HTML+CSS系列学习:重生之我要精通编程语言修仙 第二篇
十八、表格标签
1.意义
适用于展示大量数据
2.结构
<table>:表格的最外层容器
<tr>:定义表格行
<th>:定义表头
<td>:定义表格单元
<caption>:定义表格标题
语义化标签:<tHead>、<tBodey>、<tFoot>
PS:
1.之间是有嵌套关系的,要符合嵌套规范。
2.在一个table中,tBody是可以出现多次的,但是tHead、tFoot只能出现一次。
例如:

效果如下:

3.属性
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式
valign:上下对齐方式
PS:
1.border,cellpadding,cellspacing作用于table上;
2.colspan,rowspan,align,valign作用于任何标签上;
3.对齐方式可填写的内容:
align:left、center、right
valign:top、middle、bottom
例如:

效果展示:

十九、表单标签
1.input标签
<form>:表单的最外层容器
<input>:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框等。

2.input的type属性
text(普通的文本输入框):作用于input。若需提示,即可在placeholder中打出。
password(密码输入框):作用于input。若需提示,即可在placeholder中打出。
checkbox(复选框):作用于input。若需默认,即可随后打出checked;
若需默认并无法选择,即可随后打出checked disabled。
radio(单选框):作用于input。因本身含义是单选框,则需随后打出name,并填写相应的内容。
file(上传文件):作用于input。
submit(提交按钮):作用于input。action中填写的是 提交地址。
reset(重置按钮):作用于 input。
例如:

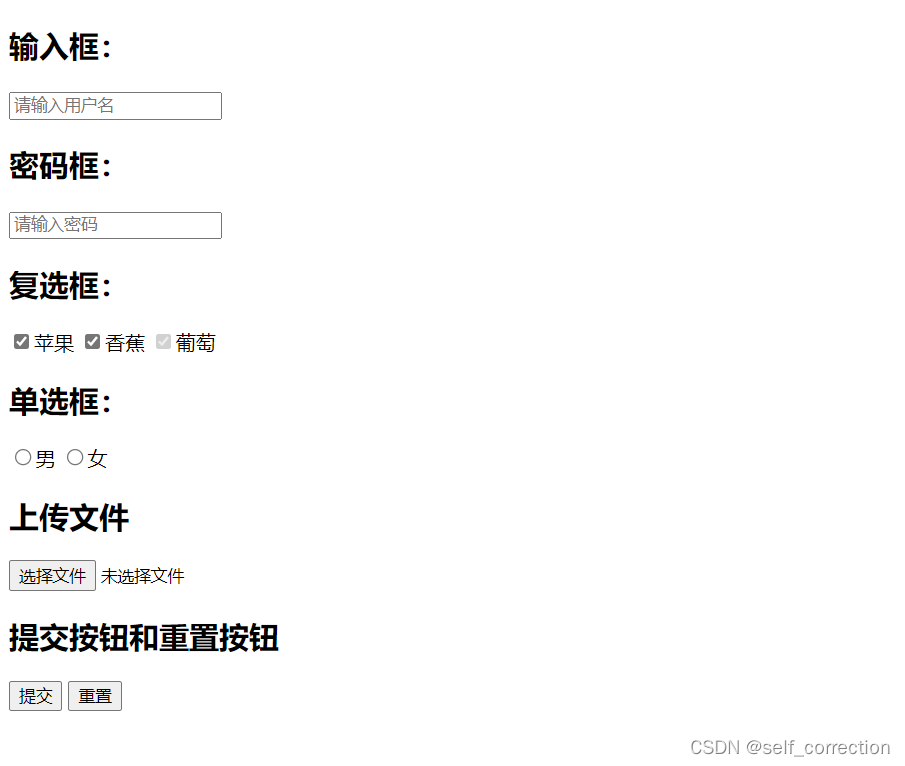
效果展示:

3.textarea标签
<textarea>:多行文本框
例如:

效果如下:

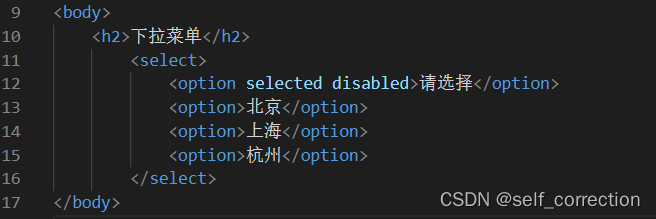
4.select标签
<select>:下拉菜单
例如:

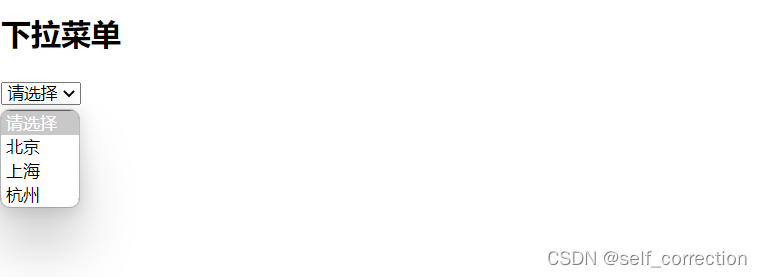
效果如下:

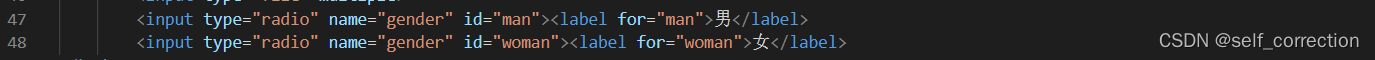
5.label标签
<label>:辅助表单
例如:

效果如下(这里,点击“男”“女”也可选中,此处效果难以呈现):

PS:
除此以外,还有其他常见属性:
checked、disabled、name、for…
二十、表格表单组合

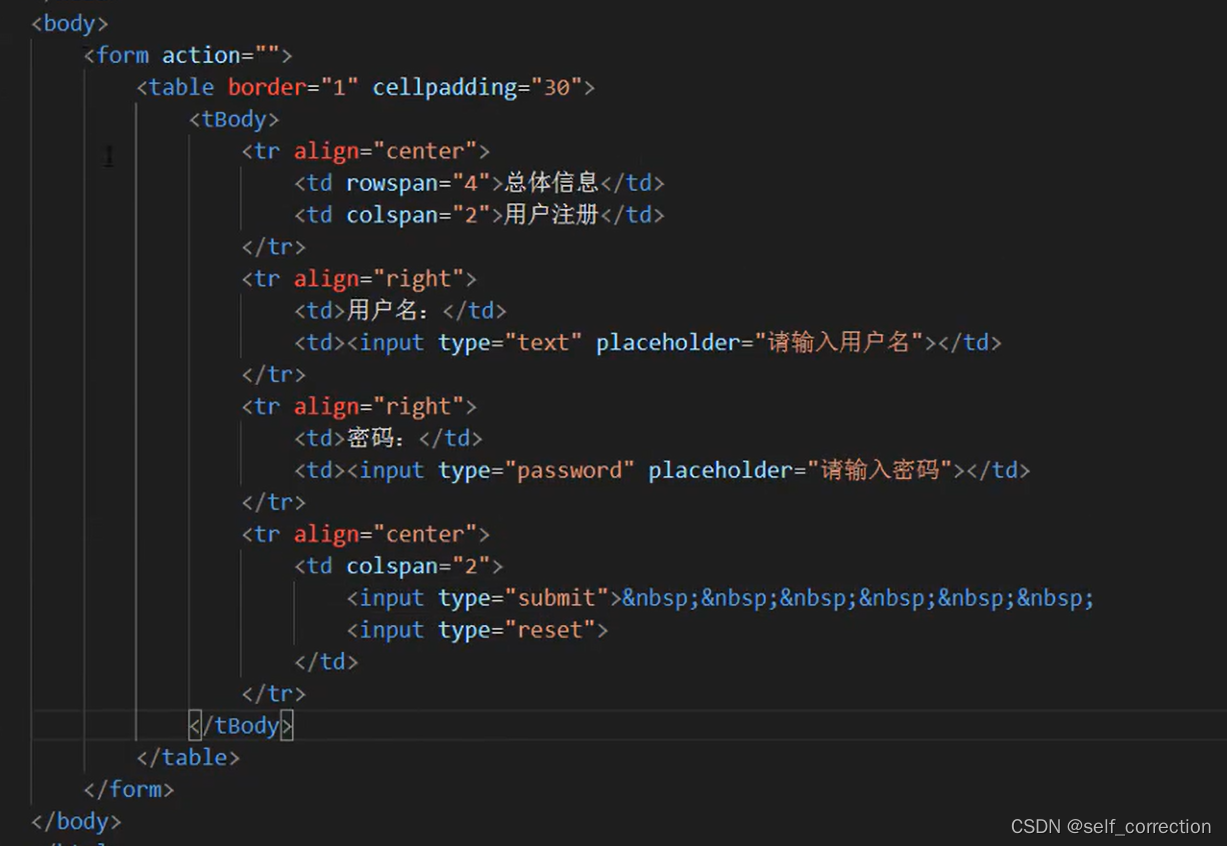
例如:

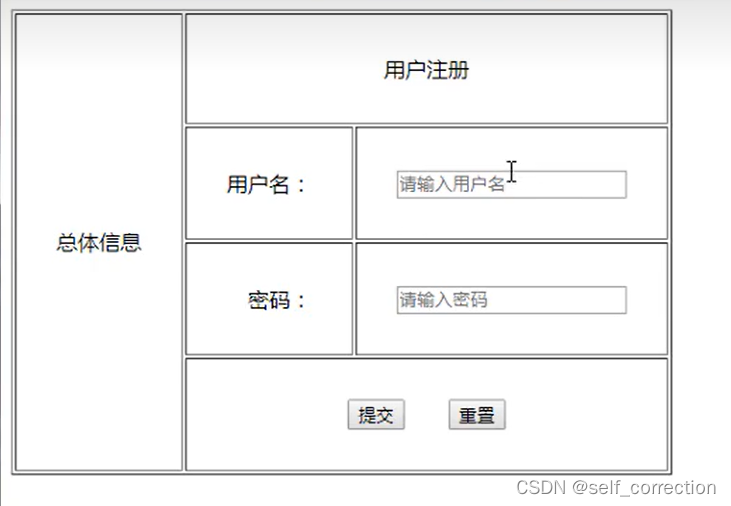
效果如下:

二十一、div与span标签

div:做一个区域划分的块
span:对文字进行修饰的内联
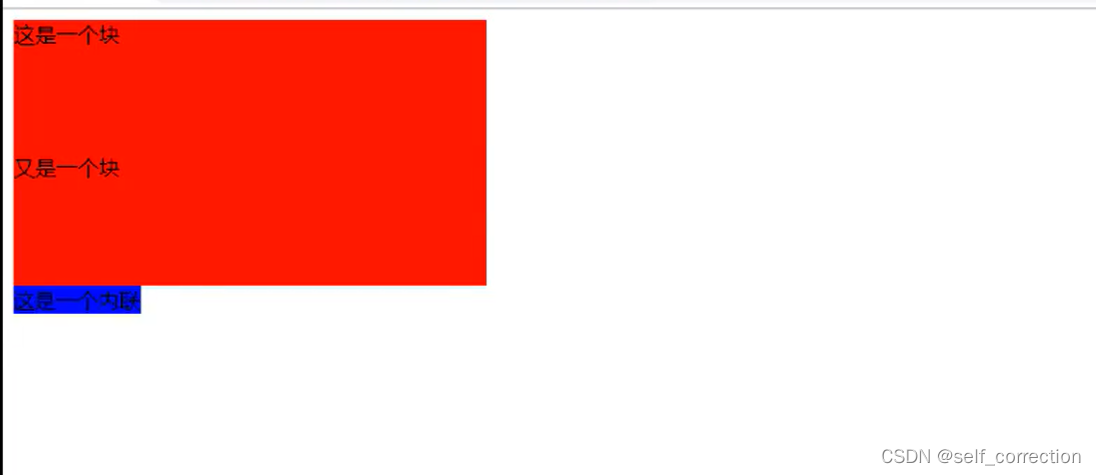
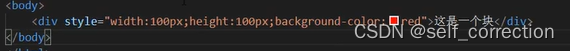
例如:

效果如下:

二十二、CSS基础语法
1.CSS基础语法
格式:选择器{属性1:值1;属性2:值2}
长度单位:px→像素(pixel)、%→百分比
基本样式:width(宽),height(高),
background-color(背景色)
PS:
1.自己电脑的像素可以通过右击 桌面 ,选择 屏幕分辨率,查看像素(大致感受下像素的大小)
2.外容器→600px,当前容器50%→300px
例如:

效果如下:

2.CSS注释
/* CSS注释的内容*/
快捷键:
1.CTRL + /
2.SHIFT+ ALT+A
二十三、CSS样式的引入方式
1.内联(行内、行间)样式
在html标签上添加style属性来实现的
例如:

效果如下:
2.内部样式
在style标签内添加的样式
PS:
内部样式的优点,可以复用代码
例如:


效果如下:

3、外部样式
引入一个单独的CSS文件:name.css
方式:
1.通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址
2.@import 不推荐使用
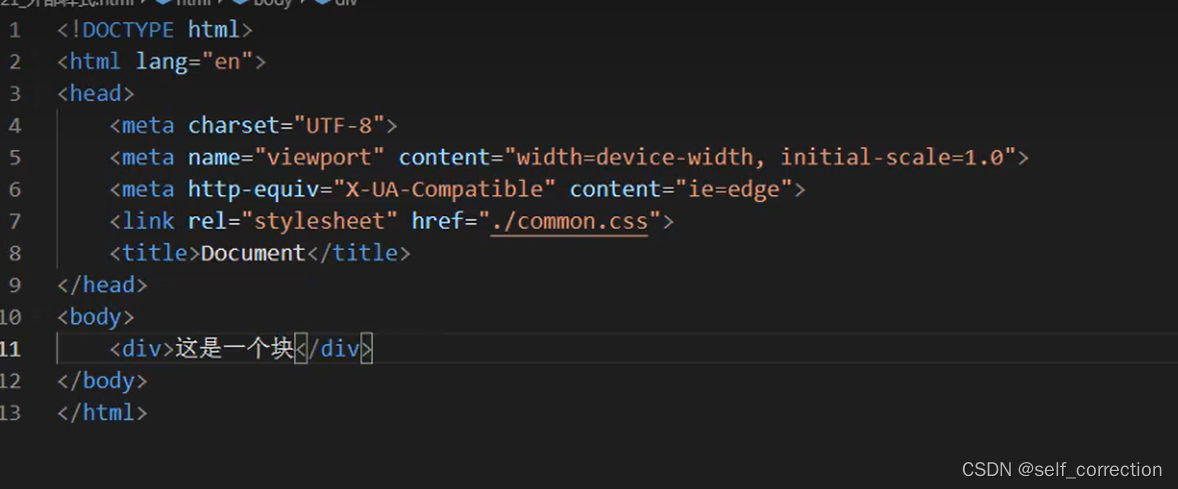
例如:

效果如下:

详细查询link与import的区别,请点击这里
二十四、CSS中的颜色表示法
1.单词表示法:red,blue,green,yellow...
2.十六进制表示法:#000000
0 1 2 3 4 5 6 7
8 9 a b c d e f
3.rgb(红绿蓝)三原色表示法:
rgb(255,255,255)
取值范围(0,255)
提取颜色的下载地址,请点击这里
下载完后:
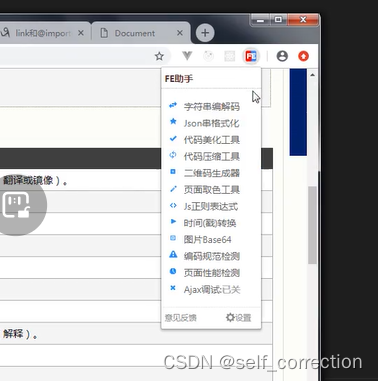
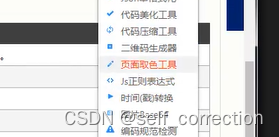
第一步:点击这里

第二步:选择 页面取色工具

效果如下:

PS:
PhotoShop也可提取颜色
二十五、CSS样式
1.CSS背景样式
background-color:背景色
background-image:背景图
url(背景地址)
默认:会水平垂直都铺满背景图
background-repeat 平铺方式
repeat-x:x轴平铺
repeat-y:y轴平铺
repeat(x,y 都进行平铺,默认值)
no-repeat:都不平铺
background-position:背景位置
x y:number | 单词
x: left、center、right
y:top、center、bottom
background-attachment:背景图随滚动条移动的方式
scroll:默认值(背景位置是按照当前元素进行偏移的)
fixed(背景位置是按照浏览器进行移动的)
2.CSS边框样式
border-style:边框的样式
solid:实线
dashed:虚线
dotted:点线
border-width:边框的大小
px...
border-color:边框的颜色
red
#00...
PS:
1.可以针对某一条边进行单独设置
border-lef-style:中间是方向 left、right、top、bottom
2.颜色:透明颜色 transparent
例如:

效果如下:

3.CSS文字样式
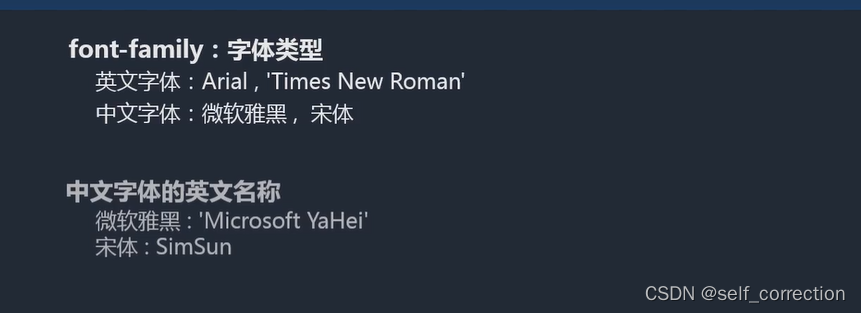
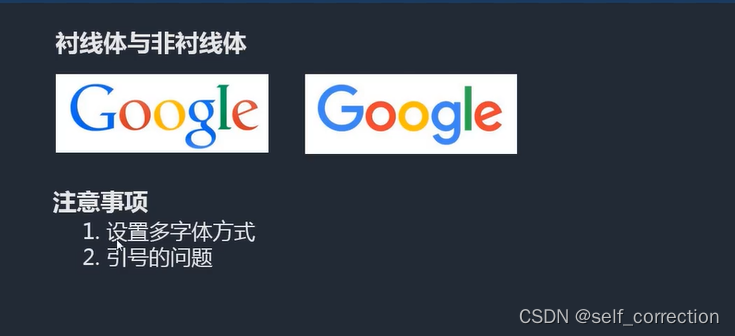
1.font-family 字体类型

左侧图片是衬线体;右侧图片是非衬线体

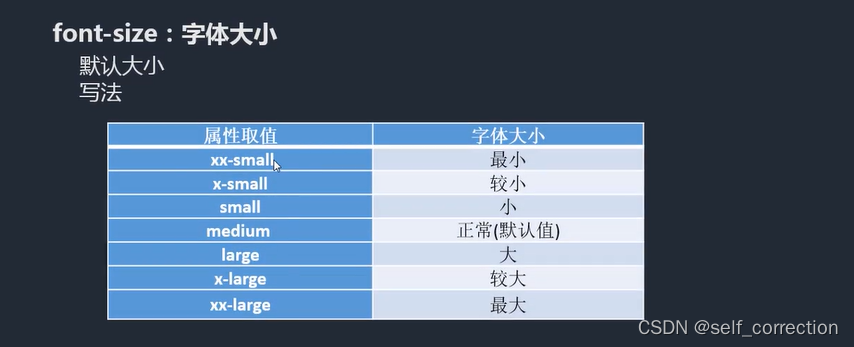
2.font-size 字体大小

默认大小:16px
写法:number(px) |单词(small large ... 不推荐使用)
PS:
字体大小一般为偶数
3.font-weight 字体粗细
模式:正常 (normal) 加粗(bold)
写法:单词(normal、bold) |number(100 200 ... 900)
PS:
100-500是正常的,600-900都是加粗的
4.font-style 字体样式
模式: 正常(normal) 斜体(italic)
写法:单词(normal、italic)
PS:
oblique也是表示斜体,用的比较少,一般了解即可。
区别:
1.italic 带有属性倾斜字体的才可以设置倾斜操作。
2. oblique 没有倾斜属性的字体也可以设置倾斜操作。
5. color 字体颜色
二十六、CSS段落样式
1.text-decoration 文本装饰
下划线:underline
删除线:line-through
上划线:overline
不添加任何装饰:none
PS:添加多个文本修饰:line-through underline overline
2.text-transform 文本大小写(针对英文段落)
小写: lowercase
大写:uppercase
只针对首字母大写:capitalize
例如:

效果如下:

3.text-indent 文本缩进
首行缩进
em单位:相对单位,1em永远都是跟字体大小相同
4.text-align 文本对齐方式
对齐方式:left、right、center、justify(两端点对齐)
例如:

效果如下:

5、line-height 定义行高
什么是行高?
一行文字的高度,上边距和下边距的等价关系。
默认行高:不是固定值,而是变化的。根据当前字体的大小在不断的变化。
PS:
取值:1.number(px) | scale (比例值,跟文字大小成比例的)
1.letter-spacing 字之间的间距
2.词之间的间距(针对英文段落)
PS:
英文和数字不自动折行的问题:
1.word-break:break-all;(非常强烈的折行)
2.word-wrap:break-word;(不是那么强烈的折行,会产生一些空白区域)

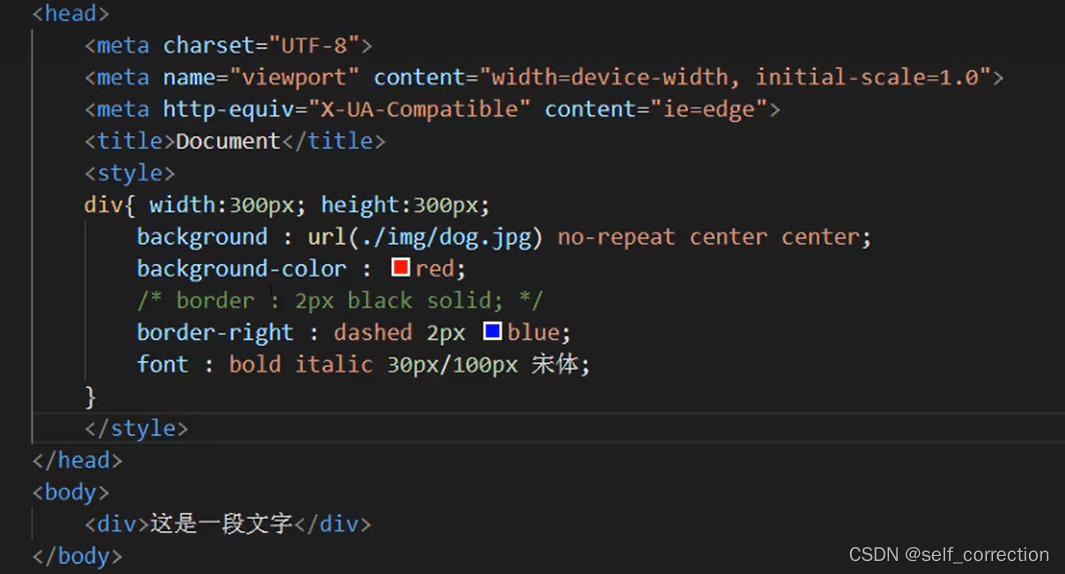
二十七、CSS复合样式
复合的写法:
是通过空格的方式实现的,复合写法有的是不需要关心顺序的,例如 backgorund、border;
有的是需要关心顺序的,例如 font.
1.background : red url() repeat 0 0;
2.border:1px red solid;
3.font:
最少要有两个值 size famliy
weight style size family √
style weight size family √
weight style size/line- height family √
PS:
如果非要混合去写的话,那么要先写复合样式,再写单一样式,这样样式才不会被覆盖掉。
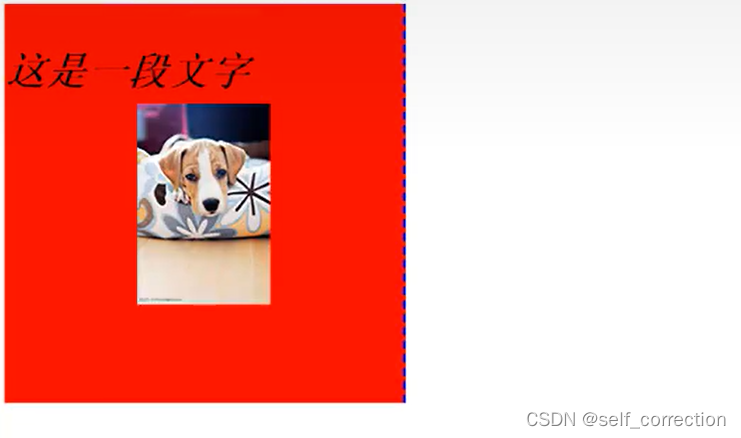
例如:

效果如下:






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








