1. el-table的expand扩展行功能的冗余问题
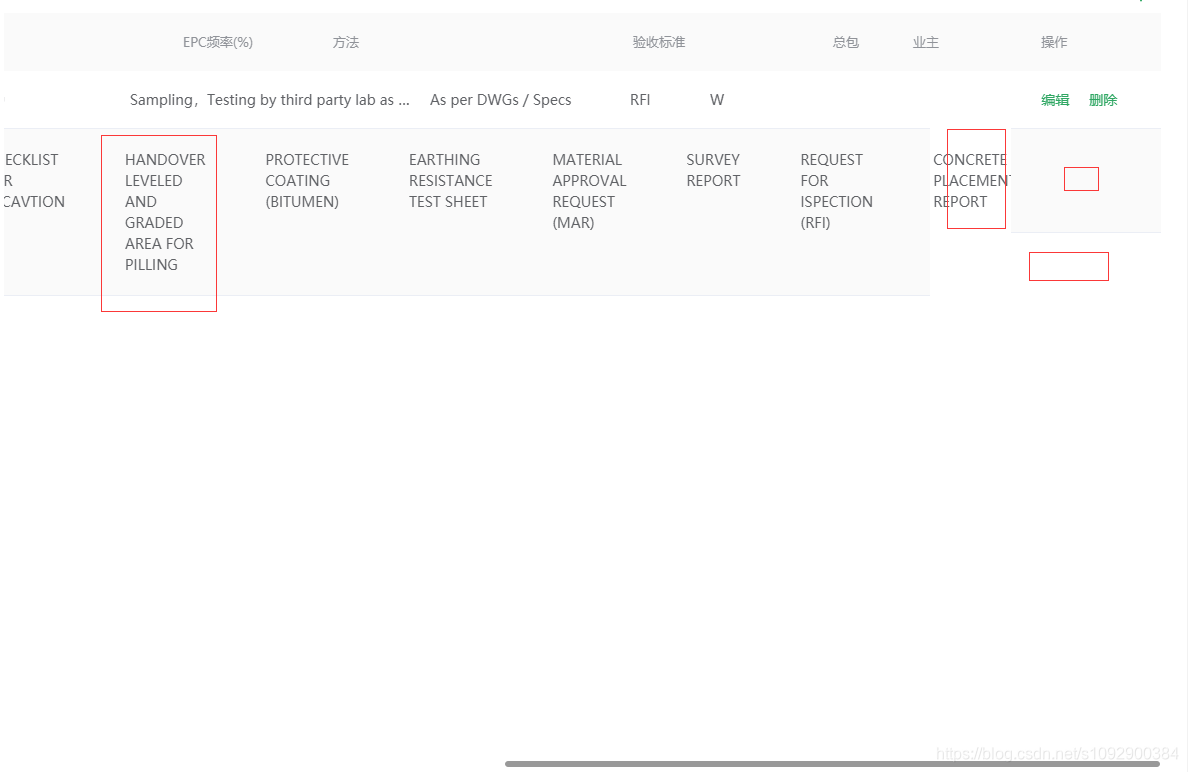
如下图,当扩展行内内容过长会导致表格渲染严重错乱,甚至影响到fixed固定列,并且我也不希望每一项内容压得很窄搞得很高

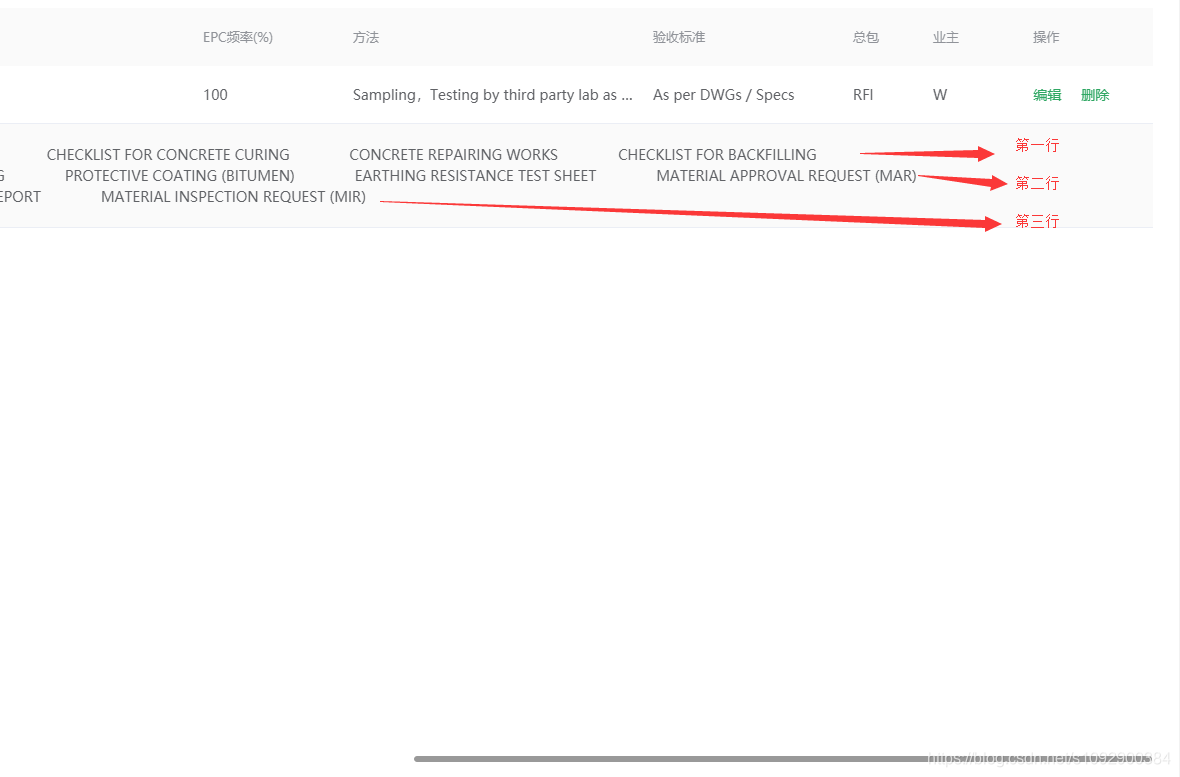
解决方法是在expand的template上加上style=“display:flex;flex-wrap: wrap;”,这样多个div超出宽度后会自动换行,而不是强行挤到外面去

2. F12出现莫名的console问题
F12里出现了一堆奇怪的输出,结果点击相应的行号却发现没有写任何console。最终发现是父组件、路由的入口处有几个console,但主要是我点击F12日志里跳转到相应的输出行他告诉我是当前文件的第几行。这算是一个误导吧,搞得我一脸懵逼,找错了方向还以为是什么离奇事件,其实是父组件里的第xxx行有个console。这个机制很有问题,希望以后可以改进,不然第一次遇到的话还不知道发生了什么。
3. 树形控件动态赋值有可能出现渲染出错问题
由于项目的数据过多,项目要求点击一个父级节点请求一次接口,查询他的子节点有哪些。如果查询后直接赋值可能会出现渲染问题,比如第一个子节点无法正常显示扩展图标等奇怪问题。因此有必要先用一个对象数组children暂存所有子节点,然后用nextTick赋值
// 这里请求接口,获得数据res.data
let children = []
if (res.data.length !== 0) {
for (let i in res.data) {
children.push({
label: res.data[i].name,
id: res.data[i].code,
children: [{
label: '',
id: '',
children: []
}]
})
}
this.$nextTick(() => {
this.treeData = children
})
} else {
this.$nextTick(() => {
this.treeData[0].label = '(暂无节点)'
})
}
Smile and let everyone know that today you’re a lot stronger than you were yesterday.
用微笑告诉世人,今天的你比昨天更加强大。




















 2120
2120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








