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
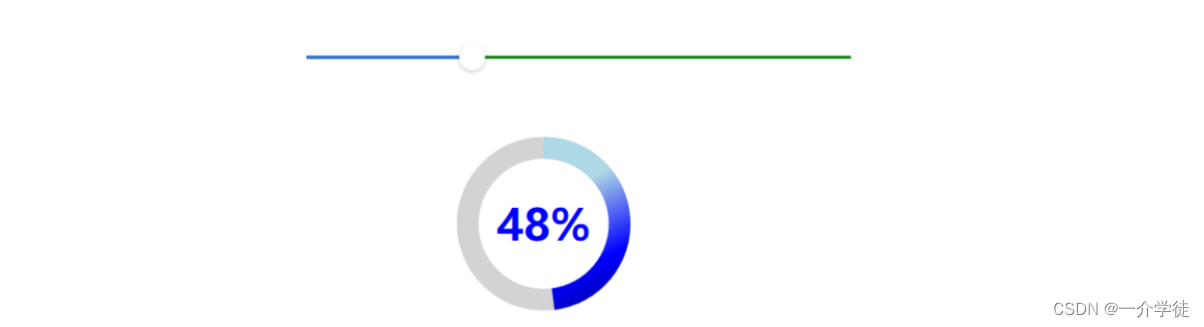
2、环形进度条制作
重写ProgressBar模板;
MyConvert:继承自IValueConverter接口的转化器;
hc:Arc:使用HandyControl框架的弧形控件;
ArcThicknessUnit:Pixel空心 、Percent实心;
Stretch="None":关闭伸展
<Grid>
<ProgressBar x:Name="probar"
Width="120"
Height="120"
Background="Blue"
FontSize="30"
FontWeight="Bold"
Foreground="Blue"
Maximum="1"
Minimum="0"
SmallChange="0.01"
Value="{Binding ElementName=sld, Path=Value}">
<ProgressBar.Template>
<ControlTemplate TargetType="ProgressBar">
<ControlTemplate.Resources>
<local:MyConvert x:Key="tod" />
</ControlTemplate.Resources>
<Grid>
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Value, StringFormat=p0}" />
<hc:Arc ArcThickness="15"
ArcThicknessUnit="Pixel"
EndAngle="360"
Fill="LightGray"
StartAngle="0"
Stretch="None" />
<hc:Arc ArcThickness="15"
EndAngle="{TemplateBinding Value,Converter={StaticResource tod}}"
Fill="{TemplateBinding Background}"
StartAngle="0"
Stretch="None" />
</Grid>
</ControlTemplate>
</ProgressBar.Template>
</ProgressBar>
<Slider x:Name="sld"
Width="400"
Background="Green"
Maximum="1"
Minimum="0" />
</Grid>






















 959
959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








