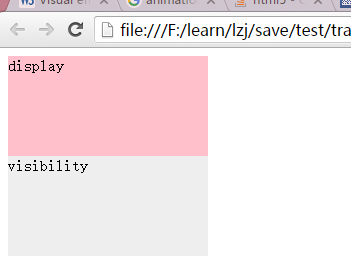
首先来看transition的测试结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#display{
background: grey;
width:200px;
height:100px;
-webkit-transition: all 2s;
}
#display:hover{
background: pink;
width:300px;
display: none;
}
#visibility{
width:200px;
height:100px;
background: #eee;
transition: all 2s;
}
#visibility:hover{
visibility: hidden;
}
</style>
</head>
<body>
<div id="display">display</div>
<div id="visiblity">visibility</div>
</body>
</html>Ⅰ当将鼠标移到灰块,2s后灰块消失,但是并没有渐变效果;
Ⅱ当将鼠标移到粉块,粉块直接消失(一闪一闪的效果)。
解释如下:
transition与visibility
①transition是支持visibility这个属性的;
②visibility: 离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”;所以产生上述2S后消失但是无渐变的效果。
此外:
#visibility{
width:200px;
height:100px;
background: #eee;
visibility: hidden;
transition: all 2s;
}
#visibility:hover{
visibility:visible;
}是不会产生预期的从无到有渐变的效果,由于visibility:hidden;使元素产生一个不可视的盒子无宽无高,无法与页面完成一些交互,如此例中的:hover,所以此情况一般用opacity来代替。
transition与display:none;
display:none无法应用transition效果,毕竟不支持啊。
animation与visibility
首先animation支持的属性表里是有visibility的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#vis{
background: grey;
width:200px;
height:100px;
visibility:hidden;
animation: dis 1s;
}
@-webkit-keyframes dis{
0%{visibility: hidden;}
100%{visibility: visible;}
}
</style>
</head>
<body>
<div id="vis">this is a box</div>
</body>
</html>块vis 1S后消失?!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#vis{
background: grey;
width:200px;
height:100px;
visibility:visible;
animation: vis 1s;
}
@-webkit-keyframes vis{
from{visibility: hidden;}
to{visibility: hidden;}
}
</style>
</head>
<body>
<div id="vis">this is a box</div>
</body>
</html>块vis 1S后显示?!
animation与display:none;
与transiton一样animation并不支持display:none;在这里啥效果也没有。
先做记录 还有一些遗留问题待完善。
参考:
张鑫旭http://www.zhangxinxu.com/wordpress/2013/05/transition-visibility-show-hide/
来自stackoverflow http://stackoverflow.com/questions/7857982/css-visibility-animation-not-working

























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








