一,absolutelayout
绝对布局,可以用android:layout_x或y来指定绝对坐标,这个布局中android:orientation就无效了(只对线性布局有效)这种布局的缺点是缺乏灵活性,不易维护.
框架布局,层叠式,有点像堆栈,先进在底层,会被后进的覆盖.
可以用android:layout_gravity=""(注意这可不是android:gravity!!!)参数有:
left|bottom 左下
right|bottom 右下
left|top 左上
right|top 右上
center什么的就不说了
三,RelativeLayout
相对布局,控件的位置通过各个控件之间的相对距离来确定,不能在RelativeLayout容器本身和他的子元素之间产生循环依赖,比如说,不能将RelativeLayout的高设置成WRAP_CONTENT的时候把子元素的高设置成ALICH_PARENT_BOTTOM
相关属性有:这里引用自http://www.douban.com/note/97496783/
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip/dp,40px,50sp
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
android:padding 控件与容器的间隔
android:paddingTop
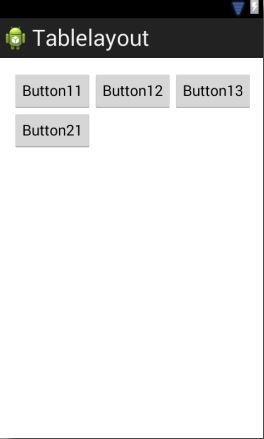
四,TableLayout
表格布局,即用行和列来标识一个控件的位置.android的表格布局跟HTML中的表格布局非常类似,
TableRow就像HTML表格的<tr>标记
实现如下例子:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow> <!--第一行-->
<Botton
android:text="Button11" <!--第一行第一列-->
/>
<Botton
android:text="Button12" <!--第一行第二列-->
/>
<Botton
android:text="Button13" <!--第一行第三列-->
/>
</TableRow>
<TableRow> <!--第二行-->
<Botton
android:text="Button21" <!--第二行第一列-->
/>
</TableRow>
</TableLayout>1,前三个放在容器中
android:collapseColumns 隐藏指定的列(列数从0开始)
android:shrinkColumns 收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns 夜尽量把指定的列填充空白部分
2,下面2个放在子控件中
android:layout_column 将控件在TableRow中某一列
android:layout_span 该控件所跨的列数(值>=1)
好东西要经常看:

























 2380
2380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








