最近发现我的项目(vue-cli3搭建)每次重新执行 npm run serve 启动端口都会自增1,查了网上的原因才发现原来端口被占用了,原来的服务没有真正的被关闭,解决方法:
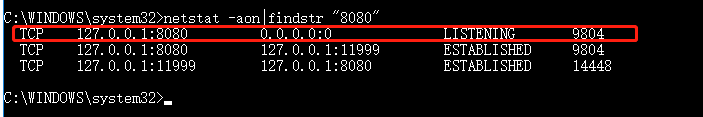
执行 netstat -aon|findstr “8080” 查看端口是否被占用 如果被占用说明服务没有真正被关闭

或: 执行 netstat -aon|findstr “9999” 查看端口是否被占用 如果被占用说明服务没有真正被关闭

1.打开任务管理器,手动关闭node任务(我的解决办法)
再次执行 netstat -aon|findstr “8080”,就正常了

我的是 再次执行 netstat -aon|findstr “9999”,就正常了
2.portfinder的问题(没试过)
执行npm install portfinder@1.0.21 重新安装一下portfinder即可





















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










