飞线的顶点着色器坐标系换算较为复杂。代码中的vertexShaderSource部分为cesium源码中附带的顶点着色器。后期增加了一些传参方法。
用到的GLSL的API:
attribute vec2 st;
两个分量为 st.s: 飞线的长度(0-1) st.t: 飞线的宽度(0~1)
czm_frameNumber
每帧都会自增,用于标识时间
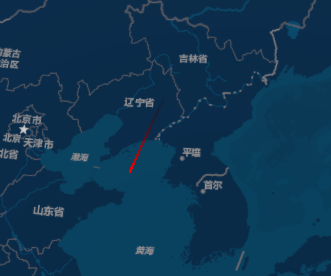
飞线效果列举:

varying vec2 v_st;
varying float v_width;
varying float v_polylineAngle;
varying vec4 v_positionEC;
varying vec3 v_normalEC;
void










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










