1. 谷歌浏览器修改CSS和js后同步保存到源文件中–DevTools的使用
在写web页面的时候我们都会使用浏览器做调试,调试就会经常使用F12,并且会在开发工具里修改样式,但是修改的样式并不能同步到源文件,导致我们还得复制一遍。但是谷歌浏览器的DevTools是可以让我们修改的同时同步到源文件中去,这里只写谷歌浏览器。
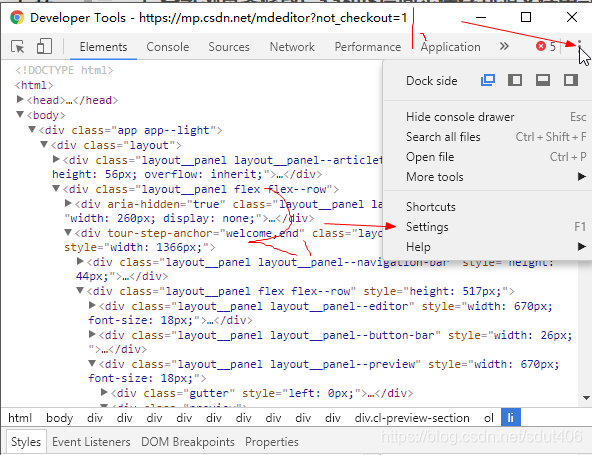
- 打开谷歌的F12,找到Settings,打开它

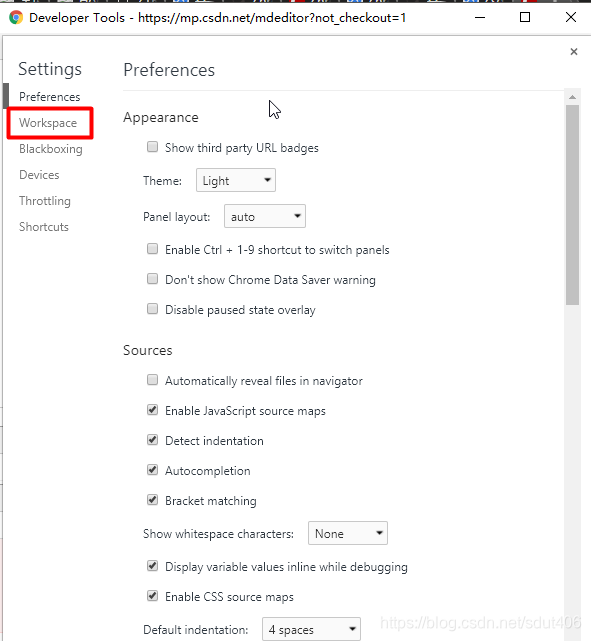
- 找到Workspace,点击这个选项

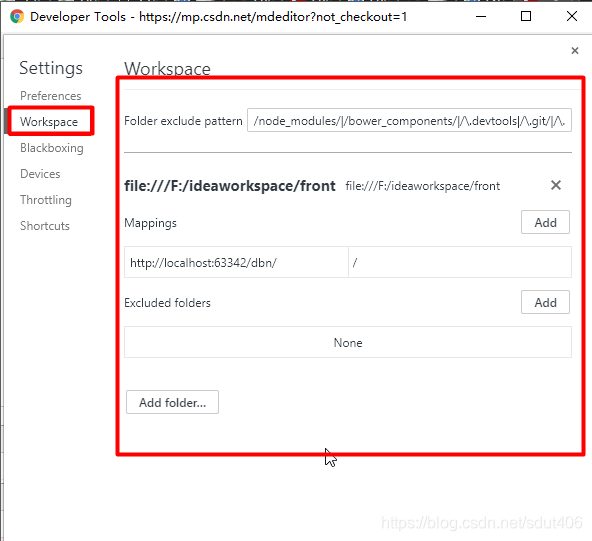
3. 看下图,点击Add folder 添加你的工作目录,我的已经添加了。

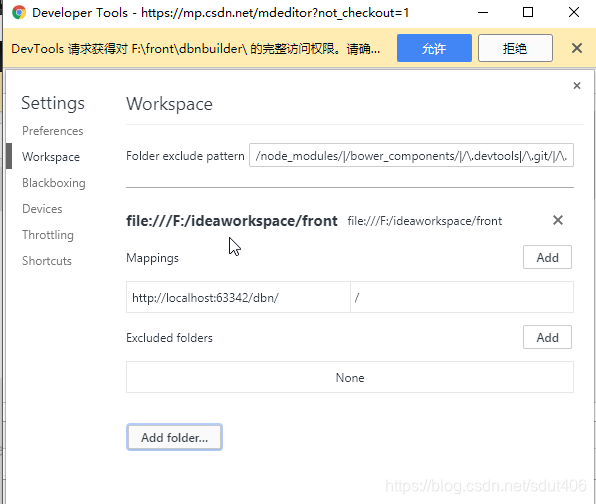
4. 添加上目录 会提示你是否允许。。。。点击允许
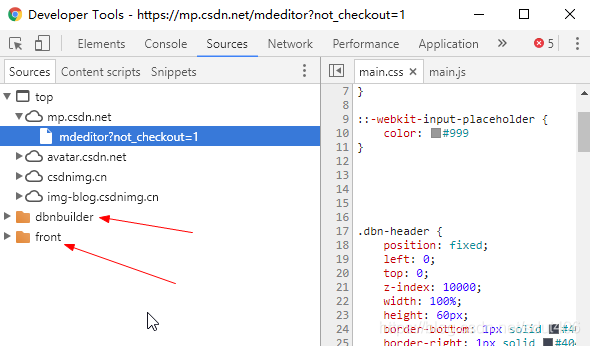
 5. 之后找到Sources 会看到你添加的项目。然后你就可以打开css或者js文件做修改了,修改完记得ctrl+s 保存
5. 之后找到Sources 会看到你添加的项目。然后你就可以打开css或者js文件做修改了,修改完记得ctrl+s 保存























 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








