管理后台上传的图片或文件可能也需要在 Api 项目能够访问,考虑到文件的统一管理,后台的文件默认 是上传到 Api 项目里的。
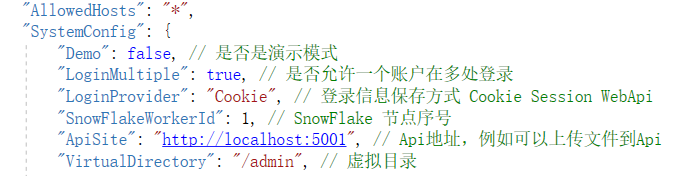
Web 项目里的配置文件 appsetting.json 中的 ApiSite 节点就是配置管理后台使用的 Api 地址,所以如果管理后台和 Api 不在一个域名下,就涉及到跨域上传。当然,Api 项目通过配置是 支持跨域请求的, 在 Api 项目的配置文件 appsetting.json 中的 AllowCorsSite 节点就是配置允许的 跨域站点来请求 Api。

1.前端上传图片
function uploadThumbImage(file, callback) {
var formdata = new FormData();
formdata.append("fileList", file);
ys.ajaxUploadFile({
url: '@GlobalContext.SystemConfig.ApiSite' + '/File/UploadFile?fileModule=@UploadFileType.News.ParseToInt()',
data: formdata,
success: function (obj) {
if (obj.Tag == 1) {
if (callback) {
callback('@GlobalContext.SystemConfig.ApiSite' + obj.Data);
}
}
else {
ys.msgError(obj.Message);
}
}
})
}完成代码,可以参考 方法 uploadThumbImage 的参数file 就是 控件的属性files 数组的值。
$("#thumbImage").imageUpload({ uploadImage: 'uploadThumbImage', limit: 1, context: ctx });2. 后端上传处理
上面代码里 url 中的/File/UploadFile 就是后端处理上传的 Controller,代码如下,参数 fileModule 表示上传到哪个模块,就是按模块存放文件。
[HttpPost]
public async Task<TData<string>> UploadFile(int fileModule, IFormCollection fileList)
{
TData<string> obj = await FileHelper.UploadFile(fileModule, fileList.Files);
return obj;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








