边框是啥?上一次说到盒子模型里面有border,这个边框指的就是border,
比如说带有弧度的,圆形的,带有阴影的等。
那么首先回顾一下盒子模型,盒子模型从里到外分别是content,padding,border,margin。
分别是border-top,border-right,border-bottom,border-left。每一条border都可以单独的设置样式。
例如
border-left:5px solid #ccc;
border-right:5px dotted red;
border-top:5px dashed blue;
border-bottom:5px groove pink;这里都是直接把一系列的属性给一起设置了。第一个值为边框的宽度,第二个值为边框线的样式,第三个值为边框的颜色。
那么边框线的样式有哪些?
1)solid,这是一根细线
2)dotted,这是一个一个的点
3)dashed,这是一根一根的短线
4)double,这是两条细线,边框的宽度要大于等于3px才会显示出两条线,原因是一条线的最小宽度是1px,那么两条就要2px,加上线与线之间有条缝隙,这条缝隙最小也要1px,所以border的宽度最小宽度为3px。为什么线和缝隙最小都要1px才会显示,因为1px已经不能再小了。整个屏幕有分辨率,最小单位就是px(像素)。
5)groove,这是css3里面的东西,但是用的并不多,类似的还有ridge,inset,outset。
到这里,已经知道了边框的线有哪些样式。紧接着就是看看如何独立的去设置线的样式,线的宽度,线的颜色等。那么有如下属性:
border-left-color //设置左边框的颜色。
border-left-width //设置左边框的宽度
border-left-style //设置左边框线的样式
//有border-left就有border-right,border-top,border-bottom。如下:
border-right-color
border-right-width
border-right-style
border-top和border-bottom也都有。这些属性都是单独设置某条线的某个样式的。之前看到过有类似
border-left:1px solid red;这种代码,这里就直接指定了border-left,而不是一个具体的属性,所以这里就是一个属性值的集合。第一个值就是边框宽度,第二个值就是边框线的样式,第三个值就是边框线的颜色。
那么到这里,已经知道如何去设置边框的一些样式。这些知识点就可以做到随意的指定某边框的样式了。
紧接着,再给边框加上弧度。设置边框弧度的这个属性叫做border-radius。如下:
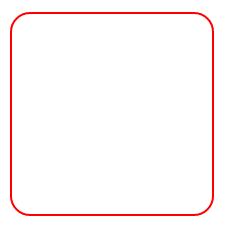
border-radius:10px;这句代码可以达到下面这个效果

可以看到这里边框的角是一个弧度,一个弧度来自一个圆,那么这个圆的半径就是border-radius设置的,这里就是10px。所以值越大,就越圆。看下面的代码:
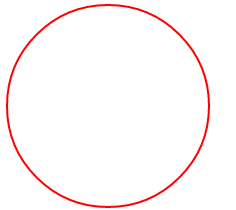
<div style="width:100px;height:100px;border:1px solid red;border-radius:50px;"></div>效果是这样的

看代码可以知道,div的宽高都是100px,border-radius是50px。那么对应的就是一个半径为50px的圆,这个圆的直径恰好与div的宽高一致,就变成了一个圆。
border-radius:50px,其实它应该是这样的
border-radius:50px 50px 50px 50px。border-radius也是一个属性值的集合。表示左上角弧度,右上角弧度,右下角弧度,左下角弧度。如果都是一样的,就可以直接给定一个值,表示各个角都是一样的弧度。
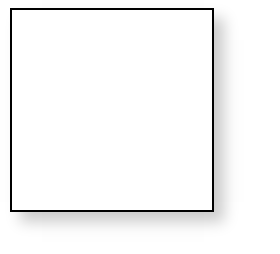
那么到这里,已经知道如何去设置边框的宽度,颜色,边框线的样式以及边框的弧度了。紧接着就是给元素加个阴影。类似下面这样:

这种效果看起来很立体。实现的代码如下:
<div style="width:100px;height:100px;border:1px solid #000;box-shadow:5px 5px 10px #ccc;"></div>这里有一个box-shadow属性,就是这个属性让div加上了阴影。可以看到它有四个值
第一个值为x轴的偏移量,就是从左边框开始,往右偏移多少。当然也可以为负值,就变成向左偏移了。
第二个值为y轴偏移量,就是从上边框开始,往下偏移多少。可以为负值,表示向上偏移。
因此这里的阴影是在右下方。
第三个值为阴影的模糊程度,值越大越模糊。
第四个值为阴影的颜色。
这个属性是CSS3里面的,现在已经运用的非常广泛了。所以不得不知道。
那么到这里,已经知道如何去设置边框的宽度,颜色,边框线的样式,边框的弧度以及给元素加上阴影了。这些知识点就可以做出现在一些比较流行的样式了。比如说圆形的头像,带有弧度的按钮等。紧接着就是练习了。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








