1、什么是行高?
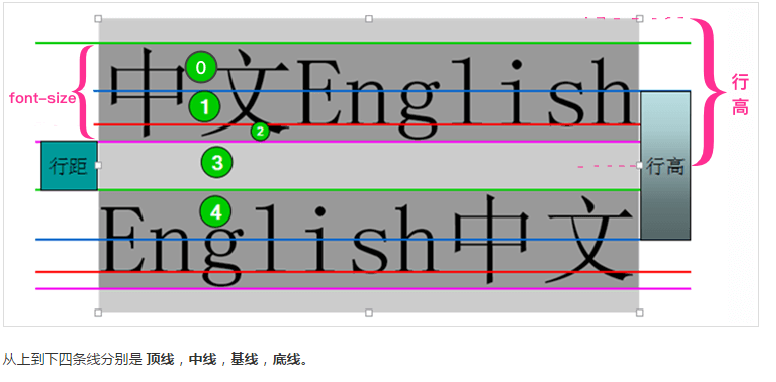
行高指文本基线间的垂直距离,行高在数值上等于字体大小+行距。
行高是可继承的line-height 是可以继承的。父元素不同的行高单位影响子元素的继承:
①父元素的行高为 24px 时,子元素直接继承此固定的行高
②父元素的行高为 150% 或 1.5em 时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。
③父元素的行高为 1.5 时,根据子元素的字体大小动态计算出行高值让子元素继承。
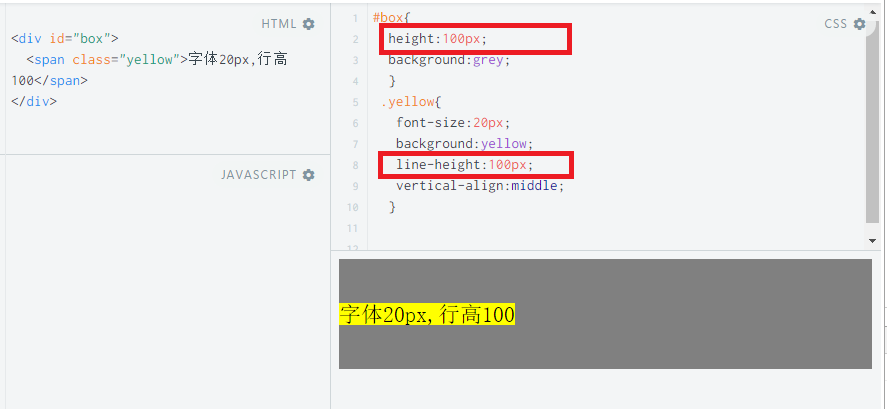
2、如何让一个inline non-replaced元素在一个框中垂直居中?
我们知道 行间距=行高-字体大小;那么字体据父框的高度也就是半行间距,所以当行高与父框高度相同时,行内元素垂直居中。
3、
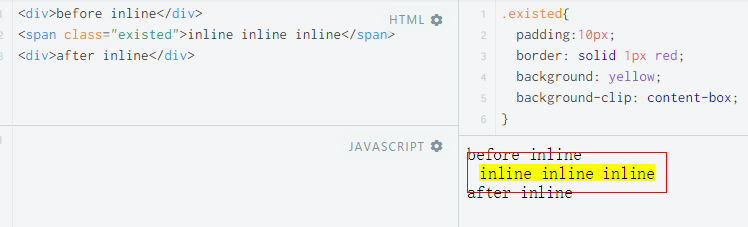
padding竟然不占空间(黑人问号???)
一直以来我都知道inline元素没有margin-top和margin-bottom,万万没注意到padding的这个细节(平时给inline设padding还真不少)。
对于上图我的理解是因为IFC(我看的大部分博客都是讲BFC,这是第一次感受到IFC的存在感啊 科科)造成的,IFC(inline formation context)行内格式化上下文,也就是说inline element(这里提一下inline-box:文字区+行间距)的排列是从左到右的,inline box的宽度超过父框宽度时(要换行了),inline box就会分裂成多个inline box,此时就会根据行高来定与上一行之间的距离(所以垂直方向其实没padding啥事)。
待更新。。。


























 902
902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








