网页布局
1:网页布局:又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合,将理性的思维个性的化的表现出来,是一种具有个人艺术特色的视觉传达方式。传达信息的同时有美感。
网页设计特点(相对纸媒来说)
1、网页可以自适应宽度
2、网页的长度理论上可以无限延长
3:页面为:头部,主体部分,底部。
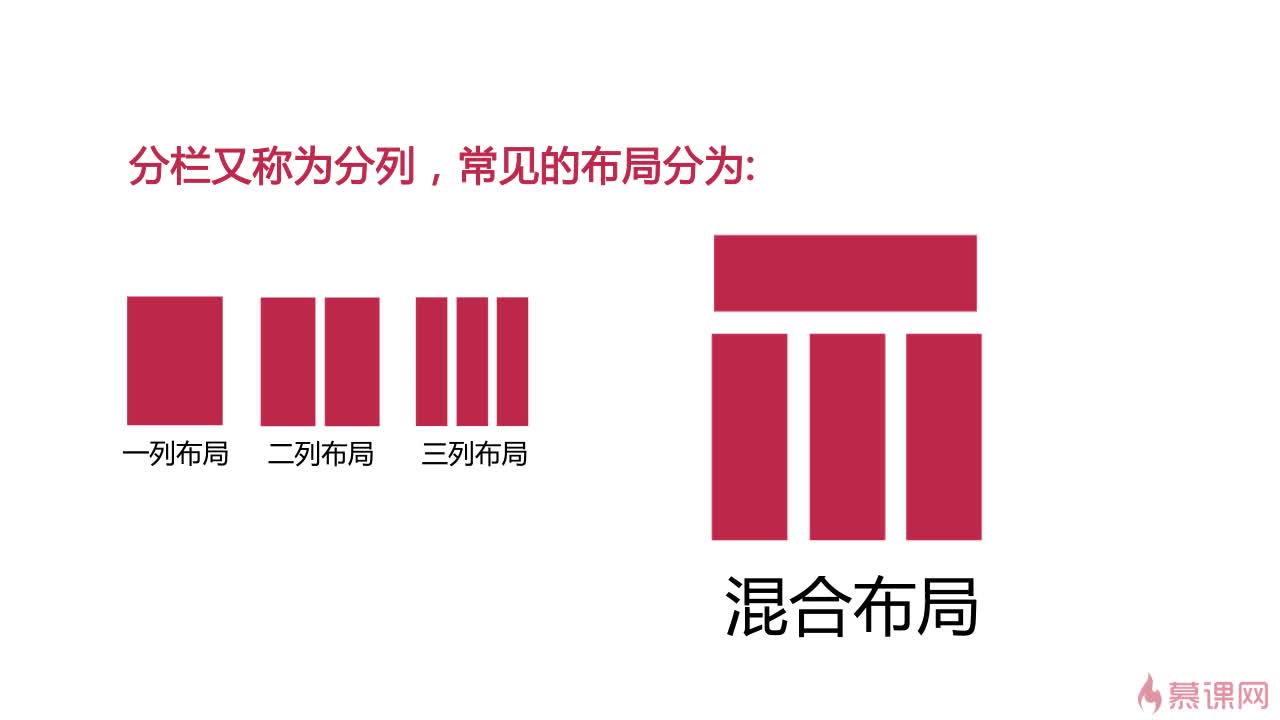
分栏又称为分列:一列布局 二列布局 三列布局 以及混合布局(用的最多)
布局通过 浮动和定位来完成(实现ui界面效果)
一列布局
关键是对于div的使用,margin:0 auto可以使得div自动居中
一列布局一般设置成固定宽度。
用法:
margin:0 auto0代表上下方向,auto代表左右方向。
清除默认样式
margin:0和padding:0这个是取消内外边距的,各个浏览器的默认边距不一样,这样可以避免一些浏览器差异。
目前没有其他方法。
当然也可以用*通配符把所有标签元素重置一遍,
如:*{margin:0;padding:0px;}
但是不推荐,因为会把所有的标签元素都给重置一遍,影响性能。需要用哪个就重置哪个吧,这个了解一下即可。
二列布局
两列布局利用到了float属性,可以是自适应的,将宽度用百分比分配,也可以是固定宽度的,明确指定宽度。
用法:
float:right/left1、宽度自适应(用的比较少),
1.1因为宽度要自适应,所以要设置左侧left的width:xx%;
1.2需要左右排列,所以设置float:left;
1.3另一侧right也设置width和float(left和right都可以吧,再微调)
2、固定宽度(☆☆☆☆☆)
left和right增加一个父div#main,设置这个main的width,以及margin 0 auto;2.1如果要精确控制left和right的宽度,可以使用px【就是说也可以使用%粗略控制。】
自适应一般采用百分比来设置宽高等。10%,40%,100%……
三列布局
如左右两边固定,中间部分自适应:
1.不用浮动,用定位;
2.左右两边分别绝对定位(position:absolute;top:xx; left:xx/right:xx);
3.中间部分:使用margin值确定(margin:0 xxpx 0 yypx).
如果列与列之间需要间隔,则增加相应的margin值。
混合布局
1.我们可以把一列布局加入“左”和“右”改造为混合布局。
2.在中部mian中加入子div 分别是(左,右)。 然后分别在style中加入“.left和.right”的样式!
3.注“left和right”都要加浮动“float”
4.还可以在混合布局下进行更复杂的混合布局
5.可以将right定义为sub_left和sub_right 分为化为更为密集的混合布局

























 961
961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








