做一个简单的WPF导入3D模型并平移、更改模型颜色和设置模型名称、点击事件的例子。
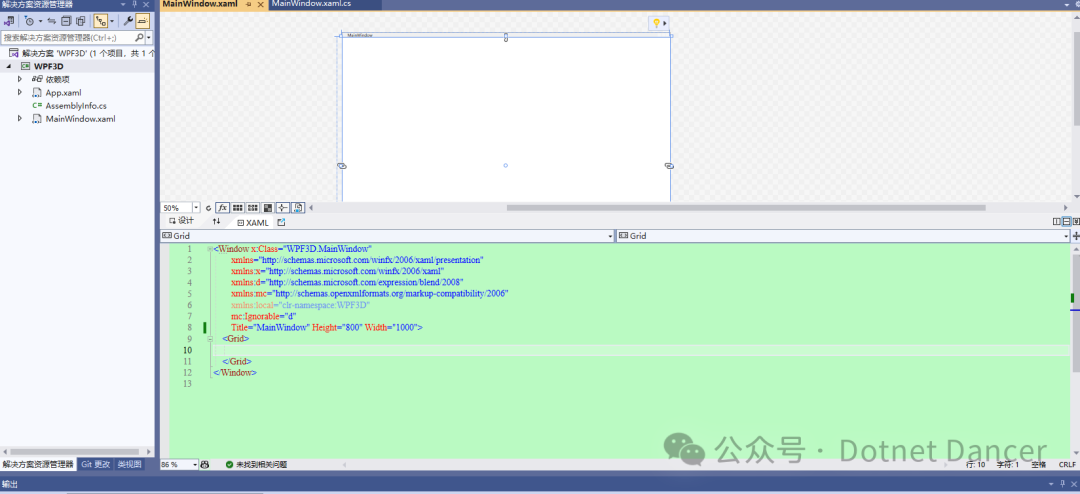
新建一个WPF项目,此处.NET环境我用的.NET 8,使用其他环境也可以。

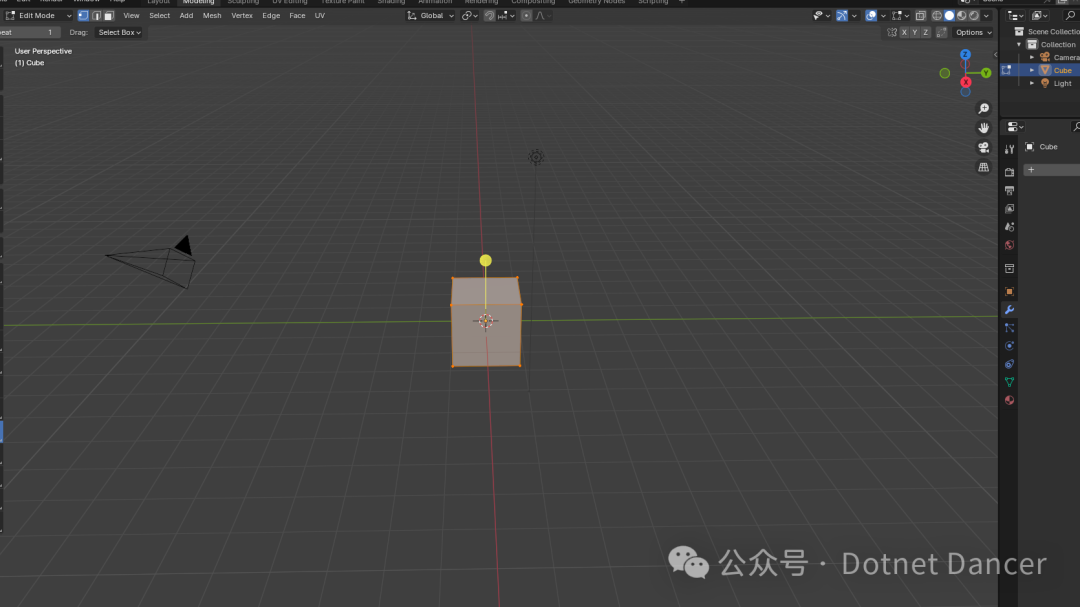
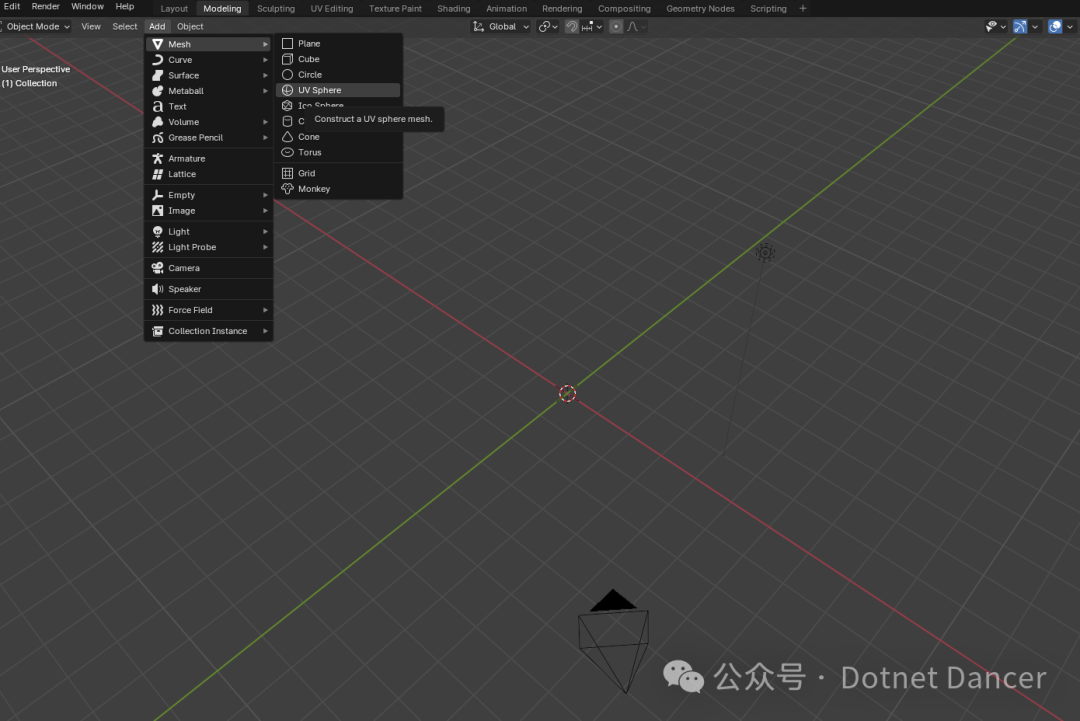
我在blender上面创建一个模型

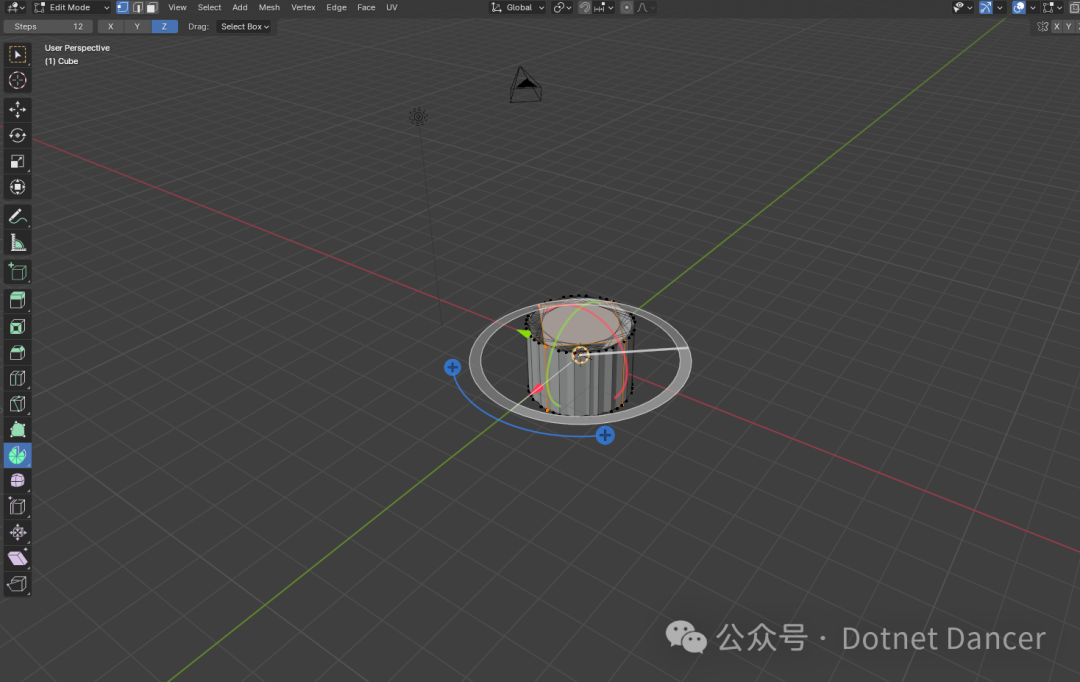
改个造型

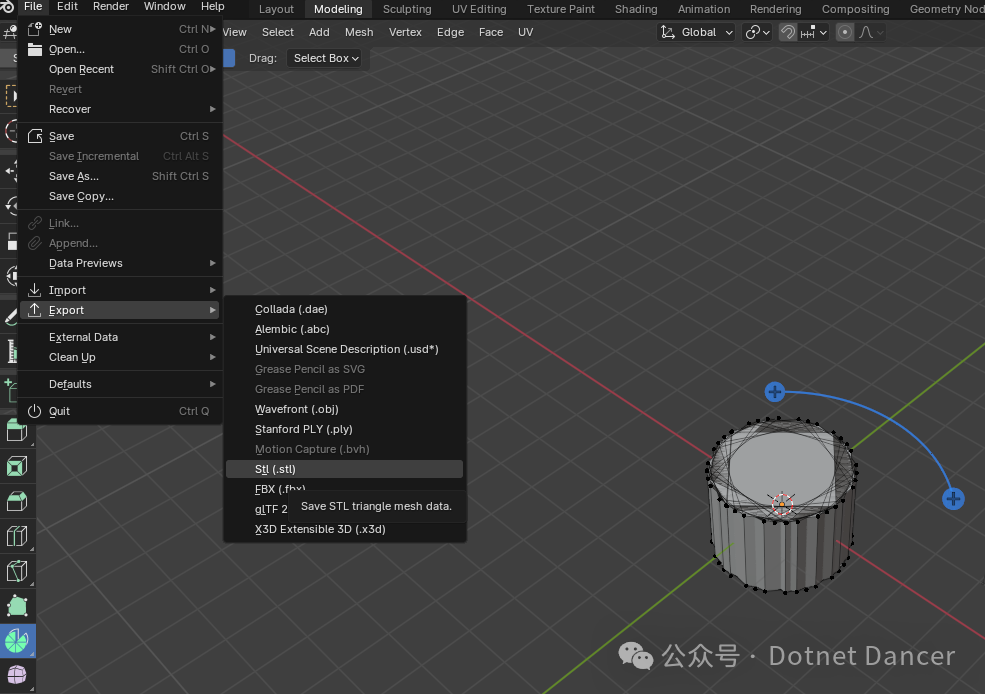
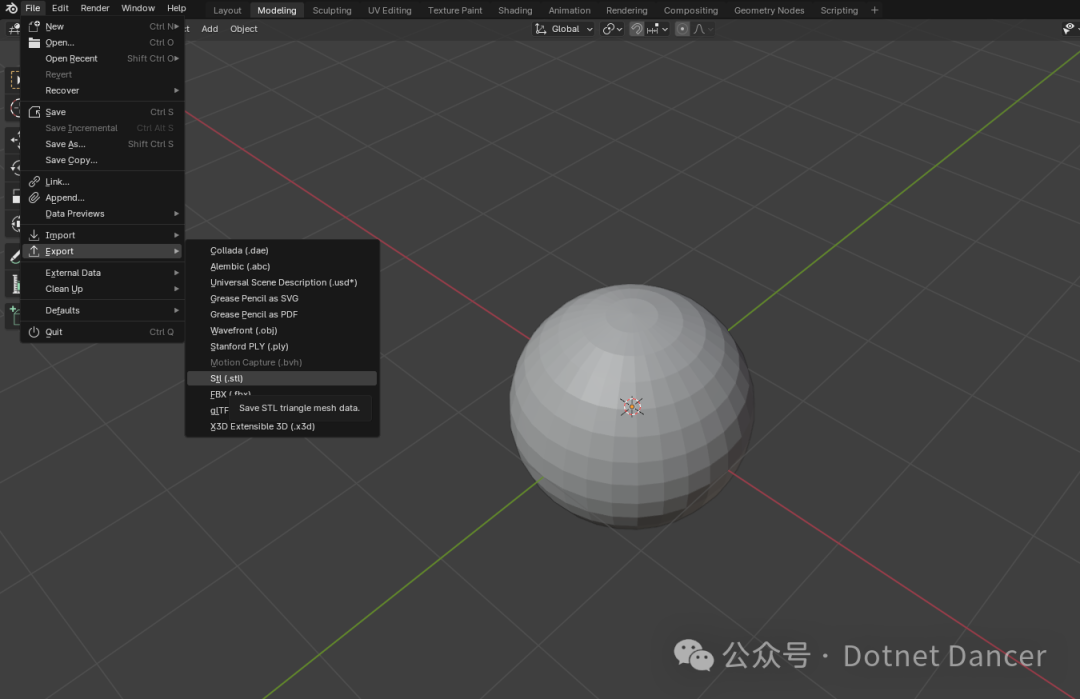
导出STL,命名为model1

再创建一个基础模型

继续导出STL文件,命名为model2

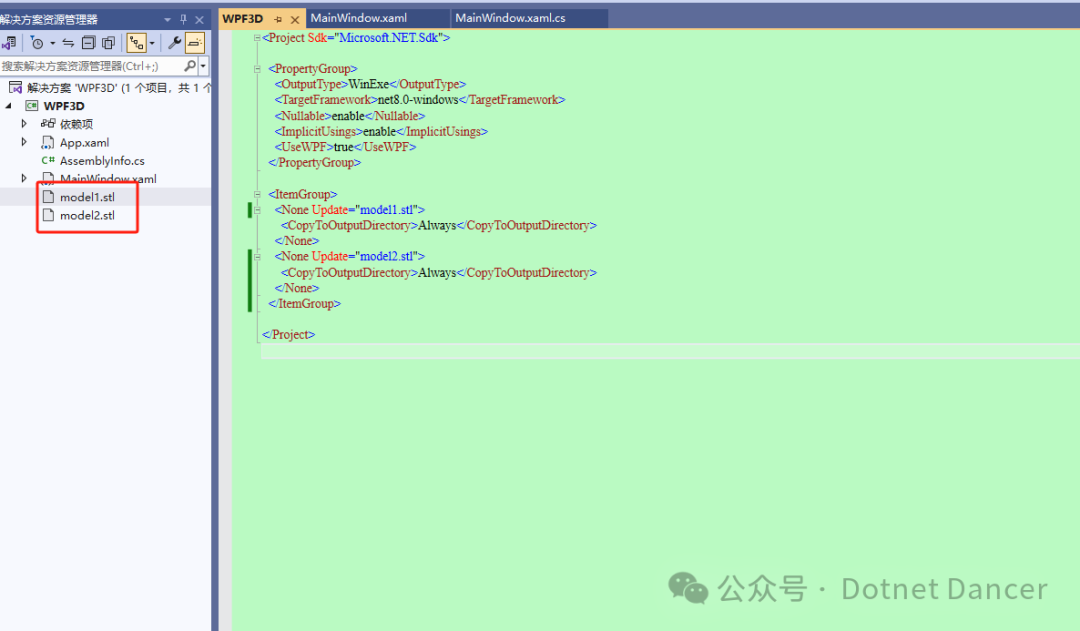
导出的模型,复制到WPF项目的代码目录下,修改属性

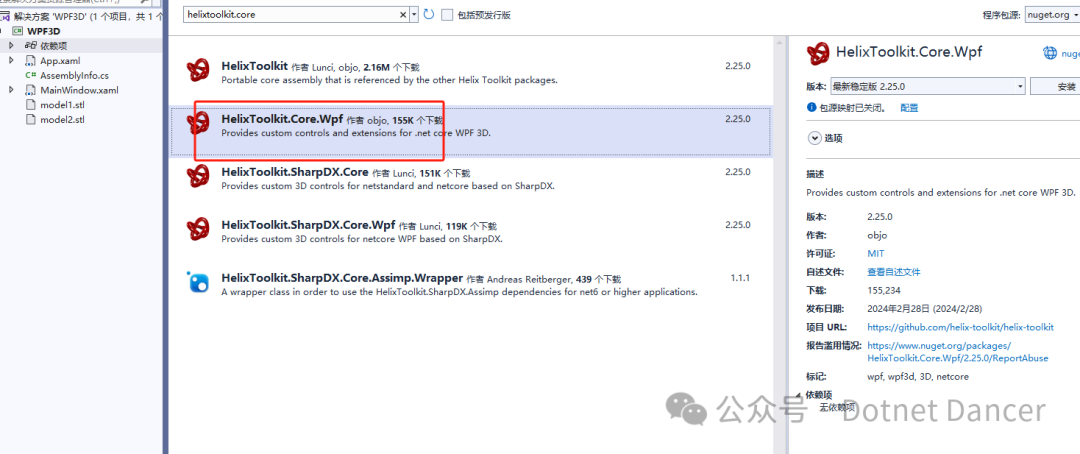
引用包HelixToolkit.Core.Wpf

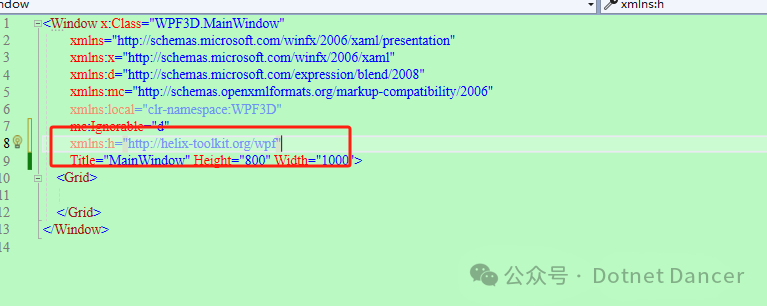
xaml内引入helixtoolkit的命名空间

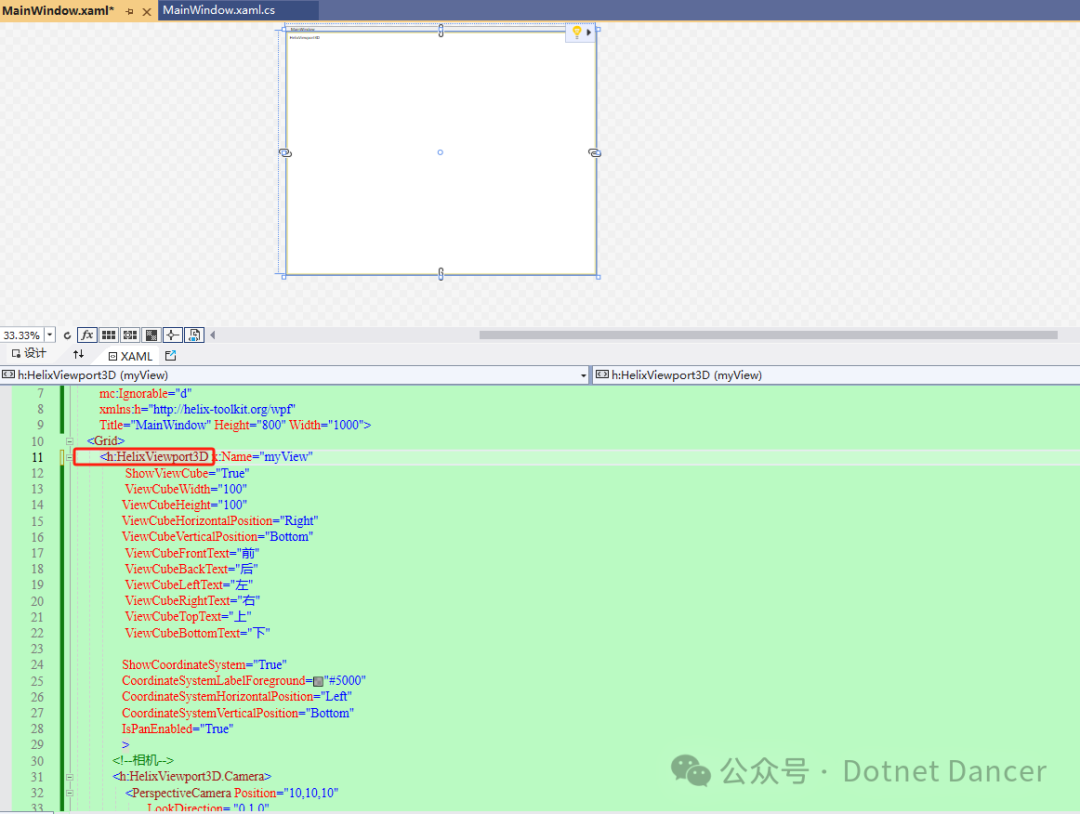
引入HelixViewport3D,并设置一些基础配置,例如视角、相机高度、光源等等。

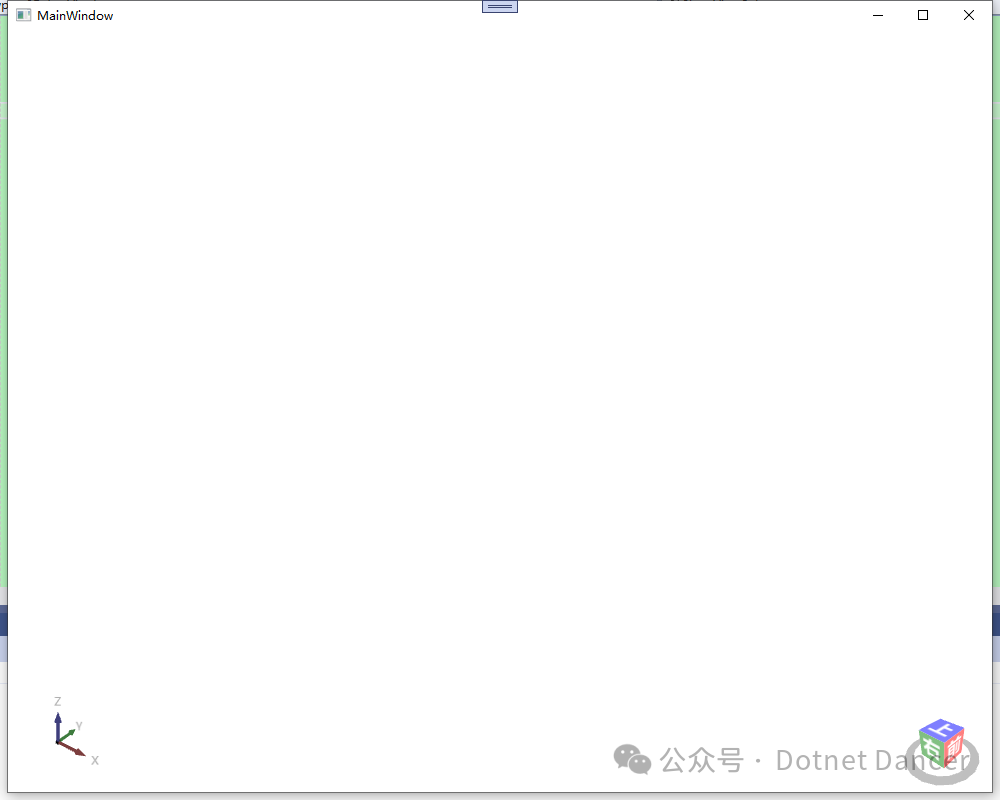
启动程序,可以看到当前的页面发生改变,有了3D表示,右键按住可以旋转(可以自定义左键或右键)

窗体加载事件添加导入模型和对其中一个模型进行平移,以及变更颜色
var path = AppDomain.CurrentDomain.BaseDirectory;
string file1 = $"{path}\\model1.stl";
string file2 = $"{path}\\model2.stl";
ModelImporter importer = new ModelImporter();
Model3DGroup group1 = new Model3DGroup();
Model3DGroup group2 = new Model3DGroup();
var model1 = new ModelVisual3D();
var model2 = new ModelVisual3D();
var mg1 = importer.Load(file1);
var mg2 = importer.Load(file2);
var material = new DiffuseMaterial(new SolidColorBrush(Colors.Red));
foreach (var child in mg1.Children)
{
if (child is GeometryModel3D geometryModel)
{
geometryModel.Material = material;
geometryModel.BackMaterial = material;
}
}
var material2 = new DiffuseMaterial(new SolidColorBrush(Colors.Blue));
foreach (var child in mg2.Children)
{
if (child is GeometryModel3D geometryModel)
{
geometryModel.Material = material2;
geometryModel.BackMaterial = material2;
}
}
var rotateTransform = new RotateTransform3D();
var transformGroup = new Transform3DGroup();
var translateTransform = new TranslateTransform3D(2, 2, 2);
transformGroup.Children.Add(rotateTransform);
transformGroup.Children.Add(translateTransform);
model1.Transform = transformGroup;
group1.Children.Add(mg1.Children[0]);
group2.Children.Add(mg2.Children[0]);
model1.Content = group1;
model2.Content = group2;
myView.Children.Add(model1);
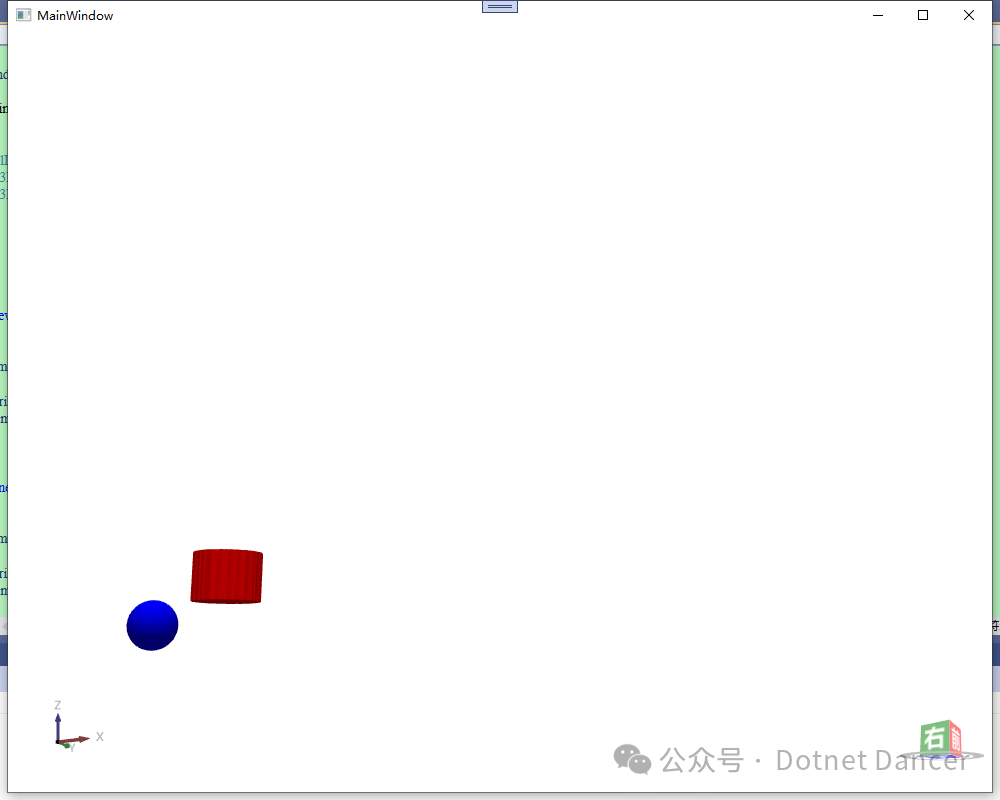
myView.Children.Add(model2);启动程序,可以看到模型被加载出来了,并且变更了咱指定的颜色,model1红色,model2蓝色

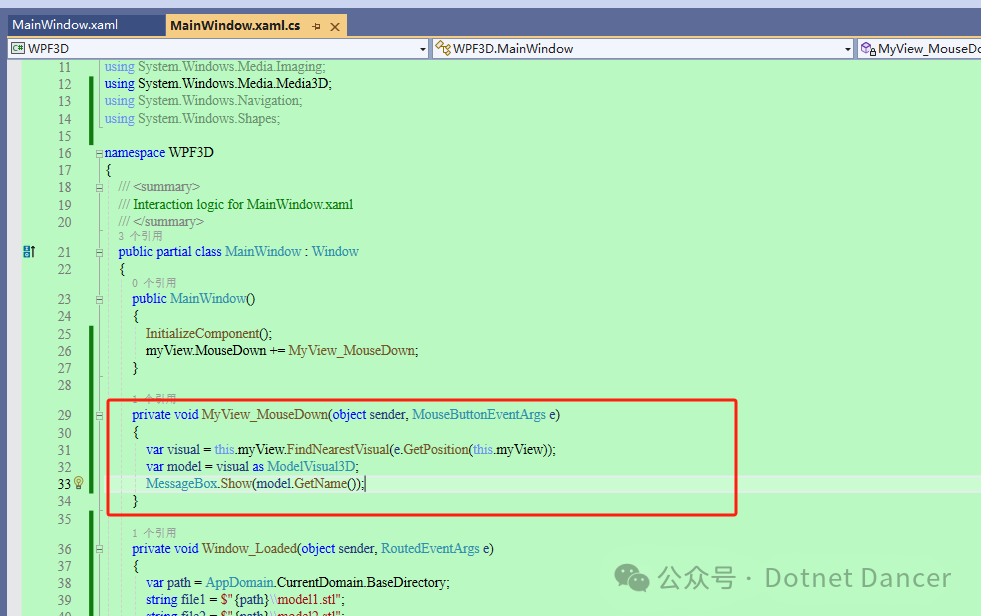
对模型设置名字,分别为model1和model2,再对HelixViewPort3D控件提供一个鼠标点击事件,事件实现点击模型,弹出当前点击的模型名称

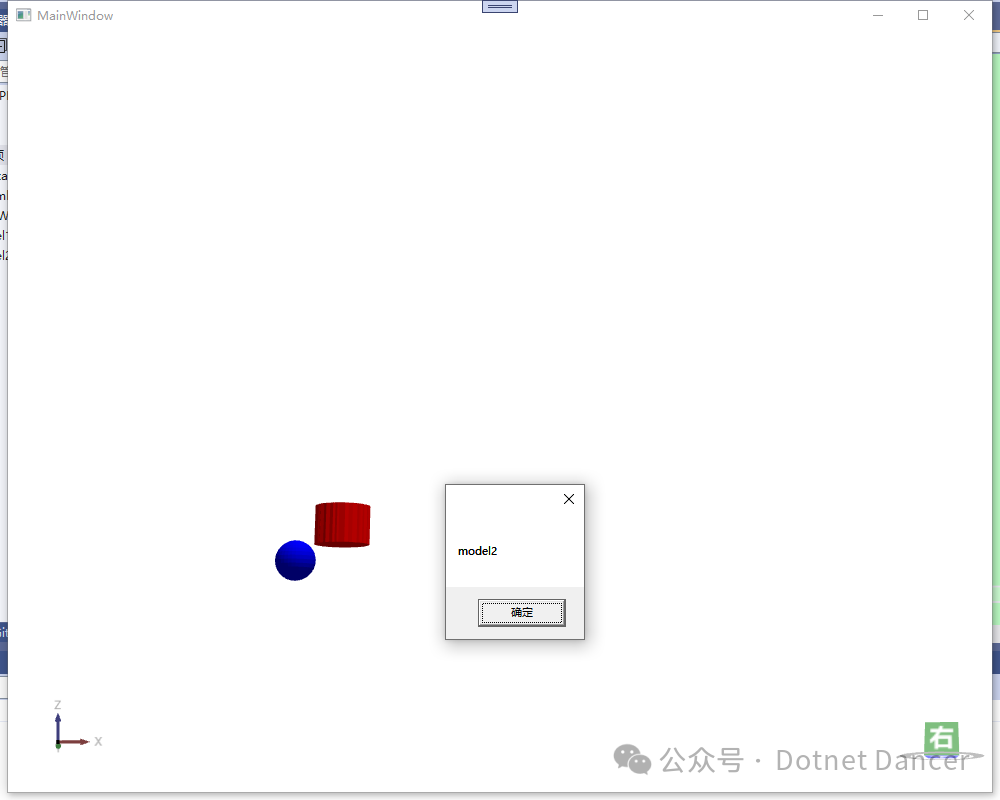
点击蓝色小球,提示当前模型名称model2

还可以继续做更多拓展,例如动画、画布平移、单个模型的旋转、鼠标拖动模型跟随、模型复制、模型大小变换等等。这部分都可以在模型对象的Transform属性大家庭里面做出实现,此处就不继续列举了。感兴趣的大佬们可以自行深入研究。
如果需要以上演示的源码和模型,可以在我的公众号 【Dotnet Dancer】 后台 回复 wpf3d 即可获得下载地址。
祝君好运!





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








