前言
前几天.NET Core发布了.NET Core 1.0.1 R2 预览版,之前想着有时间尝试下.NET Core。由于各种原因,就没有初试。刚好,前几天看到.NET Core发布新版本了,决定要去一探究竟。于是乎,就立马去官网查找相关的信息,为初探做准备。
下面就开始今天的内容,有两个部分:安装和创建示例程序。
安装
本人使用的是Windows 10 64位系统,安装过Visual Studio 2015,如果没有安装,请先安装。
下载安装文件
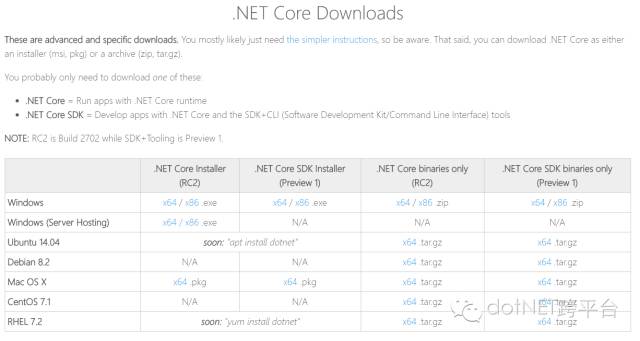
进入.NET Core官网,进入下载页面1,进入下载页面2,下载所需的安装文件。
需要下载的文件:
Windows系统直接下载安装文件即可。
Windows (Server Hosting)的作用相当于iis,是.NET Core Web项目的服务宿主程序,即可以直接使用Server Hosting运行Web项目。
安装.NET Core
提示:请先卸载.NET Core之前的版本,否则会报错。
报错信息:
The project is configured to use .NET Core SDK version 1.0.0-preview1-002702 which is not installed or cannot be found under the path C:\Program Files\dotnet\bin. These components are required to build and run this project. NetCoreR2.Sample.ConsoleApp
双击下载的DotNetCore.1.0.0.RC2-Runtime-x64.exe,选择同意协议,然后点击"Insteall"安装,等待安装结束。
安装.NET Core SDK
双击下载的DotNetCore.1.0.0.RC2-SDK.Preview1-x64.exe,选择同意协议,然后点击"Insteall"安装,等待安装结束。
安装Server Hosting
双击下载的DotNetCore.1.0.0.RC2-WindowsHosting.exe,选择同意协议,然后点击"Insteall"安装,等待安装结束。
安装.NET Core VS2015Tools
双击下载的DotNetCore.1.0.0.RC2-VS2015Tools.Preview1.exe,选择同意协议,然后点击"Insteall"安装,等待安装结束。
安装NuGet Manager extension for Visual Studio
双击下载的NuGet.Tools.vsix,选择同意协议,然后点击"Insteall"安装,等待安装结束。
NuGet Manager extension for Visual Studio Download
示例
示例有控制台程序和ASP.NET Core Web程序。
.NET Core控制台程序
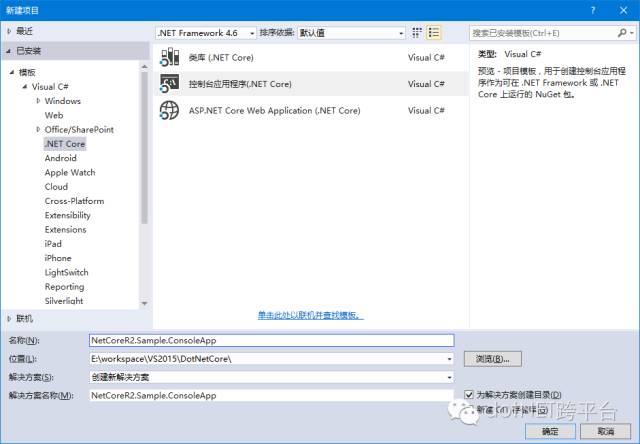
打开Visual Studio 2015,新建一个项目:文件-新建-项目
在左侧模板选择.NET Core,右侧选择控制台应用程序(.NET Core)。
输入名称NetCoreR2.Sample.ConsoleApp,点击"确定"按钮。
OK,.NET Core控制台应用程序创建完成。
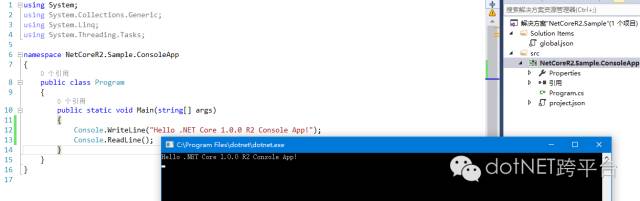
打开Program.cs文件,写入代码,运行。
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;namespace NetCoreR2.Sample.ConsoleApp{ public class Program
{ public static void Main(string[] args) {
Console.WriteLine("Hello .NET Core 1.0.0 R2 Console App!");
Console.ReadLine();
}
}
}
如果在这里提示
ASP.NET Core Web项目
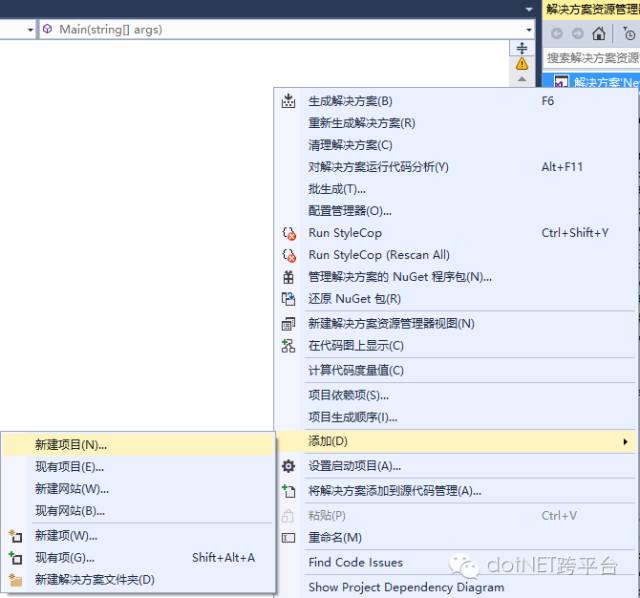
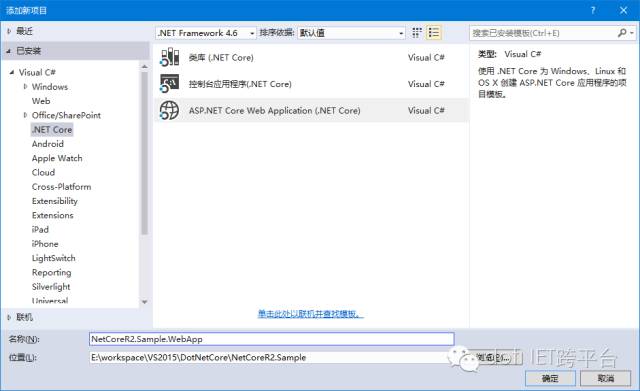
在上面的解决方案上新建一个ASP.NET Core Web项目:添加-新建项目
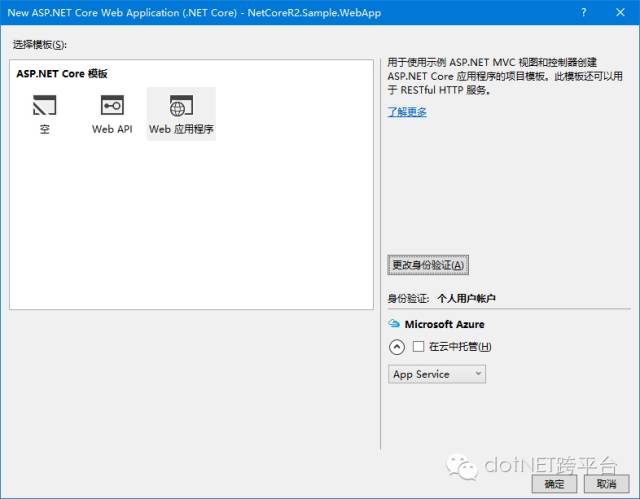
选择ASP.NET Core Web Application(.NET Core),点击"确定",创建项目。
选择Web 应用程序
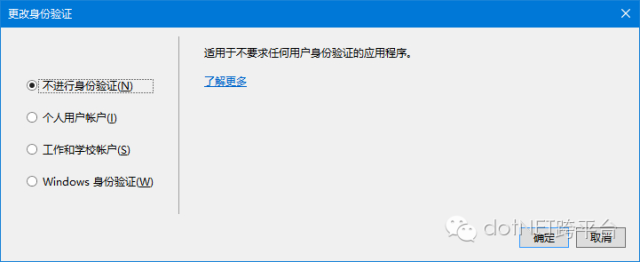
更改身份验证为:不进行身份验证,然后确定。
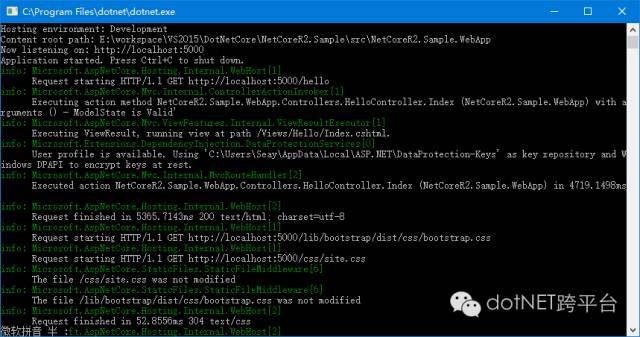
创建好项目后,等待Neget包还原,然后按"F5",调试运行。可以选择IIS或WindowsHosting,在这选用后者。

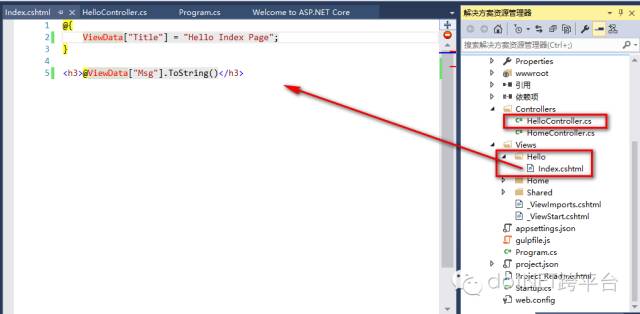
接下来,自己写一个控制器,并显示信息。
创建一个HelloController控制器,添加一个Index的Action:
using System;using System.Collections.Generic;using System.Linq;using System.Threading.Tasks;using Microsoft.AspNetCore.Mvc;// For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860namespace NetCoreR2.Sample.WebApp.Controllers{ public class HelloController : Controller
{ // GET: /<controller>/
public IActionResult Index() {
ViewData["Msg"] = "Hello .NET Core 1.0.0 R2 Asp.Net Core MVC App!"; return View();
}
}
}创建对应的视图文件,写入代码:
@{
ViewData["Title"] = "Hello Index Page";
}
<h3>@ViewData["Msg"].ToString()</h3>

本文就介绍到这里。
相关文章:
原文地址:http://www.cnblogs.com/seayxu/p/5508148.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注





















 2190
2190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








