利用customPlus库+plus组件,轻松构造一个多按钮组件,实现鼠标悬停效果,实现响应点击功能。
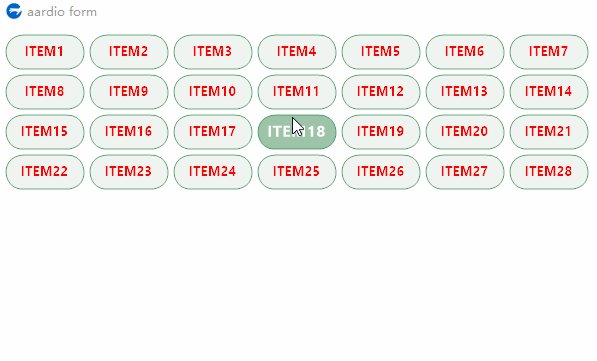
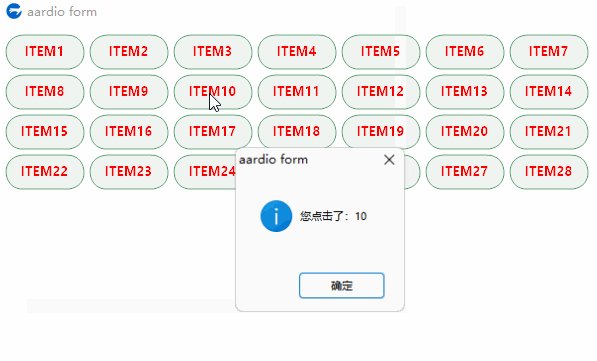
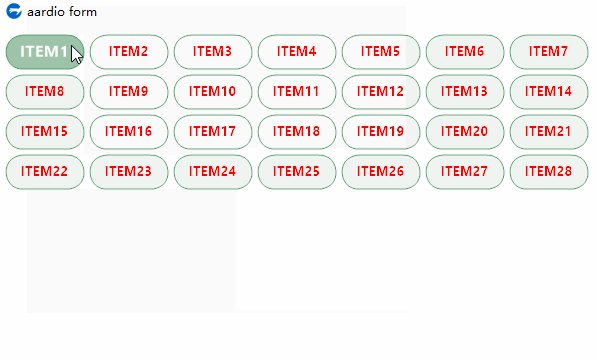
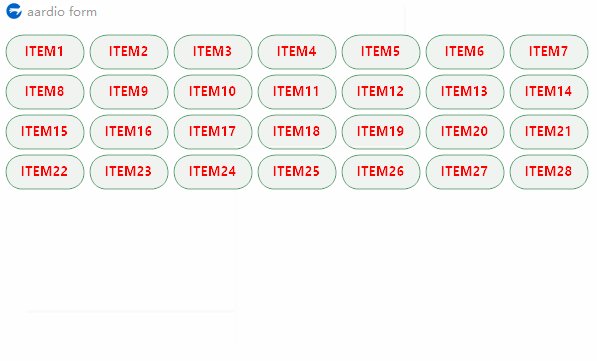
效果一:

代码一:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
plus2={cls="plus";left=10;top=10;right=750;bottom=460;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=3;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=1,
round=25,
color=0xFF009955,
fillcolor=0x22009955,
itemhoverfillcolor=0xAA009955,
},
{
type="text",
rectf={x=3;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFF0000,weight=700},
itemhoverfont={name="Tahoma",h=-16,color=0xFFFFFFFF,weight=700},
}
}
//生成项目列表
var itemList = {}
for(i=1;1000;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus2,itemModel,itemList,{
itemWidth=80, /*项目宽度*/
itemHeight=40, /*项目高度*/
autoSizeWidth=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeHeight=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=5, /*plus左边空白距离*/
padTop=5, /*plus顶边空白距离*/
padRight=5, /*plus右边空白距离*/
padBottom=5 , /*plus底边空白距离*/
bkcolor=0xFFFFFFFF
});
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
winform.adjust = function( cx,cy,wParam ) {
c.init( /*项目模板*/,/*背景颜色*/,/*背景图像*/)
};
win.loopMessage();效果二:

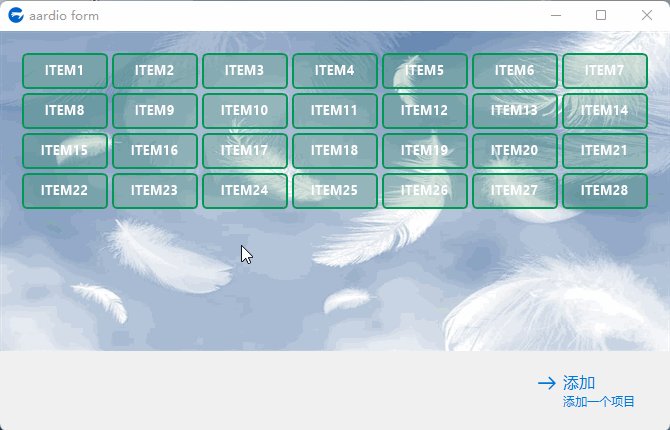
代码二:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=669;bottom=399)
winform.add(
button={cls="button";text="添加";left=530;top=330;right=660;bottom=390;color=14120960;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=670;bottom=320;clipBk=false;notify=1;z=1}
)
/*}}*/
winform.show();
import inet.http
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=3;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=2,
round=4,
color=0xFF009955,
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=3;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
}
//生成项目列表
var itemList = {}
for(i=1;40;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{
itemWidth=80, /*项目宽度*/
itemHeight=40, /*项目高度*/
autoSizeWidth=1, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeHeight=1, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20, /*plus底边空白距离*/
bkimg = "https://img1.baidu.com/it/u=3977836567,3094831983&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500"
});
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
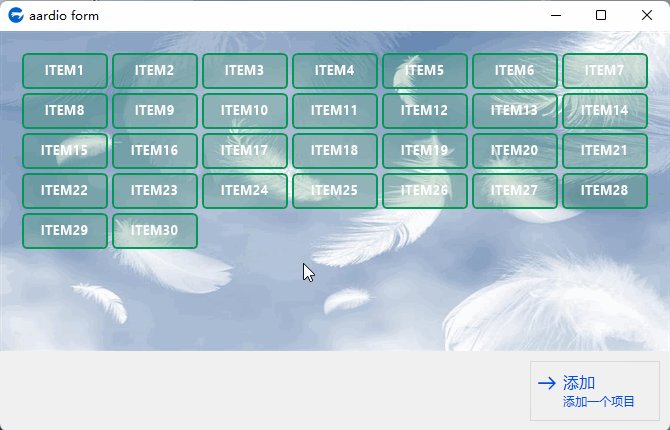
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
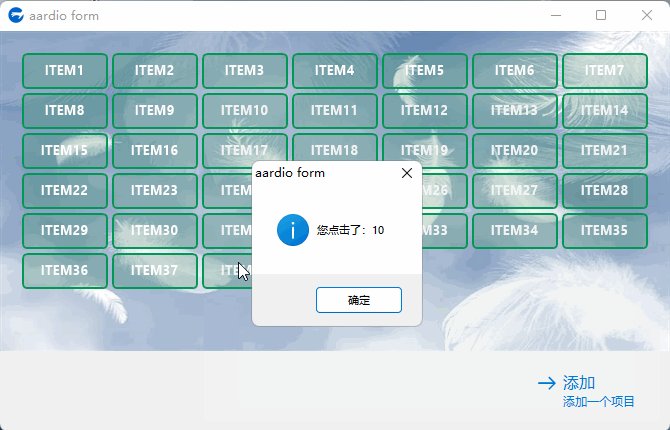
win.loopMessage();效果三:

代码三:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=669;bottom=399)
winform.add(
button={cls="button";text="添加";left=530;top=330;right=660;bottom=390;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=670;bottom=320;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import inet.http
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=23;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=0,
round=50,
color=0xFF009955,
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=30;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
{
type="img",
rectf={x=0;y=0;width=50;height=50},
scale = true;
name="cio",
img = "https://img-blog.csdnimg.cn/bebdf4e57c4d41bb9bf1376ffc527ccf.png"
}
}
//生成项目列表
var itemList = {}
for(i=1;580;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{
itemWidth=150, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeWidth=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeHeight=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20, /*plus底边空白距离*/
bkcolor = 0xFF000000
});
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
winform.adjust = function( cx,cy,wParam ) {
c.init()
};
c.toNextPage()
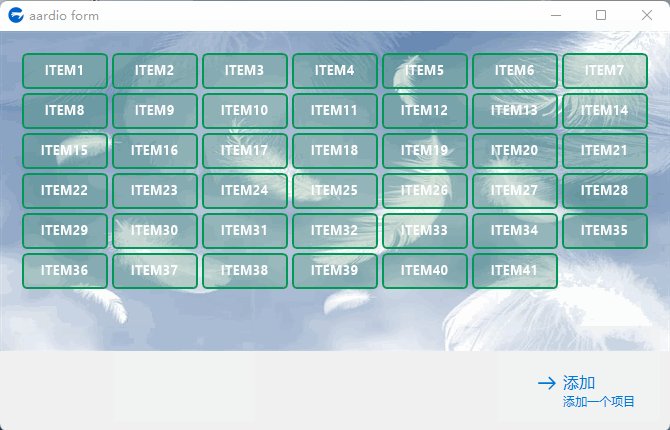
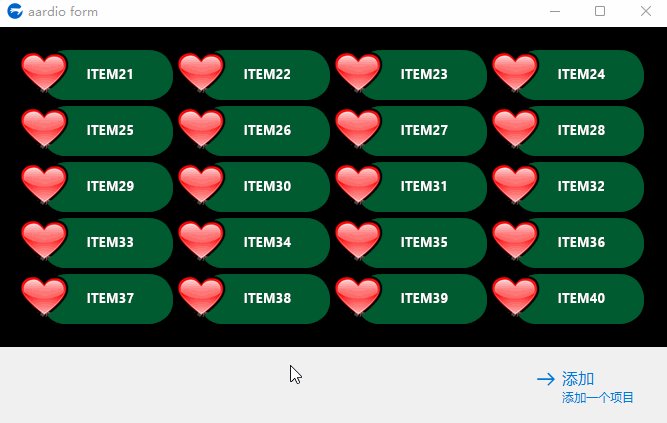
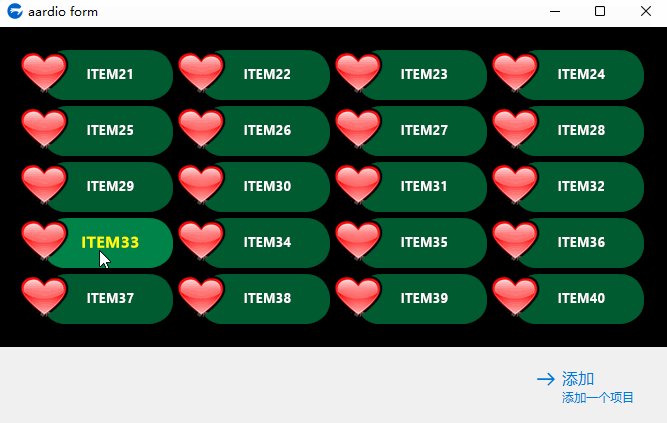
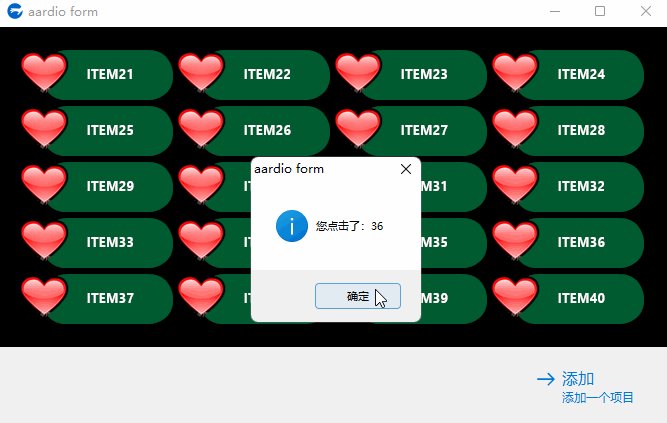
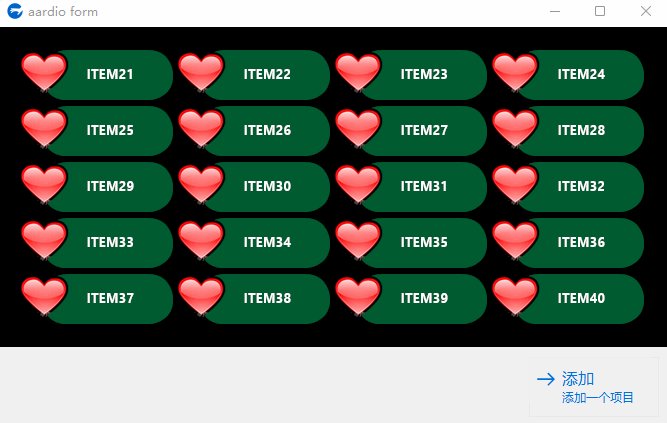
win.loopMessage();效果四:

代码四:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=669;bottom=399)
winform.add(
button={cls="button";text="添加";left=530;top=330;right=660;bottom=390;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=670;bottom=320;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import inet.http
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=3;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=2,
round=4,
color=0xFF009955,
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=20;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
{
type="img",
rectf={x=10;y=10;width=30;height=30},
scale = true;
name="cio",
img = "https://img-blog.csdnimg.cn/bebdf4e57c4d41bb9bf1376ffc527ccf.png"
}
}
//生成项目列表
var itemList = {}
for(i=1;580;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{
itemWidth=150, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeWidth=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeHeight=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20, /*plus底边空白距离*/
bkcolor=0xFF000000
});
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
winform.adjust = function( cx,cy,wParam ) {
c.init()
};
c.toNextPage()
win.loopMessage();使用的图像:
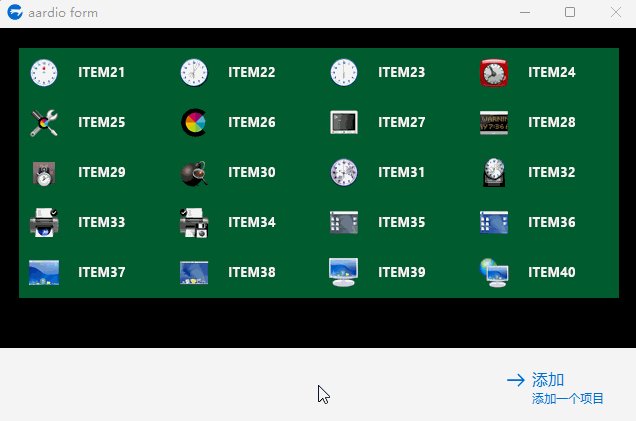
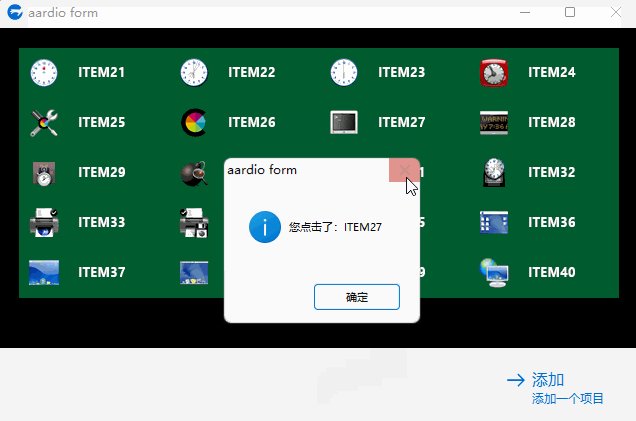
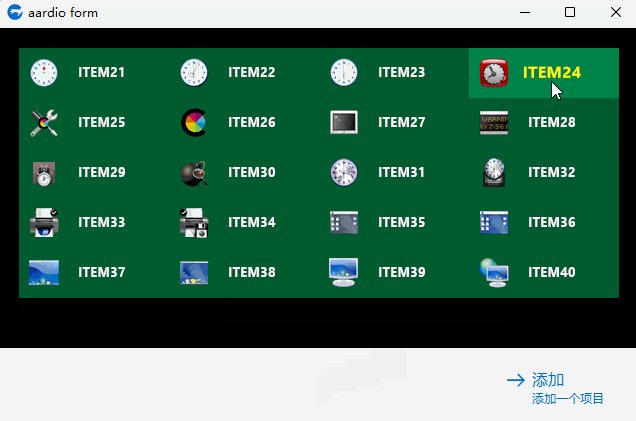
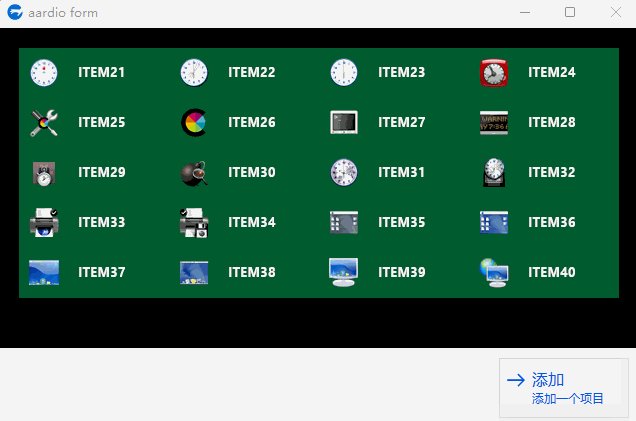
效果五:


代码五:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=639;bottom=399)
winform.add(
button={cls="button";text="添加";left=500;top=330;right=630;bottom=390;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=650;bottom=320;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=0;y=0;width=151;height=51},
name="项目背景色",
click=true;
width=0,
round=0, // 或1
color=0xBB009955;
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=20;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
{
type="img",
name = "pic",
rectf={x=10;y=10;width=30;height=30},
scale = true;
}
}
//生成项目列表
var itemList = {}
for(i=1;580;1){
..table.push(itemList,{标题文字="ITEM"++i;pic="E:\图片素材\png\png128_1000\"++i++".png"})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{
itemWidth=150, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeWidth=0, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeHeight=0, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20, /*plus底边空白距离*/
bkcolor=0xFF000000
});
c.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){
..win.msgbox("您点击了:"++c.itemList[itemIndex].标题文字)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
winform.adjust = function( cx,cy,wParam ) {
c.init()
};
c.toNextPage()
win.loopMessage();






















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










