1 导航栏实现
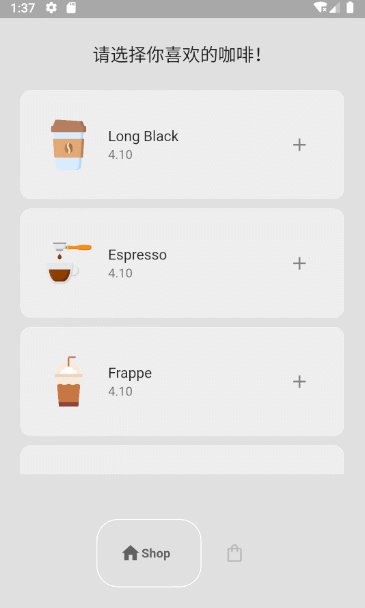
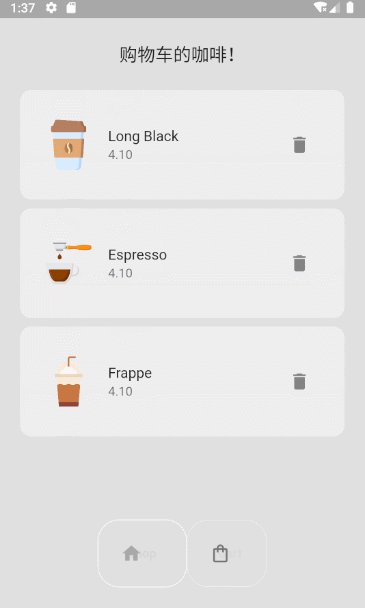
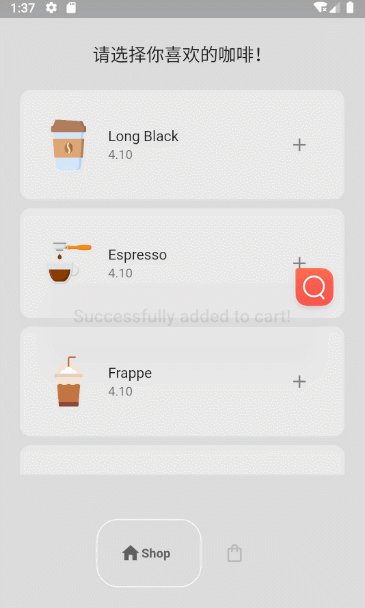
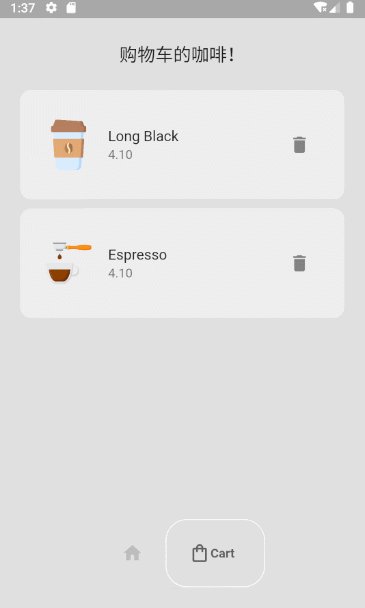
效果图:

1.Package
google_nav_bar: ^5.0.6
使用文档:
google_nav_bar | Flutter Package
2.Code
//MyBottomNavBar
class MyBottomNavBar extends StatelessWidget {
void Function(int)? onTabChange;
MyBottomNavBar({super.key, required this.onTabChange});
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.all(25),
child: GNav(
onTabChange: (value) => onTabChange!(value),
color: Colors.grey[400],
mainAxisAlignment: MainAxisAlignment.center,
activeColor: Colors.grey[700],
tabBackgroundColor: Colors.grey.shade300,
tabBorderRadius: 24,
tabActiveBorder: Border.all(color: Colors.white),
tabs: const [
GButton(icon: Icons.home, text: 'Shop'),
GButton(icon: Icons.shopping_bag_outlined, text: 'Cart'),
]),
);
}
}
//HomePage
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _selectPage = 0;
final List<Widget> _pages = [ShopPage(), CartPage()];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: backgroundColor,
bottomNavigationBar: MyBottomNavBar(
onTabChange: (index) => navigateBottomBar(index),
),
body: _pages[_selectPage],
);
}
///点击底部按钮响切换
///
navigateBottomBar(int index) {
setState(() {
_selectPage = index;
});
}
}
2 商品列表实现

1.Package
provider
使用文档:
2.Code
Models 数据模型
Coffee 咖啡数据模型:名称、价格、图片
CoffeeShop 咖啡售卖数据模型:coffeeShop 在售咖啡种类,userCart用户购物车 ,addItemToCart添加到购物车方法,removeItemFromCart从购物车移除方法
class Coffee {
final String name;
final String price;
final String imagePath;
Coffee({required this.name, required this.price, required this.imagePath});
}
class CoffeeShop extends ChangeNotifier {
//sale list
final List<Coffee> _shop = [
Coffee(
name: 'Long Black',
price: '4.10',
imagePath: 'lib/images/coffee-cup.png'),
Coffee(
name: 'Espresso', price: '4.10', imagePath: 'lib/images/espresso.png'),
Coffee(name: 'Frappe', price: '4.10', imagePath: 'lib/images/frappe.png'),
Coffee(name: 'Iced', price: '4.10', imagePath: 'lib/images/iced.png'),
Coffee(name: 'Latte', price: '4.10', imagePath: 'lib/images/latte.png'),
];
//user cart
final List<Coffee> _userCart = [];
//get coffee list
List<Coffee> get coffeeShop => _shop;
//get user cart
List<Coffee> get userCart => _userCart;
//add item to cart
void addItemToCart(Coffee coffee) {
_userCart.add(coffee);
notifyListeners();
}
//remove item from cart
void removeItemFromCart(Coffee coffee) {
_userCart.remove(coffee);
notifyListeners();
}
}
商品展示Tile组件
class CoffeeTile extends StatelessWidget {
final Coffee coffee;
final Icon icon;
void Function()? onPressed;
CoffeeTile({
super.key,
required this.coffee,
required this.onPressed,
required this.icon,
});
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: Colors.grey[200], borderRadius: BorderRadius.circular(12)),
margin: const EdgeInsets.only(bottom: 10),
padding: const EdgeInsets.symmetric(vertical: 25, horizontal: 10),
child: ListTile(
title: Text(coffee.name),
subtitle: Text(coffee.price),
leading: Image.asset(coffee.imagePath),
trailing: IconButton(
icon: icon,
onPressed: onPressed,
),
),
);
}
}






















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










