问题描述
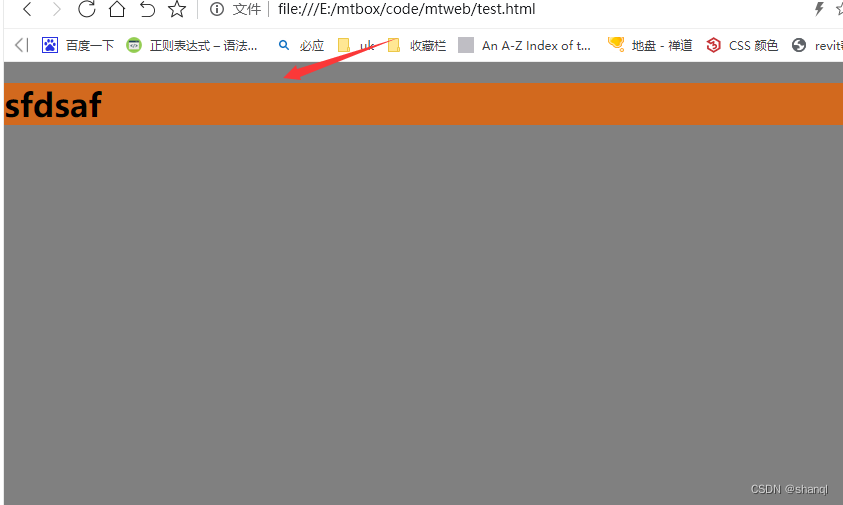
设置了body的margin,padding为0,但在html第一行有个空行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0px;
padding:0px;
background-color: gray;
}
h1{
background-color: chocolate;
}
</style>
</head>
<body>
<h1>sfdsaf</h1>
</body>
</html>

原因分析
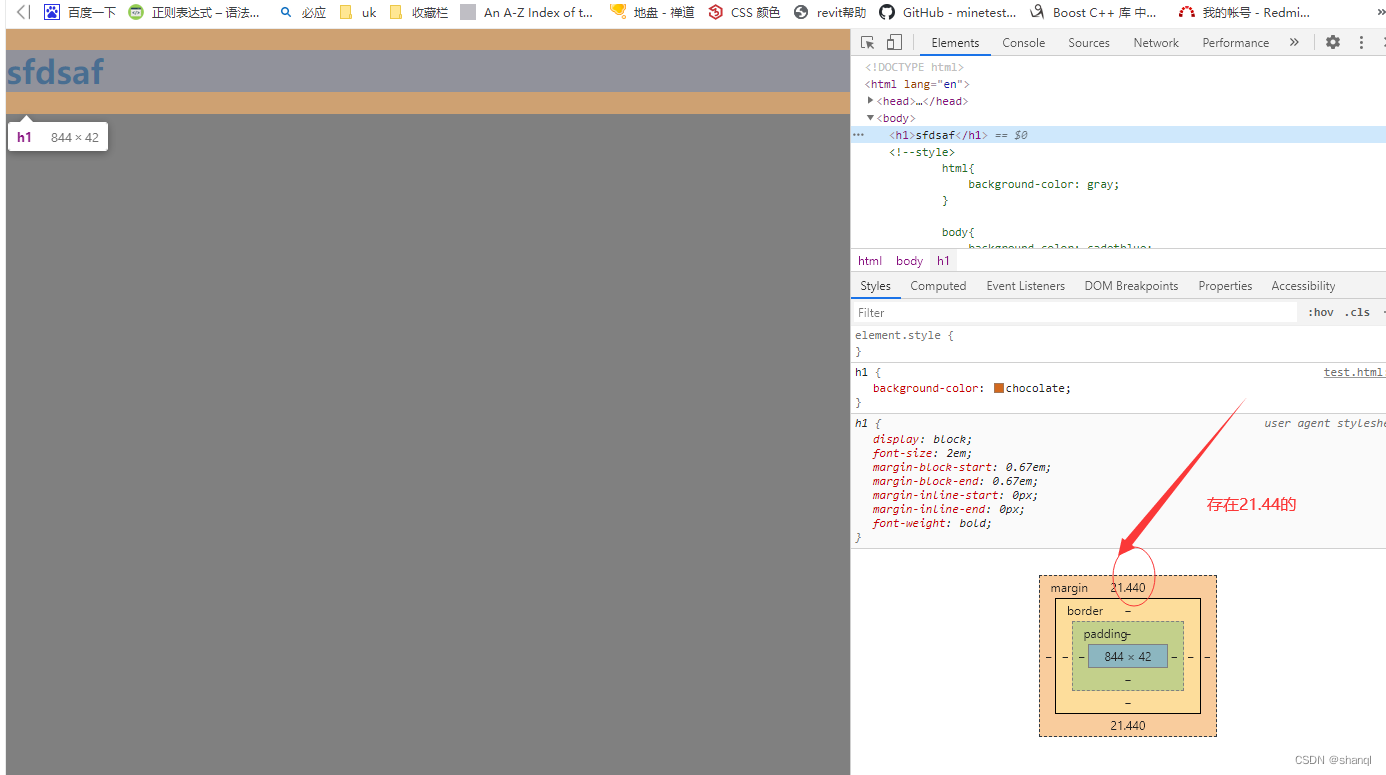
按浏览器F12,进入调试模式,发现h1存在margin,如下图

html很多元素是有默认的margin或padding。
解决方案
去除h1的margin
<style>
body{
margin:0px;
padding:0px;
background-color: gray;
}
h1{
background-color: chocolate;
margin: 0px;
}
</style>






















 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








