转载请声明原文地址:http://blog.csdn.net/sagittarius1988/article/details/52665300
前言
好久没有更新博客了,一直在忙着项目地图实景图聚合的功能。来简单介绍下聚合的效果和实现的方法吧。
效果
先上图看效果


3张效果图,展示了3个地图层级的聚合效果。这里实现的效果,类似高德地图的实景图,有兴趣的小伙伴可以下个高德地图看看实景图的功能,不过高德的实景图效果,看着像是服务器已经将实景图进行按地点归类好的,所以估计也不需要使用聚合算法,实现起来会简单很多。
代码实现
在本项目的功能情景下,我们需要将服务器传回的点,按相互之间的距离进行归类聚合,现在最常见的聚合算法,大概就是K均值算法了。研究了K均值算法后,发现这里有个假定,就是K值是已知的,这显然对地图来说是不适用的,需要修改,使K值随地图的缩放层级和各个点的位置而变化。
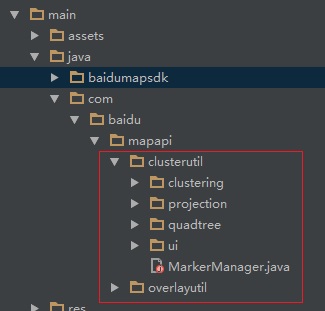
这里使用的是百度地图,所以先查看百度地图的sdk,百度其实是有提供点聚合的功能,并且还提供了简单的聚合demo

上图中红框内的就是百度聚合功能的核心api,api里各个类的代码功能,下次再讲解。
有了百度地图的这个api后,对地图点稍做适配,便可实现点的聚合效果了,但是实景图的效果,还是得自己去实现的。
我们知道,百度地图中,要显示效果图中的多个实景图,需使用百度地图中的Marker进行显示。简单的Marker显示,当然难不倒我们,但是当我们自定义好Marker的View后,实景图里的网络图片要怎么显示呢?最开始,我直接使用了ImageLoader(我这里使用的这个库进行图片加载)的
displayImage(String uri, ImageView imageView, ImageLoadingListener listener);
发现虽然logcat中显示已经下载好图片了,但压根就不会对Marker上的图片进行更新。
到百度地图的社区上查找问题,发现百度地图的Marker在你设置了view后,就跟你设置的view没关系了,就是说你无法控制view里的控件来更新Marker。所以说,只能在图片加载完后,再通过重新设置Marker的view,也就是BitmapDescriptor来更新Marker上的图片了。所以这里,我们需要使用图片的url做为key来记录显示的Marker,以便在图片加载完后去更新Marker。
但是测试的效果是,会经常出现部分Marker上图片不更新,看logcat,显示图片加载的task任务经常被cancel。
(晚了,待更新)
转载请声明原文地址:http://blog.csdn.net/sagittarius1988/article/details/52665300























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








