当掌握前面的那些基础知识后,现在我们需要对我们所学知识进行练习所以,让我们来练习制作一些炫酷的界面吧。
1.制作一个三角形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>制作三角形</title> <style> .triangle { width: 0; height: 0; border: 50px solid transparent; /* 致敬pink老师 */ border-left-color: pink; } </style> </head> <body> <div class="triangle"></div> </body> </html>讲解:制作这个三角形的时候,我们不能给定盒子宽高,使用的是边框,大小控制三角形大小的显示。
现在我将逐步分析:
当我为盒子指定大小的时候
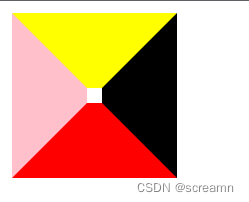
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>制作三角形</title> <style> .triangle { width: 10px; height: 10px; border: 50px solid transparent; /* 致敬pink老师 */ border-left-color: pink; border-right-color: black; border-bottom-color: red; border-top-color: yellow; } </style> </head> <body> <div class="triangle"></div> </body> </html>盒子的显示
我们发现实际上盒子大小只有10px*10px 所以三角形的实现是边框大小控制的,那为什么呈现的是一个三角形而不是一条线?
这是我们平常的边框。
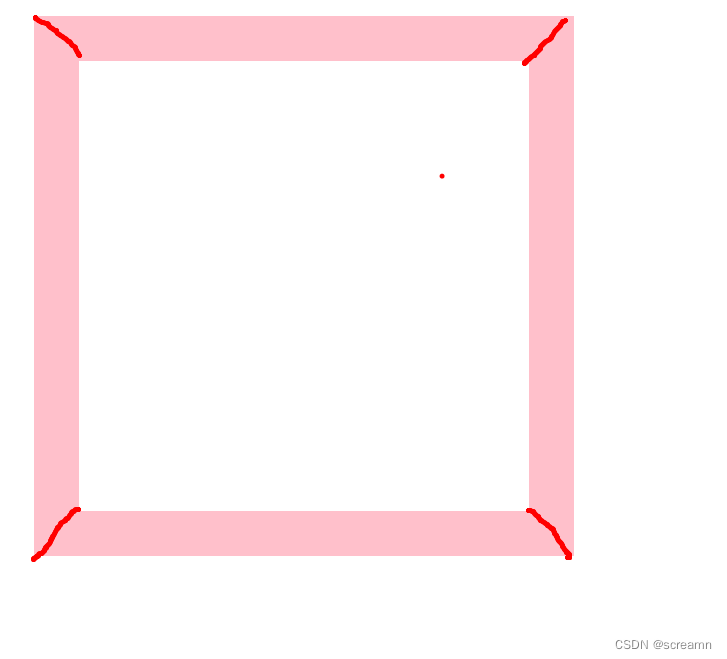
实际上边框的大小是按照比例分配的,每个25%,
所以当把盒子大小设置成0px*0px的时候,将剩余三条边的颜色设置成透明色,他此时会显示成一个三角形,我们通过设置颜色来表示他的朝向,通过设置边框的大小来设置三角形的大小。
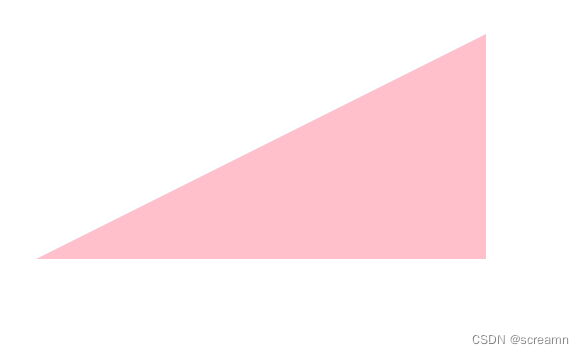
Plus版制作一个非等腰直角三角形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>制作直角三角形</title> <style> .triangle { width: 0; height: 0; border-bottom: 50px solid pink; border-left: 100px solid transparent; } </style> </head> <body> <div class="triangle"></div> </body> </html>
这种效果用在秒杀进度条这种上面,主要是学习一下制作,一般还是使用图标做的这种效果





























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








