平时练习二
1. 应用html标签和css完成如下所示页面效果,图片见附件。

说明:
内容相对于浏览器居中,宽860px
鼠标移动至列表项上,显示背景色#F8F8F8
分割线2px solid #ccc,每项高130px
第一行文字:20px 黑体
标签:字颜色#cccc00 16px
标签项:背景颜色#eee 字体颜色#999 文字大小14px
第三行文字:边框1px solid #eee; 圆角半径25px
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>E2.1</title>
</head>
<body>
<div>
<div class="T1">
<img src="./images/4.jpg" >
<div class="T2">
<div class="SubTiltle">不只有看肤色挑唇色 选对口红衣服更美</div>
<div class="SubContent1">
<div class="label">标签</div>
<div class="labelnr">唇膏</div>
<div class="labelnr">衣服</div>
<div class="labelnr">粉色</div>
<div class="labelnr">化妆</div>
<div class="labelnr">美容美体</div>
</div>
<div class="SubContent2">
<div class="SubContent21">悦己self</div>
<div class="SubContent22">2016-10-18</div>
</div>
</div>
</div>
<div class="T1">
<img src="./images/5.jpg" >
<div class="T2">
<div class="SubTiltle">学画红唇妆 让你的女王范分分钟秒杀路人</div>
<div class="SubContent1">
<div class="label">标签</div>
<div class="labelnr">唇膏</div>
<div class="labelnr">衣服</div>
<div class="labelnr">粉色</div>
<div class="labelnr">化妆</div>
<div class="labelnr">美容美体</div>
</div>
<div class="SubContent2">
<div class="SubContent21">毛戈平形象艺术学校</div>
<div class="SubContent22">2016-10-18</div>
</div>
</div>
</div>
<div class="T1">
<img src="./images/6.jpg" >
<div class="T2">
<div class="SubTiltle">无数次给外国博主跪了 把自己的脸画成漫画人物好逼真</div>
<div class="SubContent1">
<div class="label">标签</div>
<div class="labelnr">美容美体</div>
</div>
<div class="SubContent2">
<div class="SubContent21">八公举</div>
<div class="SubContent22">2016-10-18</div>
</div>
</div>
</div>
</div>
</body>
</html>
<style>
body{
display: flex;
justify-content: center;
}
.T2{
display: flex;
flex-direction: column;
justify-content: space-between;
margin-left: 20px;
}
.SubTiltle{
font: 20px 黑体;
}
.SubContent1{
display: flex;
align-items: center;
}
.label{
font-size: 16px;
color: #cccc00;
}
.labelnr{
margin-left: 5px;
padding: 3px;
background-color: #eee ;
color: #999 ;
font-size: 14px;
}
.T1{
width: 860px;
height: 130px;
border-top: 2px solid #ccc;
padding: 20px 0px 20px 0px;
display: flex;
}
.T1 img{
width: 180px;
height: 100%;
}
.T1:hover{
background-color: #F8F8F8;
}
.SubContent2{
display: flex;
align-items: center;
}
.SubContent21{
border: 1px solid #eee;
border-radius: 25px;
color: #999 ;
padding: 3px 10px 3px 10px;
}
.SubContent22{
margin-left: 5px;
color: #999 ;
}
</style>
2. 完成如图所示界面布局和显示效果

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>E2.2</title>
</head>
<body>
<div class="topNavigation">
<span class="index"><a href="">首页</a></span>
<span class="other"><a href="">新闻</a></span>
<span class="other"><a href="">体育</a></span>
<span class="other"><a href="">娱乐</a></span>
<span class="other"><a href="">财经</a></span>
<span class="other"><a href="">科技</a></span>
<span class="other"><a href="">手机</a></span>
<span class="other"><a href="">数码</a></span>
</div>
<div class="content">
<div class="bulk">
<div class="title">娱乐新闻</div>
<div class="subContent">
<span>大家都不想在里面混</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>《碟中谍5》曝外景地花絮</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>灾难发生后</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>多部好莱坞大片登陆中国</span>
<span>2018-10-1</span>
</div>
</div>
<div class="bulk">
<div class="title">军事新闻</div>
<div class="subContent">
<span>09:00开始</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>严厉告诫</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>网页</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>精锐尽出</span>
<span>2018-10-1</span>
</div>
</div>
<div class="bulk">
<div class="title">数码新闻</div>
<div class="subContent">
<span>微软已在秘密测试Android版Edge浏览器</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>平板电脑五年走到市场拐点</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>苹果邀请函解密Hint有新释义</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>IDF2018英特尔谷歌联手</span>
<span>2018-10-1</span>
</div>
</div>
<div class="bulk">
<div class="title">手机新闻</div>
<div class="subContent">
<span>超大运行内存手机推荐</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>国产旗舰手机盘点</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>西门子归来 首款智能手机配置强跑分出色</span>
<span>2018-10-1</span>
</div>
<div class="subContent">
<span>骗子植入手机木马的10大招术</span>
<span>2018-10-1</span>
</div>
</div>
</div>
<div class="footer">
<span>
<a href="">关于我们</a>
</span>
<span>
<a href="">联系我们</a>
</span>
</div>
</body>
</html>
<style>
body{
display: flex;
align-items: center;
flex-direction: column;
}
.topNavigation{
width: 1000px;
padding: 15px 20px 15px 20px;
background-color: #a1a1a1;
border-radius: 2px;
}
.index{
margin-left: 60px;
}
.index a{
color: red;
font-weight: 750;
}
.other{
margin-left: 50px;
}
.other a{
color: #fffff5;
font-weight: 750;
}
.content{
width: 1000px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.bulk{
width: 450px;
}
.title{
margin-bottom: 40px;
margin-top: 40px;
font-size: 20px;
}
.subContent{
font-size: 15px;
display: flex;
justify-content: space-between;
margin-left: 45px;
margin-bottom: 15px;
}
.footer{
margin-top: 75px;
}
.footer a{
font-size: 15px;
font-weight: 700;
color: black
}
</style>
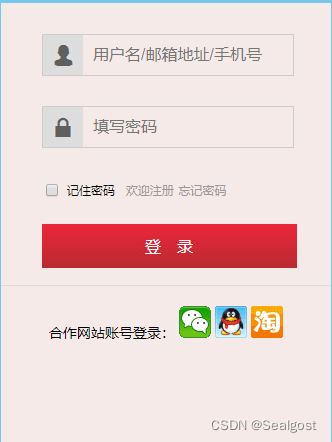
3. 完成如下表单界面设计,图片见附件

表单宽248px,高220px,背景色#F5EAE8,上下内边距30px 左右内边距40px,边框1px solid #F5EAE8
输入框宽250px,高38px,边框1px solid #CCC,下外边距30px。文本缩进50px,便于显示前方图标。前方图标可考虑背景图片进行设置。
按钮宽255px,高44px,外边距上下25px,左右居中
合作网站区域宽330px 高145px,背景颜色#F5EAE8,上边框1px solid #ddd
内容居中显示
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>E2.3</title>
</head>
<body>
<div class="content">
<input type="text" class="input01" placeholder="用户名/邮箱/手机号">
<input type="text" class="input02" placeholder="填写密码">
<div>
<input type="checkbox" />
<span class="password">记住密码</span>
<span class="subFooter">欢迎注册</span>
<span class="subFooter">忘记密码</span>
</div>
<button>登 录</button>
</div>
<div class="otherWebsite">
<div>
<span>合作网站账号登陆:</span>
<img src="./images/weixin.png" alt="">
<img src="./images/qqlogin.png" alt="">
<img src="./images/taobao.png" alt="">
</div>
</div>
</body>
</html>
<style>
body{
display: flex;
align-items: center;
flex-direction: column;
}
.content{
width: 248px;
height: 220px;
background-color: #F5EAE8;
padding: 30px 40px 30px 40px;
border: 1px solid #F5EAE8;
}
.input01{
width: 250px;
height: 38px;
border: 1px solid #CCC;
margin-bottom: 30px;
background-color: #F5EAE8;
text-indent: 50px;
background-image: url("images/zhanghao.jpg");
background-repeat: no-repeat;
background-position: 0 -3px;
}
.input01::placeholder,.input02::placeholder{
font-size: 16px;
}
.input02{
width: 250px;
height: 38px;
border: 1px solid #CCC;
margin-bottom: 30px;
background-color: #F5EAE8;
text-indent: 50px;
background-image: url("images/mima.jpg");
background-repeat: no-repeat;
background-position: 0 -3px;
}
input[type=radio]{
display: none;
}
.password{
font-size: 14px;
}
.subFooter{
font-size: 14px;
color: #999;
margin-left: 10px;
}
button{
width: 255px;
height: 44px;
margin: 20px 0 25px 0;
background-color: #d72837;
border: none;
color: white;
font-size: 16px;
}
.otherWebsite{
width: 330px;
height: 140px;
background-color: #F5EAE8;
border-top: 1px solid #ddd;
display: flex;
justify-content: center;
padding-top: 20px;
}
</style>





















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








