学习笔记之《精通IOS开发》第七版,第6章,多视图应用
声明:本人新手,此篇文章为学习笔记,无误导别人之意,且看切忘之
通过这章的学习,理解了多视图应用的底层实现
首先上代码:
import UIKit
class SwitchViewController: UIViewController {
// 声明两个控制器
private var blueViewController:BlueViewController!
private var yellowViewController:YellowViewController!
override func viewDidLoad() {
super.viewDidLoad()
// 获取blueViewController Blue和Yellow在storyboard中进行设置
blueViewController = storyboard?.instantiateViewControllerWithIdentifier("Blue") as! BlueViewController
blueViewController.view.frame = view.frame
// 切换子控制器
switchViewController(from:nil, to:blueViewController)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// 当内存不足时,两个子控制器都是可以释放的
if blueViewController != nil && blueViewController.view.superview != nil {
blueViewController = nil
}
if yellowViewController != nil && yellowViewController.view.superview != nil {
yellowViewController = nil
}
}
// 底部工具栏按钮点击事件 有点模拟tab bar controller容器控制器
@IBAction func swicthViews(sender:UIBarButtonItem){
// 根据黄色控制器视图是否为当前控制器子视图判断要创建哪个子控制器
if yellowViewController?.view.superview == nil {
if yellowViewController == nil {
yellowViewController = storyboard?.instantiateViewControllerWithIdentifier("Yellow") as! YellowViewController
}
} else if blueViewController?.view.superview == nil {
if blueViewController == nil {
blueViewController = storyboard?.instantiateViewControllerWithIdentifier("Blue") as! BlueViewController
}
}
// 这个是动画
UIView.beginAnimations("View Flip", context: nil)
UIView.setAnimationDuration(0.4)
UIView.setAnimationCurve(.EaseInOut)
// 选择要切换的控制器
if blueViewController != nil && blueViewController?.view.superview != nil {
UIView.setAnimationTransition(.FlipFromRight, forView: view, cache: true)
yellowViewController?.view.frame = self.view.frame
switchViewController(from: blueViewController, to: yellowViewController)
} else {
UIView.setAnimationTransition(.FlipFromLeft, forView: view, cache: true)
blueViewController?.view.frame = self.view.frame
switchViewController(from: yellowViewController, to: blueViewController)
}
UIView.commitAnimations()
}
// 切换控制器方法
private func switchViewController(from fromVC:UIViewController?, to toVc:UIViewController?) {
// 添加新的子视图控制器前,移除当前子控制器,前提是有
if fromVC != nil {
fromVC!.willMoveToParentViewController(nil)
fromVC!.view.removeFromSuperview()
fromVC!.removeFromParentViewController()
}
// 添加子控制器和子视图
if toVc != nil {
self.addChildViewController(toVc!)
self.view.insertSubview(toVc!.view, atIndex: 0)
toVc!.didMoveToParentViewController(self)
}
}
}
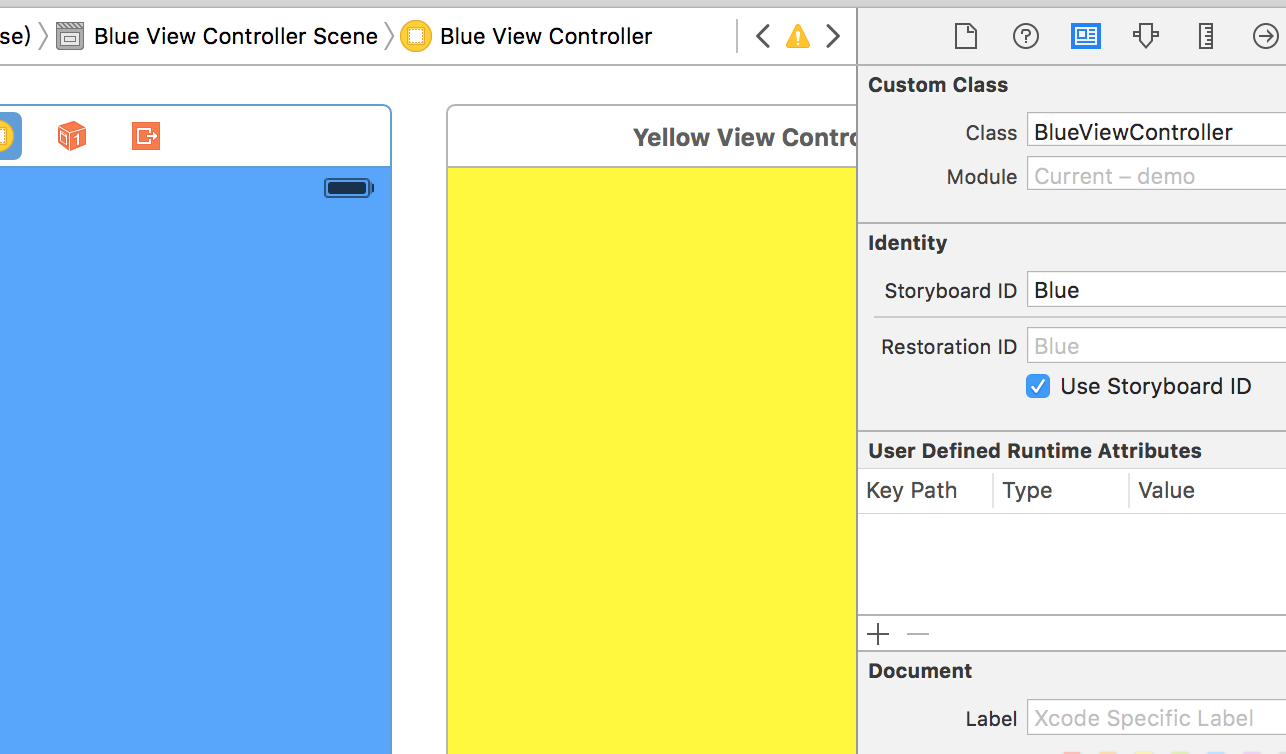
图:控制id的设置
另外两个控制器没特殊的设置,就是改了一下storyboard中的background颜色设置























 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








