本篇的主要目的是带领大家一起来使用ARR来实现一个三层部署架构。这里的三层部署架构主要是由:服务层,应用程序服务器层已经数据层实现。如下图所示:

每次一提到“层”这个字的时候,似乎感觉这个字特别的惹火。很多朋友开始讨论起来,于是很多的见解和理解就出来了:有人说:架构就是分层;三层就是指:显示层,业务层,数据访问层…
不管上述的理解和争论对错与否,这里不会对这些理论和概念进行过多的阐释,这里有一点提到的就是:不要将物理层Tier和逻辑层Layer混在一起讲,或者说,不要将应用程序的逻辑层与物理的部署层混为一谈!
注:在自己的学习和工作的经历中有这样的感觉:很多时候,所学的东西会搅在一起,并且甚至感觉他们相互矛盾,还会颠覆自己之前很多的理解和看法,有时候确实感觉非常痛苦,但是也是像是凤凰的重生。其实这不是什么坏事,知识和经验就是在这过程中,不断的思考,总结,提炼出来的!其实到后来大家就可以发现:我们没有必要死扣一些概念,什么层啊,模式,都不是关键,锻炼出一种思维才是最有价值的。
我们这里讲的是物理层的部署。
正如之前一样,我们来做一些准备工作:
1. 准备三台服务器(可以用虚拟机),其中一台用来处理对静态内容的请求,例如图片,脚本,html页面等,我们把这一台服务器放在第一层。
2. 再用一台服务器放在第二层,作用应用程序服务器,用来处理动态内容的请求。
3. 另外一台服务器用来部署数据库。
另外,我也把三台服务器的相关配置说明一下:
1. 三台服务器安装了Win Server 2008和IIS
2. 在那台处理静态文件的服务器上,我们安装ARR,也就说,此时这一台服务器做两件事情:负责转发请求;处理对静态文件的请求。
第一步:准备工作
一般而言,我们判断是否是对静态文件进行请求,主要是通过检查请求的中是否包含文件的扩展名,例如.js,.png等。当然,在一些情况下,我们还以动态的方式来对静态文件的请求进行处理,例如,我们站点中写了一个类似FileHandler的HttpHandler,然后通过类似的www.agilesharp.com/file?fileid=xxxxx的方式来 处理所有对文件的请求。这两种方式各有优缺点和各自的用途,我们这里不做讨论。
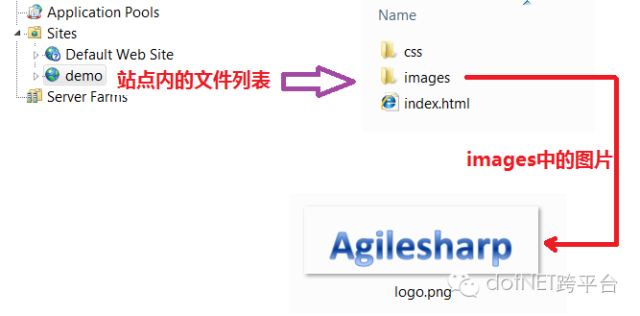
很多时候,我们在静态文件放在站点的文件夹中,例如/images/,/css/,/js/等。下面,我们开始演示,我们为了确认对静态文件的请求是由安装了ARR所在的服务器处理的,我们分别在三服务器的站点中放置三张名字一样但是内容不同的图片,如下:

其他服务器上面的站点结果和这个类似,只是把图片的内容改为了“安捷雨希“而已。
第二步:在ARR中配置对静态文件的请求
我们进行这一步操作的主要目的就是:使得ARR所在的服务器来处理所有对站点静态文件的请求(为了起到演示作用,这里对静态文件的请求,我们不会包括html的文件)。
下面,我们就开始操作:
1. 启动IIS
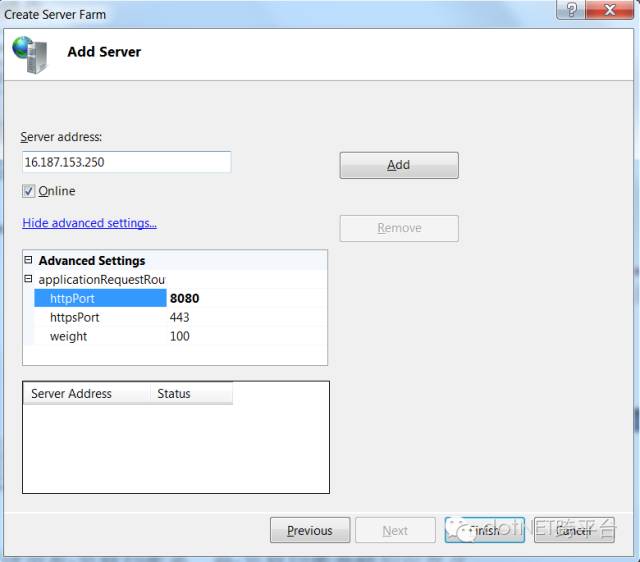
2. 创建一个Server Farm,并且添加两台服务器,如图所示:

这个205服务器就是我们安装了ARR的服务器,因为此时我的demo站点部署在8080端口,所以这里要开启“Advancesetting“。
再添加第二台服务器,其上的站点是部署在80端口。
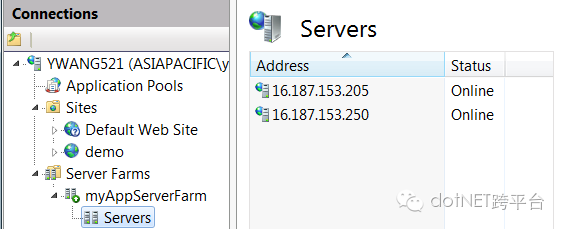
添加的结果就如下:

大家到这里就可能有点纳闷了:怎么只是添加了两台服务器呢,不是准备了三台服务器吗?
理由很简单,有一台服务器是作为数据库服务器,而不是作为http请求处理的服务器(换句话说,http请求不会发送到数据库服务器上去),并且数据库服务器是我们在应用程序中通过连接字符串来连接的。
在我还没有配置之前,我分别浏览了站点:http://localhost:8080/images/logo.png,此时看到的结果如下:

从图中可以看到,我请求logo.png的时候,是应用程序的服务器处理了这个请求。
下面我们开始配置。
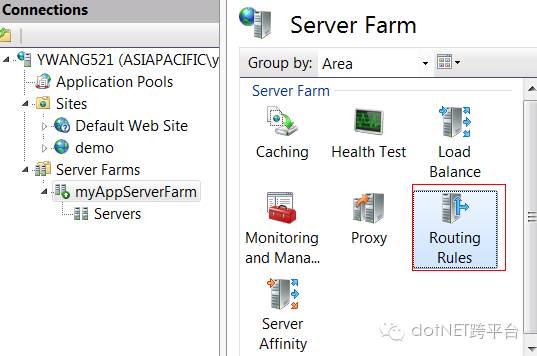
1. 选中创建的Server Farm
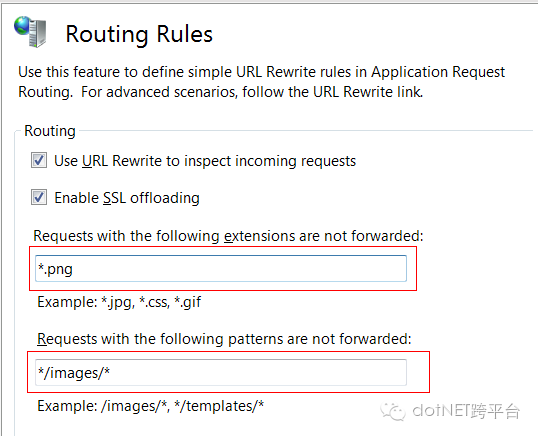
2. 选中“Routing Rules“,如下:

3. 双击“Routing Rules“,如下:

主要注意图中标红的两个地方:第一个是配置哪些扩展名的文件不转发请求。在图中,我们配置了*.png,就说明,如果ARR客户端要请求.png文件,那么ARR就不将这个请求转发给Server Farm中的其他服务器,而是有本机直接处理。
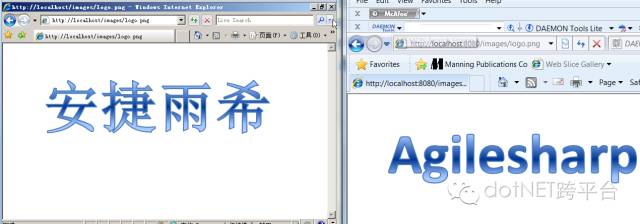
配置好了之后,我们就点击“Apply“,然后再次运行浏览器,来看效果。

大家看到上面的图,右边图是我在ARR所在的服务器发送请求得到的结果,而左边是我直接在应用程序服务器上面查看图片。
还记得在之前没有配置的时候,我在ARR服务器上面发送请求的时候,看到的是“安捷雨希“,说明ARR转发了对png文件的请求;而当我们配置之后,此时ARR就不在转发这个请求,而是自己处理,所以我们看到了”agilesharp“的图片。
这里,依然给大家留一个作业:大家可以把对html文件的请求也不转发,看看效果!
相关内容
作者介绍:汪洋,哪合伙CEO,曾大汉电子商务有限公司首席技术官,副总裁,负责公司产品、技术、运营,参与商业模式设计。华康移动医疗前CTO,副总裁,首席架构师。微软MVP
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注





















 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








