关于html,用得最多的就是DIV。所以先把DIV学好,搞懂他的一些特性。其次,文字在一个网页里面也是很重要的,所以先学CSS文本。
从html下手,那么,DIV是什么?
DIV就是一个块,在DIV里面又可以放很多块或者别的元素。它就是一个容器。它有面积,它是一个盒子模型。
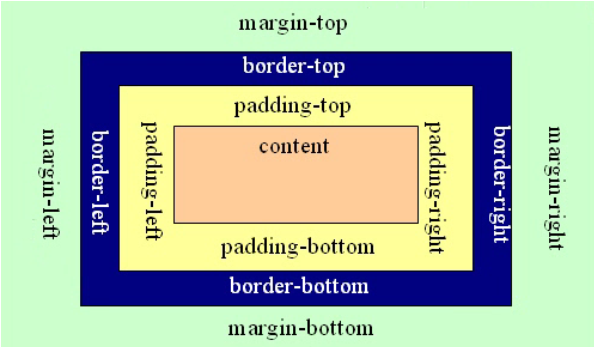
那么什么是盒子模型,看下面这张图。

可以看到上面部分有margin-top,border-top,padding-top,下面部分有margin-bottom,border-bottom,padding-bottom。左边右边也都有,这统称为margin,border.padding。也就是说一个盒子模型是由三层结构组成的。margin指的是边框离相邻元素的距离。padding指的是边框离内部的内容的距离,也就是content,而border就是边框,它是可以显示出来的。例如
<html>
<head></head>
<body>
<div style="width:200px;height:200px;padding:20px;margin:10px;border:2px solid red;">
</div>
</body>
</html>那么这里的这个div的边框就是2个像素,边框线是细线(solid),颜色是红色(red)。边框以外有10个像素。边框以内有20个像素。
回到DIV元素。它有如下几个特性:
1)前后换行,也就是一个div默认情况下,不会紧接着前面的元素往后面拼接。而是另起一行来显示内容。例如
<a href="#">这是一个链接</a><div>这是一个div</div>这种情况下,div会在链接的下方,而不是在链接的右方。
2)默认宽度是100%,默认的高度由内容决定。前面的例子中,设置了div的width为200px,所以div的宽度为200px。但是如果不设置,那么div的宽度为100%,是谁的100%?是父元素的100%。例如
<div id="superDiv" style="width:200px;height:100px;">
<div id="subDiv" style="height:100px;"></div>
</div>这里ID为superDiv的宽度是200px,ID为subDiv的宽度没有设置,那么人就是父元素的100%,所以也是200px;
试想一下,div总是会自动换行,可否不让它换行,因为很多时候都想让它跟着后面的元素走。那么这就是盒子模型的展示方式了。会自动换行的盒子模型,称之为block,不会自动换行的盒子模型,称之为inline-block。那么如何让div变成inline-block。这里就需要通过css属性display来设置了。既
<style>
div{
display:inline-block;
}
</style>这样,所有的div都不会自动换行了。
那么到现在,我们已经知道如何div换行和不换行以及盒子模型的几个组成结构。就利用这些知识点作个例子。
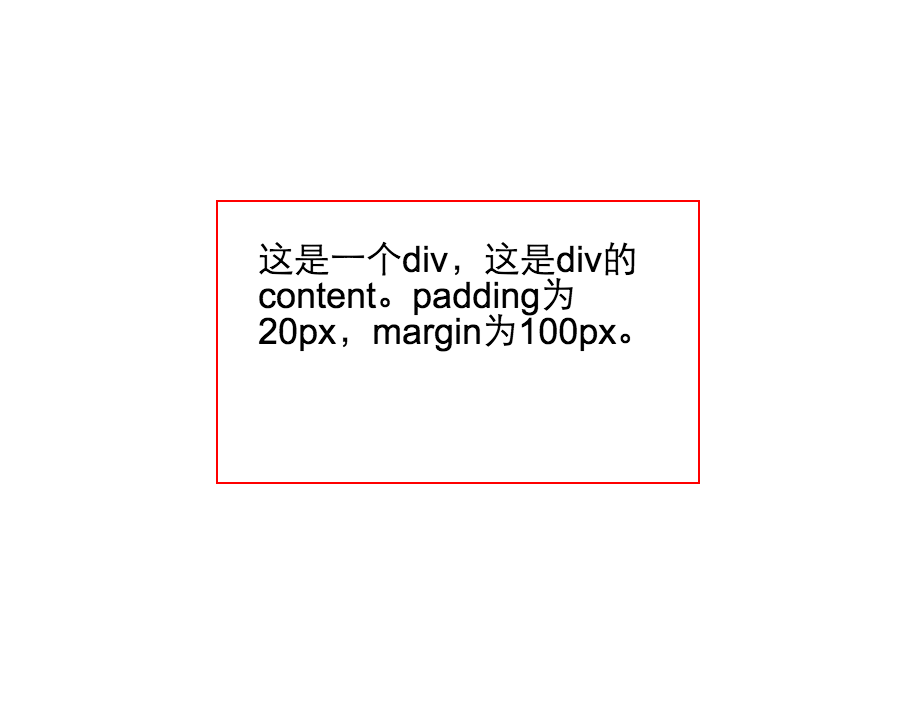
如图:

实现代码如下:
<html>
<head></head>
<body>
<div style="width:200px;height:100px;border:1px solid red;padding:20px;margin:100px;">
这是一个div,这是div的content。padding为20px,margin为100px。
</div>
</body>
</html>OK,到这里,DIV和盒子模型就算告一段落。紧接着就是CSS文本,学完以后,可以设置文字的各种属性,比如文字与文字之间的间距,文字的颜色,大小,字体,粗细,显示的位置等。
比如说,我现在想让文字变成红色,那么代码是这样的:
<div style="color:red;">文字</div>这样,文字的颜色就是红色的了。还有更多属性。
font-size:30px; //文字的大小
font-weight:700;//文字的粗细,取值貌似是100到700,值越大文字就越粗。
color:red;//文字的颜色
text-align:center;
/*
text-align
文字的对齐方式,取值分别为
left(左对齐)
right(右对齐)
center(居中)
justify(两端对齐,这个值貌似没有效果)。
注意:对齐的意思就是对于一个显示文字的容器而言,文字往哪边靠。左对齐就是往左边靠。居中就是文字都往中间靠。
*/
line-height:30px;//一行文字的高度。值越大,行与行之间的空隙就越大。
letter-spacing:10px;//文字与文字之间的间隙,值越大,文字挨得就越远。
word-spacing:10px;
/*
word-spacing
单词与单词之间的间隙,值越大,单词之间就挨得越远。
这里需要注意的是,什么是单词?
这个单词可不是真的是一个英文单词,而是一个字符串,
比如说abcd efg,这里就有两个字符串,分别是"abcd","efg",
它们之间使用空格隔开的。
这些字符串就是所谓的单词。
*/
text-transform:uppercase;
/*
text-transform
这个属性会吧把文字再处理一遍,取值有:
uppercase(转换成大写)
lowercase(转换成小写)
capitalize(把首字母转成大写)
none(不处理)
*/
除了这些属性,还有vertical-align垂直对齐的方式,text-decoration文字的装饰,text-shadow添加文字阴影等等。以后要处理文字的时候,可以直接百度。或者有空的时候全面到去学习css文本里面的内容。到这里,知道了div和盒子模型以及使用CSS对文字的控制就告一段落了。最重要的是自己敲。那么下面有两个例子:
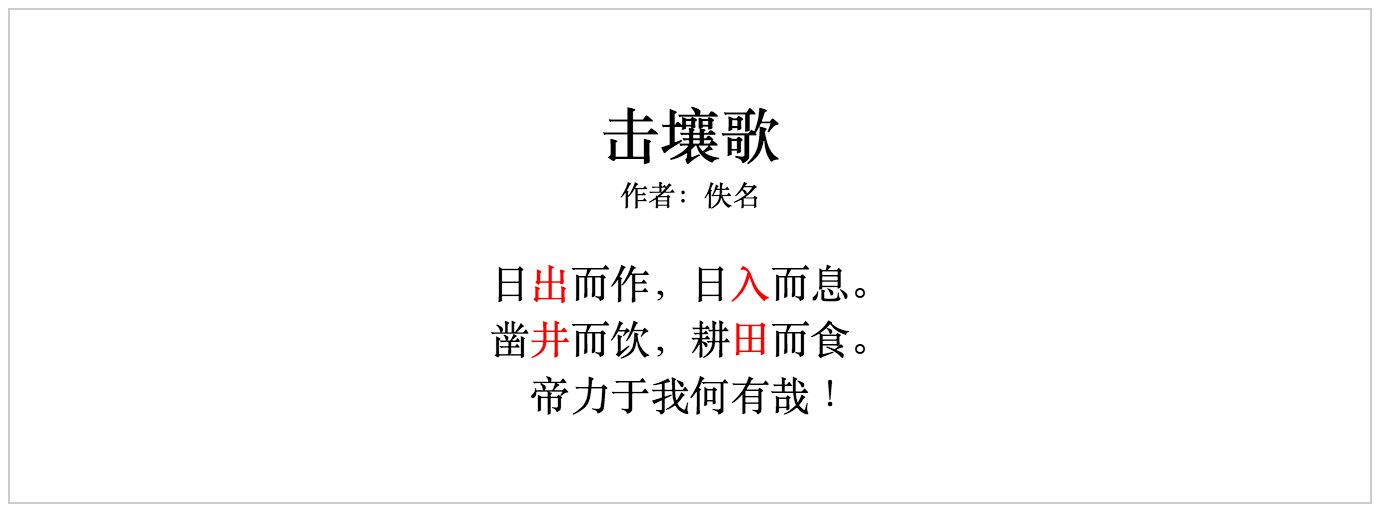
例子一:

代码为:
<div style="width:600px;padding:40px;border:1px solid #ccc;">
<div style="font-size:30px;font-weight:700;text-align:center;">击壤歌</div>
<div style="font-size:14px;font-weight:500;text-align:center;">作者:佚名</div>
<div style="padding-top:20px;font-size:20px;font-weight:500;text-align:center;">
<div>
日<span style="color:red;">出</span>而作,日<span style="color:red;">入</span>而息。
</div>
<div>
凿<span style="color:red;">井</span>而饮,耕<span style="color:red;">田</span>而食。
</div>
<div>
帝力于我何有哉!
</div>
</div>
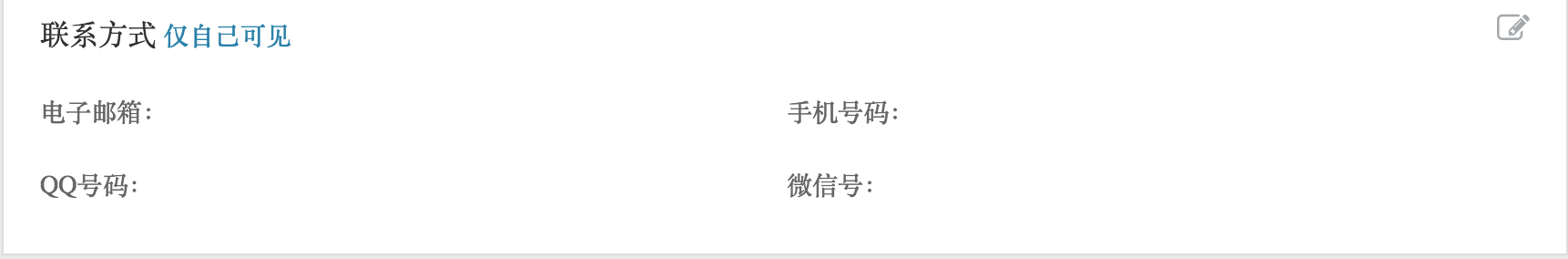
</div>例子二

代码如下:
<div style="padding:40px;border:1px solid #ccc;">
<div>联系方式<span style="color:#2b81a9;font-size:14px;">仅自己可见</span></div>
<div style="margin-top:30px;">
<div style="display:inline-block;width:300px;">电子邮箱:23413431243@qq.com</div>
<div style="display:inline-block;width:300px;margin-left:100px;">手机号码:18612312312</div>
</div>
<div style="margin-top:30px;">
<div style="display:inline-block;width:300px;">QQ好吗:23413431243</div>
<div style="display:inline-block;width:300px;margin-left:100px;">微信号:sdfafa</div>
</div>
</div>到这里,DIV,盒子模型,css文本常用属性就告一段落了。
总结一下:
div是一个盒子模型,默认情况下为block,也就是会前后换行,通过css的display属性可以让它不换行。
盒子模型由三部分组成,margin,border,padding。最里面就是content了。
css文本属性有color设置文字颜色,text-align设置对齐,font-weight设置文字粗细,font-size设置文字大小,line-height设置行高,letter-spacing设置文字之间的间距,word-spacing设置字符串之间的间距等等等等。
在例子中,慢慢的你会发现代码的缺点所在。






















 334
334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








