1 使用docker-compose搭建开发环境
我们的目标很简单:使用docker-compose把若干个docker容器组合起来就成了。
首先使用Nginx代理所有的Web程序,这样只需要在主机上监听一个端口就可以了,不污染主机。再组合各Web程序、Redis/Memcached、SqlServerOnLinux。
新建一个目录sites,所有和集群相关的都放在这里,目录结构如下所示
sites
nginx
sites-enabled
default
Dockerfile
redis
Dockerfile
redis.conf
docker-compose.yml新建docker-compose.yml
version: "2"
services:
redis:
build: ./redis/
restart: always
container_name: mac-redis
identity:
build: ~/identity/src/Web/ #identity项目的Dockerfile所在的目录
restart: always
volumes:
- ~/identity/src/Web/bin/Debug/netcoreapp1.1/publish:/app #把编译好的序集添加到数据卷中
links:
- 'ucenter:api.ucenter.com' #因为identity项目依赖ucenter项目,identity目内部通过url:api.ucenter.com调用ucenter的webapi,所以这里要给设置一个和ur一样的别名,这样identity项目访问`api.ucenter.com`就会被转发到ucenter容器。
- redis
extra_hosts:
- "dbserver:192.168.199.143" #之前搭建了一个sqlserver容器,那个是单独放在个Linux机器里面,所以这里就直接通过地址调用,注意要开启远程访问。
container_name: identity
logging:
driver: "json-file"
options:
max-size: "50k" #因为随着程序的运行,日志会越来越多,导致每次加载时间越越长,所以规定日志文件大小,节省时间
max-file: "10"
ucenter:
build: ~/UCenter/src/WebAPI #ucenter项目的Dockerfile所在的目录
restart: always
volumes:
- ~/UCenter/src/WebAPI/bin/Debug/netcoreapp1.1/publish:/app
links:
- redis
extra_hosts:
- "dbserver:192.168.199.143"
container_name: ucenter
nginx-host:
build: ./nginx #nginx的Dockerfile所在的目录
restart: always
ports:
- "80:80" #监听主机的80端口,或者其它的端口都可以
links:
- identity
- ucenter
volumes:
- ./nginx/sites-enabled:/etc/nginx/sites-enabled #nginx的配置文件放在据卷中,以后需要改动的时候,重启nginx就可以了,不用重新build
- /WebCommon:/www/data #各个项目共用的静态文件,一般走cdn的,在开发环境里就nginx代理
container_name: nginx-host
logging:
driver: "json-file"
options:
max-size: "50k"
max-file: "10"
上面在集群中配置了4个服务,一个nginx负责监听主机的80端口,并转发到相应的服务中去。
identity是我开发的项目,依赖于ucenter项目
项目中都依赖redis缓存,还有通过host解析的数据库服务dbserver。
2 下面先搭建nginx服务
在sites->nginx目录下面,新建sites-enabled目录,再新建一个名为default的配置文件
server {
listen 80;
server_name account.xxx.com; #identity项目的域名
location / {
proxy_pass http://identity; #转发到identity服务处理
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 150;
proxy_send_timeout 100;
proxy_read_timeout 100;
proxy_buffers 4 32k;
client_max_body_size 8m;
client_body_buffer_size 128;
}
}
server {
listen 80;
server_name ucenter.xxx.com; #ucenter项目的域名
location / {
proxy_pass http://ucenter; #转发到ucenter服务处理
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 150;
proxy_send_timeout 100;
proxy_read_timeout 100;
proxy_buffers 4 32k;
client_max_body_size 8m;
client_body_buffer_size 128;
}
}
server {
listen 80;
server_name cdn.xxx.com; #这里把静态文件打包成一个服务,替代cdn
root /www/data;
location / {
}
}
这个是nginx的配置文件,主要配置Nginx的代理方式。下面编写生成Nginx的Dockerfile,sites->nginx下面新建Dockerfile
FROM tutum/nginx
VOLUME /etc/nginx/sites-enabled通过这个Dockerfile就可以创建Nginx了,
3 安装redis
再sites下新建目录:
mkdir redisvim DockerfileFROM redis COPY redis.conf /usr/local/etc/redis/redis.conf CMD [ "redis-server", "/usr/local/etc/redis/redis.conf" ]vim redis.conf, 复制粘贴redis的配置,这是redis的官方默认配置。docker build -t mac-redis .我给它起了个名字叫mac-redis镜像创建好之后,先测试一下能不能用,
docker run -d --name mac-redis mac-redis。这时候mac-redis的容器已经在后台跑起来了,我们再用redis-cli测试这个redis服务,docker run -it --link mac-redis:redis --rm redis redis-cli -h redis -p 6379使用--rm参数,用完就清除这个容器。测试如下:redis:6379> set key1 value1OKredis:6379> get key1"value1"看来redis服务没问题,
exit退出。再把测试用的redis服务容器也删除掉docker rm -f mac-redis。
4 使用docker跑aspnetcore程序
这个是最简单的了,根据微软的镜像来就行了,园子里也有大量的教程。
在这里我把它们放在集群中,只要在docker-compose.yml中配置各个aspnetcore程序的Dockerfile所在的路径即可,在我们的yml文件中有
build: ~/identity/src/Web/ #identity项目的Dockerfile所在的目录identity的源代码所在的目录为~/identity/,Dockerfile在其中的src/web里面,如下:
FROM microsoft/aspnetcore:1.1.1LABEL Name=identity Version=0.0.1 ENV ASPNETCORE_ENVIRONMENT Development
ENTRYPOINT ["dotnet", "Identity.Web.dll"]如果有多个Dockerfile,可以在yml中指定Dockerfile的名称。
另外一个ucenter的Dockerfile如下:
FROM microsoft/aspnetcore:1.1.1LABEL Name=ucenter Version=0.0.1 ENTRYPOINT ["dotnet", "UCenter.WebAPI.dll"]代码修改了之后,dotnet publis && docker restart xxx(xxx就是容器的名称)就生效了。
使用chrome浏览器访问
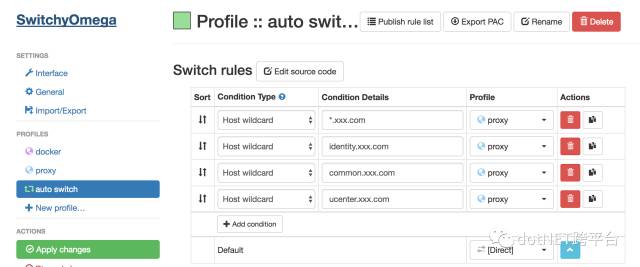
最后进入sites目录,docker-compose up启动集群,由于nginx监听的是主机的80端口,所以需要把绑定的url指向主机的80端口,一种方法是直接在hosts中加解析,但是不推荐这样做,因为如果要访问线上的项目的话,又要改hosts。为了不污染主机环境,推荐使用chrome浏览器,chrome有多用户功能,因此新建一个用户,使用SwitchyOmega插件,将所需要的URl代理到主机的80端口,这样以后开发的时候用这个chrome的这个用户就可以了,完全不影响主机环境。
在开发环节中,debug是必不可少的需求,所以下篇介绍如何用VSCode在Docker中debug。
原文地址:http://www.cnblogs.com/kexxxfeng/p/7125714.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








