家里壁挂的时钟滴答滴答响着,里面有时针、分钟和秒针。在时钟刻度盘里,秒针每60秒走完一周,即秒针的最小角度为360/60 = 6°;分针每60分钟走完一周,即分针的最小角度为360/60= 6°;时针每12小时,走完一周,即时针的最小角度为360/12 = 30°。
下面介绍在Scratch里画动态的时钟。
1、定义"刻度盘"积木


2、定义"刻度线"积木


3、定义3个角色
3.1 秒针角色
- 点击Scratch --> 选择一个角色 --> 绘制 --> 造型 --> 线段
- 在Scratch手动绘制一个水平直线的秒针;
- 让其左端与画布的中心点重合;
- 线宽为8,颜色为红色,如图(5)所示;
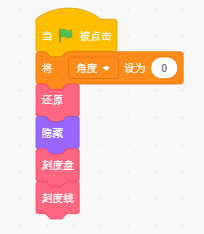
- 定义秒针的走动代码,如图(6)所示。


3.2 分针角色
- 点击Scratch --> 选择一个角色 --> 绘制 --> 造型 --> 线段
- 在Scratch手动绘制一个水平直线的分针;
- 让其左端与画布的中心点重合;
- 线宽为8,颜色为淡黄色,如图(7)所示;
- 定义分针的走动代码,如图(8)所示。


3.3 时针角色
- 点击Scratch --> 选择一个角色 --> 绘制 --> 造型 --> 线段
- 在Scratch手动绘制一个水平直线的时针;
- 让其左端与画布的中心点重合;
- 线宽为12,颜色为深黄色,如图(9)所示;
- 定义时针的走动代码,如图(10)所示。


4、定义角度变量
点击Scratch左侧的[变量] --> 建立一个变量 -->角度
5、主函数

效果如下:
























 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










