
我是大一计算机小白(chi),要做一个微信小程序,想做一个问卷形式可增删的信息填空,但是一直出bug,有无佬能救救我!!
bug1:picker选择确定后页面不显示选择项
bug2:删了一个表格之后别的表格已填信息也跟着消失
bug3:插入新表其他表格已填信息错误变化
复现代码https://developers.weixin.qq.com/s/4XN3c7mU77Km

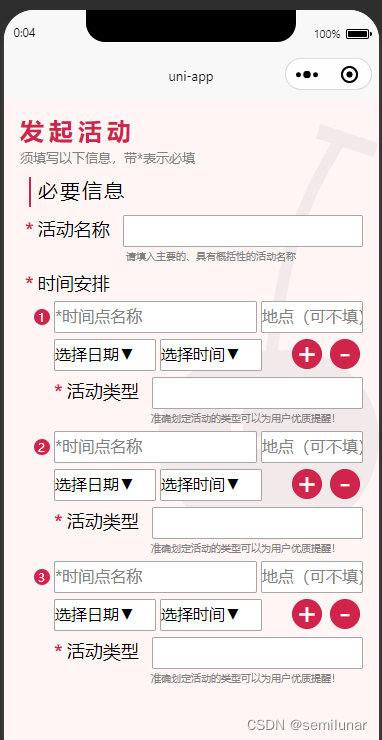
下面是需要实现增删功能的单个表格wxml代码
<view class="question2">
<text class="star">*</text>
<text class="subject">时间安排</text>
</view>
<view wx:for="{{arrange}}" wx:key="index" wx:for-item="item">
<view class="list1">
<view class="timedot">
<view style="color: #fff;font-size: 12px; padding-left: 4px;">{{index + 1}}</view>
</view>
<view class="timelist">
<view class="info1">
<view class="input_name">
<input placeholder="*时间点名称" confirm-type="done" style="padding-top: 3px;" value="{{item.time_name}}" data-itemid="{{index}}" />
</view>
<view class="input_site">
<input placeholder="地点(可不填)" confirm-type="done" style="padding-top: 3px;" />
</view>
</view>
</view>
</view>
<view class="list2">
<view class="info2">
<view class="date">
<picker mode="date" value="{{item.date}}" bindchange="onDateChange">
<view class="picker" wx:if="{{!item.date}}">
选择日期▼
</view>
<view class="picker" wx:else>{{item.date}}▼</view>
</picker>
</view>
<view class="time">
<picker mode="time" value="{{item.time}}" bindchange="onTimeChange">
<view class="picker" wx:if="{{!item.time}}">
选择时间▼
</view>
<view class="picker" wx:else>{{item.time}}▼</view>
</picker>
</view>
<view class="addanddelete">
<button class="add" bindtap="addlist">
<view style="width: 30px; height: 30px; line-height: 26px; margin-left: -14px; font-size: 30px;">+</view>
</button>
<view wx:if="{{index+1==1}}">
<button class="delete">
<view style="width: 30px; height: 30px; line-height: 26px; margin-left: -14px; font-size: 30px;">-</view>
</button>
</view>
<view wx:else>
<button class="delete" bindtap="dellist" id="{{index}}">
<view style="width: 30px; height: 30px; line-height: 26px; margin-left: -14px; font-size: 30px;">-</view>
</button>
</view>
</view>
</view>
</view>
<view class="list3">
<text class="star">*</text>
<text class="subject">活动类型</text>
<view class="input" bindtap="onShow1" style="overflow: hidden;">
<view confirm-type="done" style="padding-top: 3px; line-height: 24px;">
<view>{{TYPE.name}}</view>
</view>
</view>
</view>
<view class="reminder">
<view class="reminder_small" style="padding-left: 25px;">准确划定活动的类型可以为用户优质提醒!</view>
</view>
</view>下面是我自己瞎搞的js代码,
Page({
properties: {
hide: {
type: Boolean,
value: true
}
},
data: {
hide1: true,
hide3: false,
arrange: [{
time_num: '',
time_name: '',
site: '',
date: '',
time: '',
type: '',
}],
TYPE: [{
type: '',
name: '请选择',
}],
Type: [{
value: '0',
enable: true,
check: false
},
{
value: '1',
enable: true,
check: false
},
{
value: '2',
enable: true,
check: false
},
{
value: '3',
enable: true,
check: false
}
]
},
//日期picker绑定
onDateChange(e) {
const index = e.currentTarget.dataset.itemid;
const {newValue} = e.detail;
this.data.arrange[index].date = newValue;
this.setData({
arrange: this.data.arrange
});
},
//时间picker绑定
onTimeChange(e) {
const index = e.currentTarget.dataset.itemid;
const newValue = e.detail.value;
this.data.arrange[index].time = newValue;
this.setData({
arrange: this.data.arrange
});
},
//活动类型选项卡
checkboxChange: function (e) {
const selectedValues = e.detail.value;
const Type = this.data.Type;
if (selectedValues.indexOf("0") !== -1) {
for (let i = 1; i < 4; i++) {
this.setData({
['Type[' + i + '].check']: false,
['Type[' + i + '].enable']: false,
})
};
this.setData({
['arrange.type']: '0',
['TYPE.name']: '不提醒',
})
} else if (selectedValues.indexOf("1") !== -1){
this.setData({
['Type[0].check']: false,
['Type[0].enable']: false,
});
for (let i = 2; i < 4; i++) {
this.setData({
['Type[' + i + '].check']: false,
['Type[' + i + '].enable']: false,
})
};
this.setData({
['arrange.type']: '1',
['TYPE.name']: '打卡型(每天提醒)',
})
} else if (selectedValues.indexOf("2") !== -1||selectedValues.indexOf("3") !== -1){
for (let i = 0; i < 2; i++) {
this.setData({
['Type[' + i + '].check']: false,
['Type[' + i + '].enable']: false,
})
};
if(selectedValues.indexOf("2") !== -1&&selectedValues.indexOf("3") !== -1){
this.setData({
['arrange.type']: '23',
['TYPE.name']: '提前1周、提前3天、当天和前1天提醒',
})
} else if(selectedValues.indexOf("2") !== -1) {
this.setData({
['arrange.type']: '2',
['TYPE.name']: '简单准备型(当天和前一天提醒)',
})
} else {
this.setData({
['arrange.type']: '3',
['TYPE.name']: '准备较复杂型(提前3天、1周提醒)',
})
}
} else {
for (let i = 0; i < 4; i++) {
this.setData({
['Type[' + i + '].check']: false,
['Type[' + i + '].enable']: true,
})
};
this.setData({
['arrange.type']: '',
['TYPE.name']: '请选择',
})
}
},
//隐藏选项卡
onShow1: function(){//显示
this.setData({
hide1: false
})
},
onHide1: function(e){//点击蒙版隐藏选项卡
if (e.target.dataset.canclose){
this.setData({
hide1: true
})
}
},
onHide12: function(){//点击“确定”隐藏选项卡
this.setData({
hide1: true
})
},
addlist: function(){//插入新表
var item = {
time_num: '',
time_name:'',
site: '',
date: '',
time: '',
type: '',
};
this.data.arrange.push(item)
this.setData({
arrange: this.data.arrange
})
},
dellist: function(e){//删除表
var delid=e.target.id;
this.data.arrange.splice(delid, 1);
this.setData({
arrange: this.data.arrange
})
}
});





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








