直接上干货吧
首先进入npm官网注册账号下面会用到
1.新建文件夹例如 chengyu
2.cdm chengyu
3.npm init (填写一些基本信息一直y就可以 后面可以直接修改文件)结束之后多了一个package.json文件就是下面的样子
{
"name": "brogrammer",
"version": "1.0.0",
"description": "npm常用函数库",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "chengyu",
"license": "ISC",
"dependencies": {
"brogrammersir": "^1.0.0"
}
}
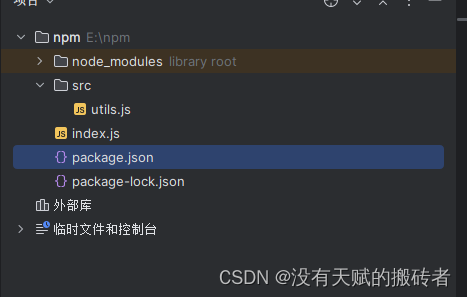
4.chengyu文件夹下面新建一个index.js入口文件
5.入口文件同级新建src src下面新建js文件(也就是上传的js函数库)


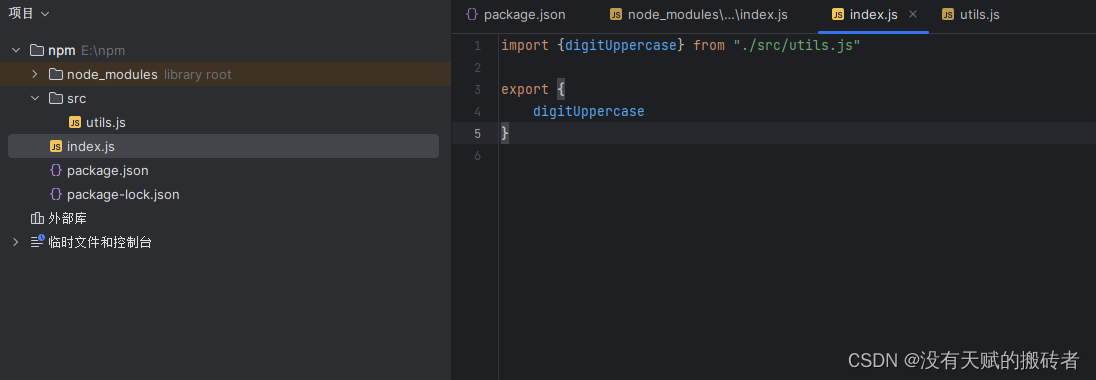
下面的是入口文件,入口文件是个转接作用 导入和导出

进入cmd
npm login
输入账号密码
可能还需要输入邮箱和邮箱验证码
最后npm publish发布成功

后期如果npm login跳转到cnpm注册网站 设置镜像设置的不对
npm config set registry https://registry.npmjs.org/
设置这个镜像官方的




















 3111
3111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








