首先申明一下:该种方法存在问题,但是不要灰心,因为这个问题才催生了接下来的更优方案,请往下看
先说一下之前的解决方案吧
布局文件
<HorizontalScrollView
android:id="@+id/talent_label_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/start_live_btn"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:scrollbarSize="0sp"
android:scrollbarStyle="insideOverlay"
android:overScrollMode="never"
android:scrollbars="none">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_margin="10dp">
<GridView
android:id="@+id/talent_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnWidth="54dp"
android:gravity="center"
android:horizontalSpacing="5dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
></GridView>
</LinearLayout>
</HorizontalScrollView>
private GridView TLgrid; TLgrid = (GridView) this.findViewById(R.id.talent_label);
TLAdapter = new TalentLabelAdapter(this);
TLgrid.setAdapter(TLAdapter);
TLgrid.setSelector(new ColorDrawable(Color.TRANSPARENT));// 定制当点击GridView时的背景颜色
TLgrid.setOnItemClickListener(this); public void setGridView(int size){
int length = 67;
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
float density = dm.density;
int gridviewWidth = (int) (size * (length + 6) * density);
int itemWidth = (int) (length * density);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
gridviewWidth, LinearLayout.LayoutParams.FILL_PARENT);
TLgrid.setLayoutParams(params); // 设置GirdView布局参数,横向布局的关键
TLgrid.setColumnWidth(itemWidth); // 设置列表项宽
//theLayout.TLgrid.setHorizontalSpacing(5); // 设置列表项水平间距
TLgrid.setStretchMode(GridView.NO_STRETCH);
TLgrid.setNumColumns(size); // 设置列数量=列表集合数
} @Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ArrayList<TalentLableItem> showItems = new ArrayList<TalentLableItem>();
showItems = TLAdapter.getItems();
int count = 0;
for (TalentLableItem item : showItems) {
if (item.isSelected()) {
count++;
}
}
if (count < 3) {
TLAdapter.setSeclection(position);
TLAdapter.notifyDataSetChanged();
} else {
if (items.get(position).isSelected()) {
TLAdapter.setSeclection(position);
TLAdapter.notifyDataSetChanged();
} else {
ToastUtils.toast(this, "最多只能选择三个标签");
}
}
}public class TalentLabelAdapter extends BaseAdapter {
private static final String TAG = "TalentLabelAdapter";
private Context context;
private ArrayList<TalentLableItem> items;
private LayoutInflater mInflater;
private int clickTemp = -1;
public TalentLabelAdapter(Context context) {
super();
this.context = context;
items = new ArrayList<TalentLableItem>();
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return items.size();
}
@Override
public Object getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.e(TAG,position+"AAAAAA");
ViewHolder holder = null;
TalentLableItem TLItem = items.get(position);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.talent_label_item, null);
holder = new ViewHolder();
holder.label = (TextView) convertView.findViewById(R.id.label);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.label.setText("#"+TLItem.getLabel()+"#");
if(TLItem.isSelected()){
holder.label.setBackgroundResource(R.drawable.shape_roundrect_label_selected);
}else{
holder.label.setBackgroundResource(R.drawable.shape_roundrect_label_normal);
}
if (clickTemp == position) {
if(TLItem.isSelected()){
holder.label.setBackgroundResource(R.drawable.shape_roundrect_label_normal);
TLItem.setSelected(false);
}else{
holder.label.setBackgroundResource(R.drawable.shape_roundrect_label_selected);
TLItem.setSelected(true);
}
}
return convertView;
}
static class ViewHolder {
TextView label;
}
public void setShowItems(ArrayList<TalentLableItem> items) {
this.items =items;
notifyDataSetChanged();
}
public ArrayList<TalentLableItem> getItems() {
return items;
}
public void setSeclection(int position) {
// TODO Auto-generated method stub
clickTemp = position;
}
}
具体什么问题那?
类似这篇博客的问题 http://my.oschina.net/u/559701/blog/110945 Android GridVIew position=0重复加载的问题
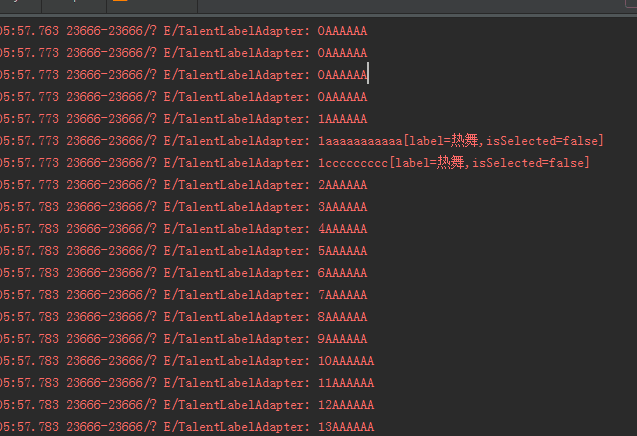
这个问题在数据显示方面可能不会带来太大问题,但是在进行点击交互的时候就会带来很大问题,通过log打印的方式,我们看到如上效果
找了半天也没找打特别合适的方法,最后还是决定使用强大的RecyclerView进行重构,与时俱进
重构方案请参考这篇博客:RecyclerView实现水平可滚动gridview























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








