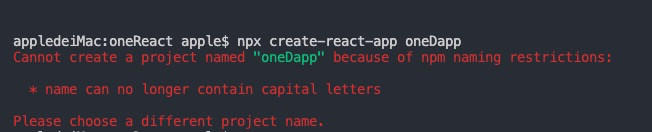
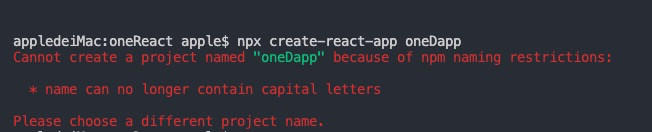
今天,在使用react创建工程时,报"name can no longer contain capital letters"错误,如图(1)所示。

问题原因:react强制要求工程名里的字符串全部小写,若有大写字符,则无法创建。
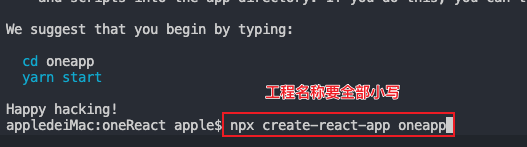
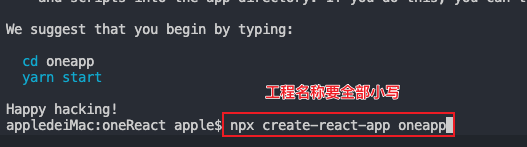
解决方法:把工程名称全部改成小写,如图(2)所示。
npx create-react-app oneapp
或者,全部小写后,改用蛇形命名方法
npx create-react-app one-app
效果如下:

今天,在使用react创建工程时,报"name can no longer contain capital letters"错误,如图(1)所示。

问题原因:react强制要求工程名里的字符串全部小写,若有大写字符,则无法创建。
解决方法:把工程名称全部改成小写,如图(2)所示。
npx create-react-app oneapp
或者,全部小写后,改用蛇形命名方法
npx create-react-app one-app
效果如下:


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


