文章目录
JavaWeb项目(登录注册页面)全过程总结
一、环境准备与开发工具
二、创建 JavaWeb 项目
2.1 新建Dynamic Web Project项目
2.2 创建前端页面
2.2.1 登录页面
1.login.jsp
2. login.js
3. time.js
4. focus.js + animate.js
2.2.2 注册页面(register.jsp)
2.2.3 修改密码的页面(change_pwd.jsp)
2.2.4 登录成功的页面(success.jsp)
2.3 创建相关配置类
2.3.1 DAO类(DAO.java)
2.3.2 JDBCUtil类(JDBCUtil.java)
2.3.3 JsonResult类(JsonResult.java)
2.3.4 MailUtil类(MailUtil.java)
2.3.5 User类(User.java)
2.4 创建 Servlet
2.4.1 登录界面的Servlet(LoginServlet)
2.3.2 注册界面的Servlet(RegisterServlet)
2.3.3 修改密码的Servlet(HandlePwdServlet)
2.3.4 发送邮件的Servlet(EmailServlet)
项目需求:
实现登录页面:
顶部有logo栏目
左侧提供轮播图
提供两种登录方式:①账号密码登录 ②邮箱+验证码登录
登录成功后跳到显示“登录成功”四字的页面(简单设计)
有修改密码的功能
注册页面
数据统一存储在数据库
一、环境准备与开发工具
此次项目用到的工具是:
① 前端:HTML + CSS + JS
② 后端:Tomcat 9 + Servlet
③ 项目开发工具 :Eclipse(Java EE IDE) java运行环境是:jdk 15
④ 数据库:Mysql + Navicat 15 for MySQL
此次实验需要提前安装配置好Eclipse、jdk、tomcat,tomcat的安装和servlet的基本使用请见另两篇文章:Servlet的使用 和 Tomcat的使用
二、创建 JavaWeb 项目
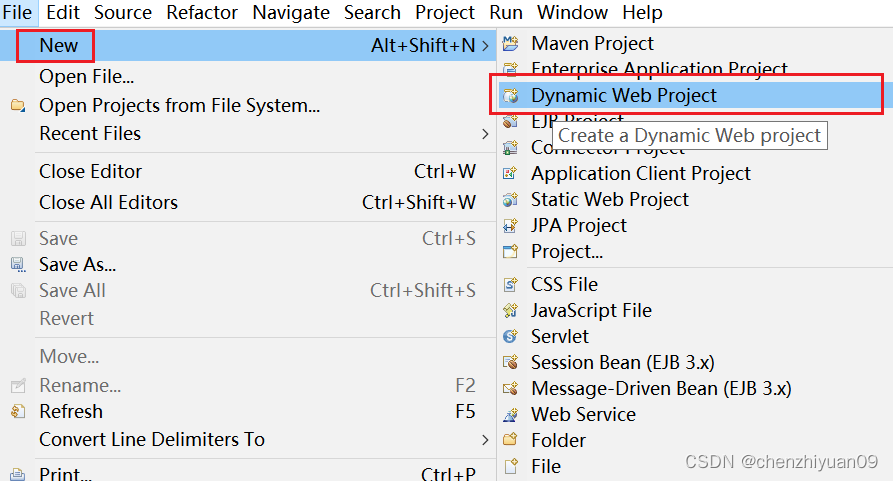
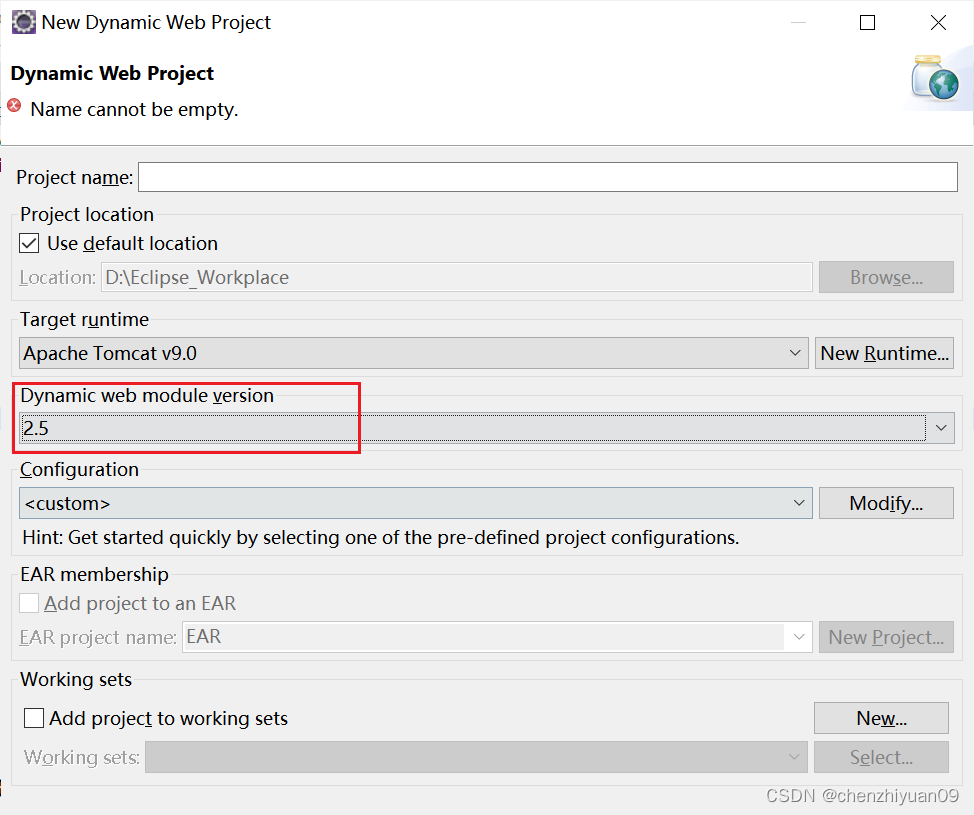
2.1 新建Dynamic Web Project项目

里面的Dynamic Web module version 我使用的2.5
image-20211121155413481
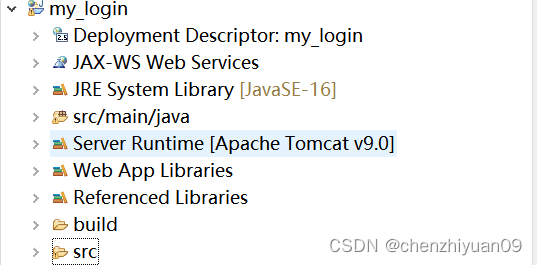
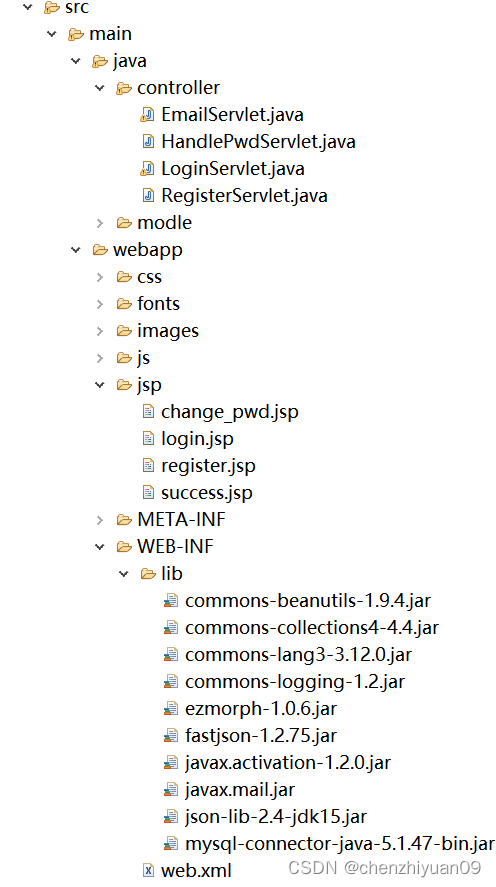
项目的目录结构如下:
 项目的目录结构如下:
项目的目录结构如下:


2.2 创建前端页面
这里只展示 jsp 和 js 文件的代码,页面中的 icon 是使用的 icomoon
2.2.1 登录页面
1.login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LARP-LOGIN</title>
<!-- 导入基础样式 -->
<link rel="stylesheet" href="../css/base.css">
<!-- 导入登录页面的样式 -->
<link rel="stylesheet" href="../css/login.css">
<!-- 导入轮播图的js -->
<script src="../js/focus.js"></script>
<!-- 导入animate.js -->
<script src="../js/animate.js"></script>
<!-- 导入时间的js -->
<script src="../js/time.js"></script>
<!-- 导入登录的js -->
<script src="../js/login.js"></script>
</head>
<body>
<div class="container">
<!-- 顶部导航栏 -->
<header class="header">
<img src="../images/LARP.png" alt="">
<div class="logo">
<h6>Load Assessment And Risk Prediction</h6>
<h6>运动员负荷评估和风险预测系统</h6>
</div>
<div class="vline"></div>
<h2 class="brand">LARP数据可视化管理平台</h2>
<div class="time">
<h6 class="date"></h6>
<h6 class="second"></h6>
</div>
</header>
<!-- 主体内容 -->
<main>
<!-- 左侧轮播图 -->
<div class="left">
<div class="left_container">
<div class="focus">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l">?</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r">?</a>
<!-- 轮播图的图片 -->
<ul>
<li><img src="../images/1.jpg" alt=""></li>
<li><img src="../images/2.png" alt=""></li>
<li><img src="../images/3.png" alt=""></li>
</ul>
<!-- 小圆点 -->
<ol class="circle">
</ol>
</div>
</div>
</div>
<!-- 右侧登陆界面 -->
<div class="right">
<form action="/my_login/LoginServlet" method="post" class="login_container">
<!-- 登录方式 -->
<div class="login_method">
<span><a href="javascript:;" class="account_a">账号登录</a></span>
<span><a href="javascript:;" class="phone_a">邮箱登录</a> </span>
</div>
<!-- 分割线 -->
<div class="hline"></div>
<!-- 输入框 用来占位 -->
<div class="input_box"></div>
<!-- 修改密码 -->
<a href="change_pwd.jsp" class="forget_pwd">修改密码</a>
<!-- 登录按钮 -->
<input type="submit" class="click_login" value="登录"/>
<!-- 未注册 -->
<a href="register.jsp" class="to_register">未注册,先去注册</a>
</form>
<!-- 其他登录方式 -->
<div class="other_methods">
<div class="ways">其他登录方式</div>
<a href="javascript:;" class="icon qq"></a>
<a href="javascript:;" class="icon wechat"></a>
</div>
<!-- 作者 -->
<h3 class="author">-Directed By Elvira-</h3>
</div>
</main>
</div>
</body>
</html>
- login.js
功能讲解:
① 登录方式 tab 栏切换
最开始我是在 login.jsp 把两种登录方式的 html 代码都写上,然后再父盒子上使用的display:none 和 block 来切换实现,在显示上是可以做到切换显示和隐藏,但是再代码层两种方式的代码都存在,在表单提交时,就会出现问题,因为其提交的时两种方法中4个输入框中的内容,且无法通过 required 约束表单不能为空,造成表单不能提交(因为其要求了4个输入框都需要填内容,而有两个输入框隐藏)。
转换思路:
在 login.jsp 中使用一个容器来占位
通过 js 控制具体显示的是哪种登录方法的 html 代码
在 login.js 中定义 html 模板以及变量 isAccount,给 tab 栏的登录方式添加点击事件,点击到哪种方法就展示哪个方法对应的 html 模板和样式
② 邮箱登录方式下获取验证码按钮点击后禁用,10s后解禁
思想:
定义定时器 setInterval 和变量 second(定义要禁用的时间)
禁用点击按钮
用 innerText 替换按钮中的文字,定时器每隔1s刷新一次按钮中的文字,seond自减1
若 second <= 0,清除定时器,解禁按钮,并将按钮中的文字换回:获取验证码
// 登录方式切换
window.addEventListener('load', function () {
// 是否是账户登录
var isAccount = true
// html模板
var user_template = `
<div class="account_input">
<div class="item">
<i class="user-icon"></i>
<input type="text" id="username" name="username" placeholder="请输入账号" autofocus="autofocus" required>
</div>
<div class="item">
<i class="pwd-icon"></i>
<input type="password" id="password" name="password" placeholder="请输入密码" required>
</div>
</div>
`
var phone_template = `
<div class="phone_input">
<div class="item_phone">
<i class="phone-icon"></i>
<input type="email" id="phone" name="email" placeholder="请输入邮箱" autofocus="autofocus" required>
</div>
<div class="item_check">
<input type="text" id="check" name="code" placeholder="请输入验证码" required>
<button class="getCode" type="button">获取验证码</button>
</div>
</div>
`
// 获取输入框的元素
var input_box = document.querySelector('.input_box')
// 挂载用户密码登录方式的html
inpu







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








