一、display:none;
w3c文档对于display:none的描述如下:
none:
______This value causes an element to not appear in the formatting structure(i.e., in visual media the element generates no boxes and has no effect on layout). Descendant elements do not generate any boxes either; the element and its content are removed from the formatting structure entirely. This behavior cannot be overridden by setting the ‘display’ property on the descendants.
______Please note that a display of ‘none’ does not create an invisible box; it creates no box at all. CSS includes mechanisms that enable an element to generate boxes in the formatting structure that affect formatting but are not visible themselves. Please consult the section on visibilityfor details.
这段话的总结一下就是:
①display:none;导致应用到的元素不会出现在格式化结构中,也就是说并不会被加载渲染到页面里,就好像这个元素不存在(render树上当然不会有,但是dom树上元素还是存在的,要不然怎么会响应事件呢),也不会对之后的布局产生影响,当然啦毕竟都不存在;
②元素的子元素当然也不会出现在页面中,并且由于元素根本没有加载到页面中,所以即使子元素设置如display:block;也是无济于事。
p{
display: none;
}
.show{
display:block;
}
<p>测试测试
<span class="show">block</span>
</p>
③visiblity:hidden;体现了CSS中元素产生box影响布局但是不可视的机制,而display:none;不产生box。
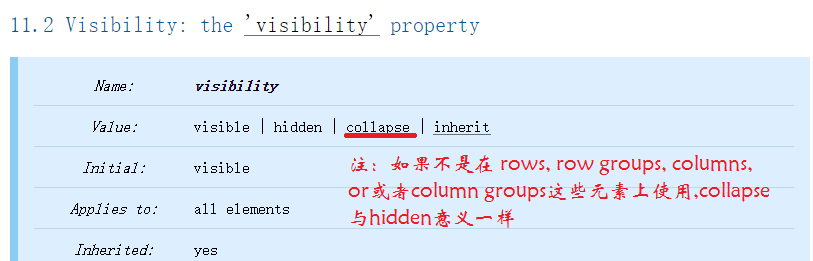
二、visibility:hidden;
hidden
The generated box is invisible (fully transparent, nothing is drawn), but still affects layout. Furthermore, descendants of the element will be visible if they have ‘visibility: visible’.
①产生box,完全透明不可见
②子元素允许覆盖值(设置visibility:visible;元素可见),毕竟visibility:hidden;应用的元素 dom树,render树上都存在,所以这样的结果也是有迹可循。



























 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








