JS原生管理系统介绍
JS原生管理系统介绍
一、需求分析
1.需要体现 产品和服务,且位于主页面;
2.需要突出 新闻内容
3.需要正常的登录,注册页面,并实现后台的数据传到web用户
面向对象
主要对象:新闻编辑爱好者,媒体负责人;
受众年龄:18~50岁。
二、核心功能
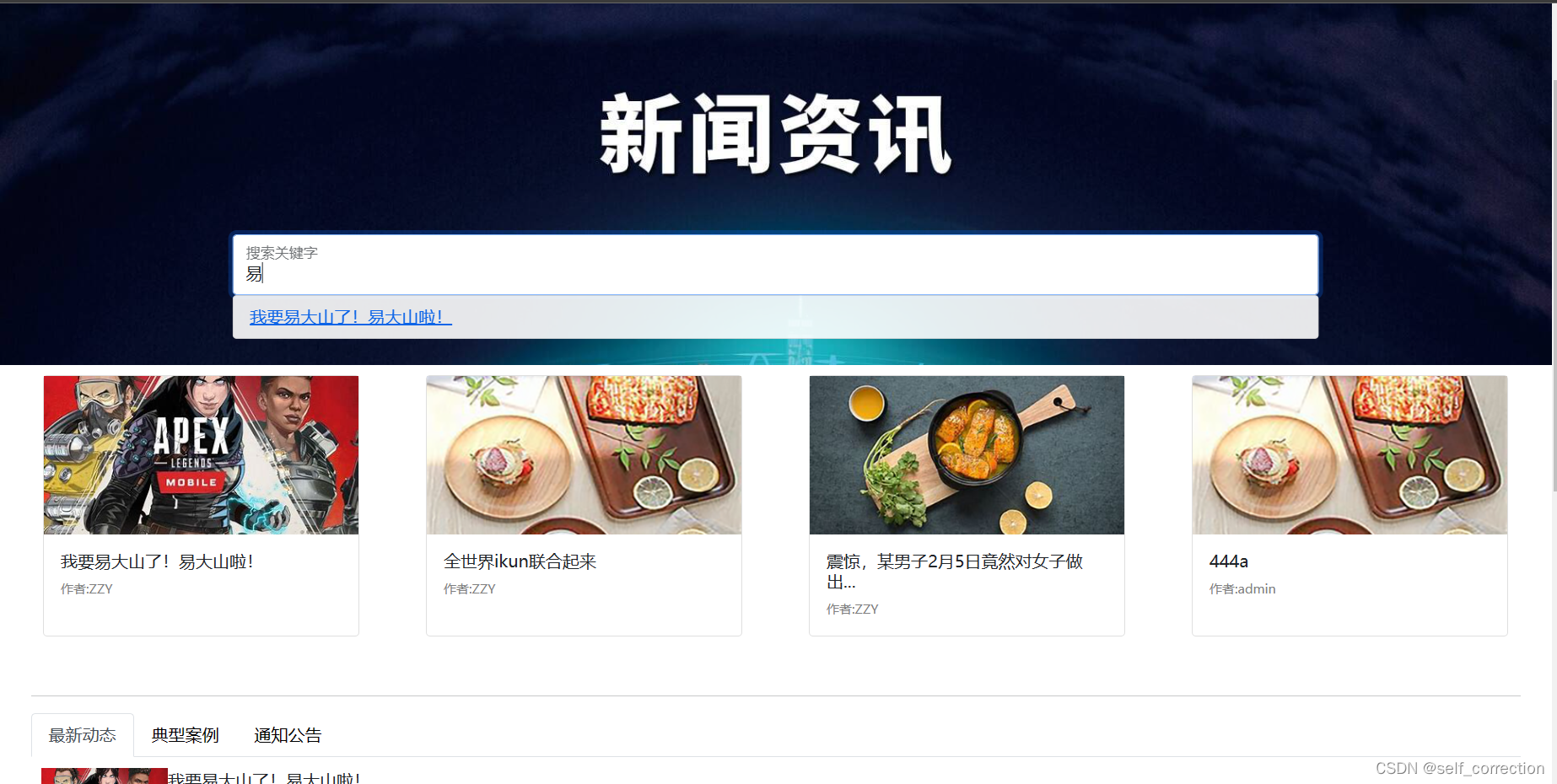
2.1产品与服务、模糊查询
图片展示:

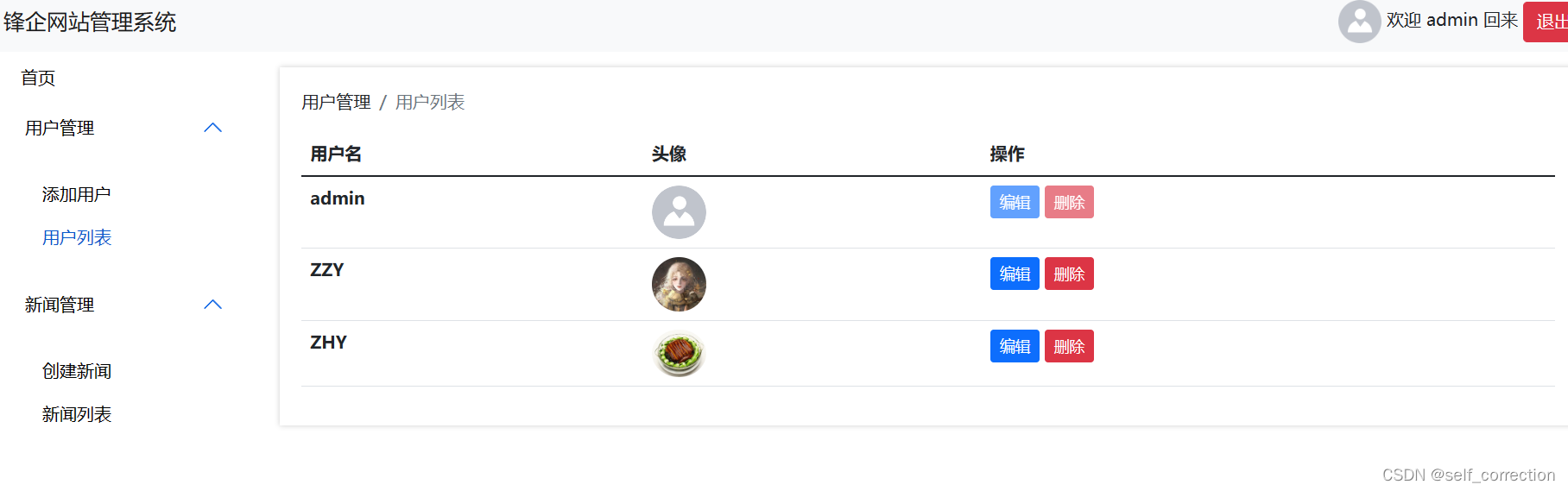
2.2 后台管理:管理员进行增删改查
图片展示:

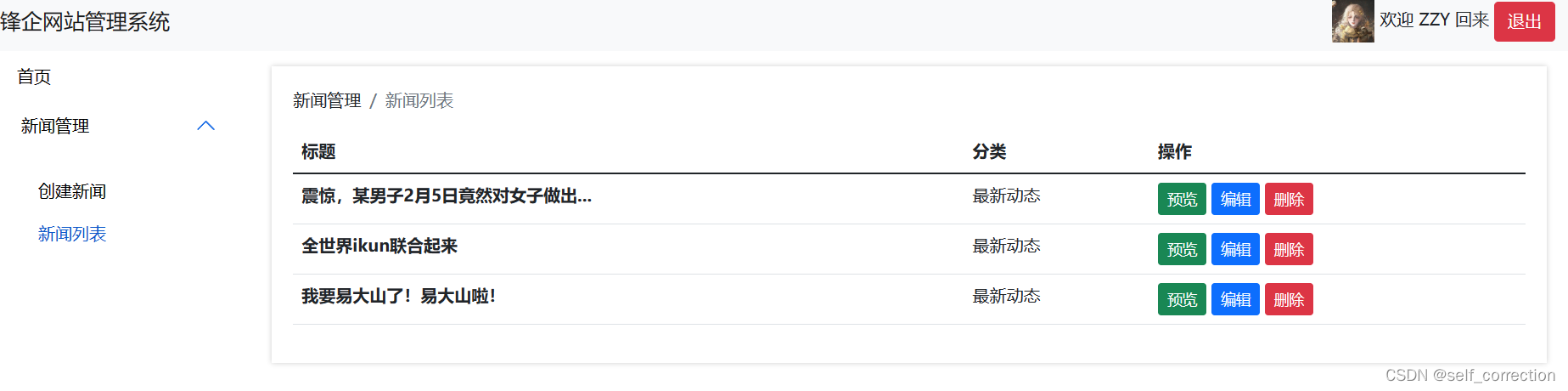
2.3 新闻编写和展示,实时同步
图片展示:

三、实现技术
3.1 Web三剑客:
Html,Css,Js
基础的前端技术,同时运用 动态加载片段和 共用代码片段(fetch )
3.2框架
BootStrap + jQuery
3.3编译工具
VS Code,同时运用ES6模块化,使得页面的样式写法更易创建并管理
四、项目总结
4.1 面对困难
1.相对后端的各项技术,目前使用node来进行简单的后端,但在环境变量上,node无法检索路径和执行
2.图片的存储需要进行编码的转换
3.如何进行ajax的数据存储
4.2 后续规划
1.二刷
JS,目标:精通JS
2.学习vue和node.js
3.运用新学习的技术,进行改进
4.3 整体总结
1.
Html和Css已经相对熟练,JS部分编程时,代码繁杂;
2.BS部分,可以顺利运用;
3.node.js部分,因为未知原因,无法运行,打算学习完node回头看看;
4.第一次真正制作一个完整网站,耗时长,思路不灵活,部分内容仍需反复推敲。





















 1615
1615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








